Olá! Meu nome é Vladimir Kasatkin, e trabalho como desenvolvedor de back-end na ivi.ru, na equipe de UX. O objetivo deste artigo é mostrar como reduzimos a quantidade de desenvolvimento do cliente, mas também aumentamos o número de testes A / B realizados.
Anteriormente, todo o desenvolvimento do produto era dividido em grandes áreas ("plataformas"): back-end, Smart TV, iOS, Android, web. Ao mesmo tempo, os recursos foram serrados por um longo tempo (seis meses cada), e o efeito colateral foram diferenças perceptíveis na aparência e funcionalidade do mesmo recurso em diferentes plataformas.
Em seguida, fomos divididos em pequenas equipes multifuncionais. O desenvolvimento foi mais rápido e havia cada vez mais muletas e diferenças de plataforma nos clientes.

Formulação do problema
Naquela época, toda a empresa estava envolvida em um redesenho global de todo o produto, e os seguintes requisitos foram expressos para nós:
- queremos adicionar muitos blocos novos, então o sistema deve gerenciar completamente a estrutura de emissão nos clientes;
- queremos ser capazes de direcionar o problema;
- queremos ser capazes de conduzir testes A / B do problema.
, . - , 3 , .
, .

, :
- ;
- .

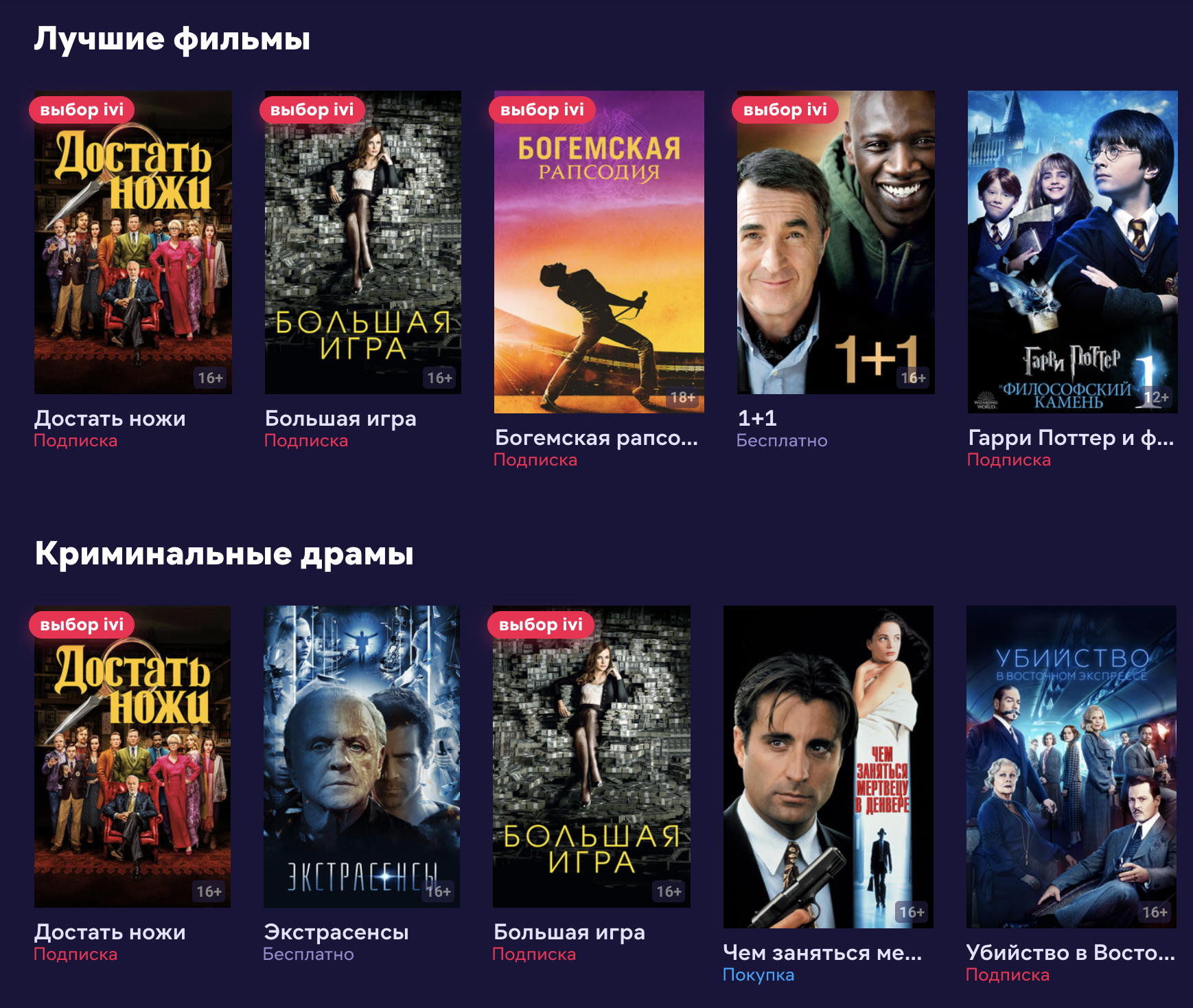
- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
OZON: (1) (2). , .
. API , API. :
- ;
- ;
- .
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
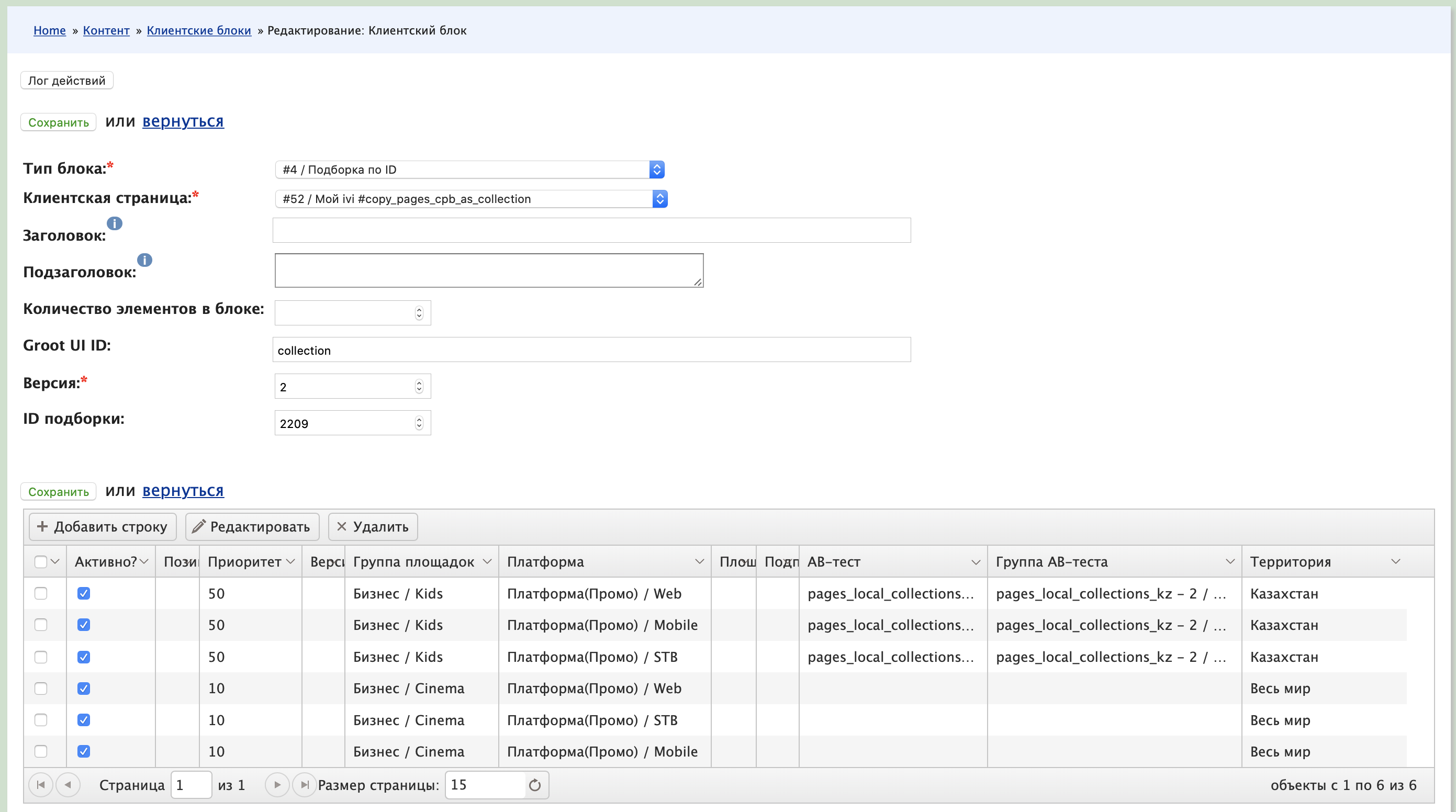
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
. -: , .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .