
Manipulação direta de DOM
Esse tipo de erro é especialmente comum entre os desenvolvedores que estão migrando do jQuery.
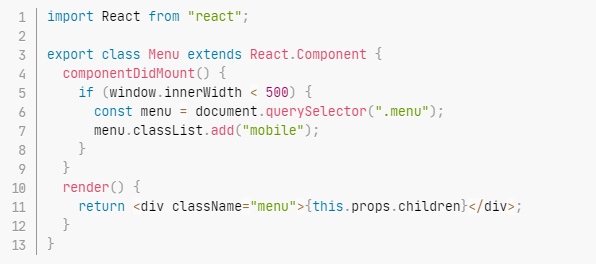
Você escreveu esse código?

Qual é o problema?
No React, devemos evitar interações diretas de DOM. Em vez de obter uma referência para o nó DOM e adicionar uma classe a ele diretamente, você deve alterar o estado do próprio componente, com base no qual a classe será adicionada ao elemento.
O que há de tão ruim na manipulação direta do DOM?
Qualquer aplicativo da web é realmente sobre estado e seu gerenciamento. Existe uma relação direta entre a complexidade do software e o estado que o descreve. Se o seu aplicativo combina os estados DOM e React, a complexidade de mantê-lo aumentará muito rapidamente.
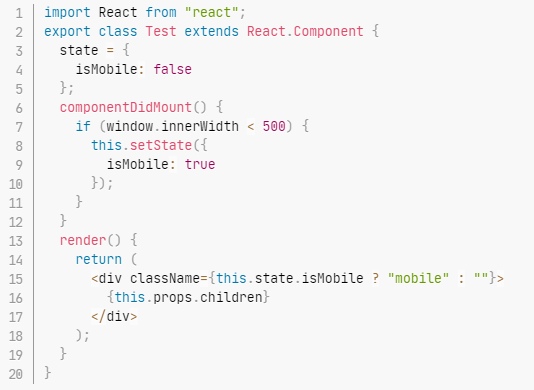
Solução possível

Vamos dar uma olhada em como usamos o estado React para atualizar o atributo className em nosso componente e, como resultado, nos livramos do document.querySelector. Excelente!
Não monitore recursos
Iniciantes em desenvolvimento geralmente escrevem este código ao trabalhar com eventos. Tome, por exemplo, um componente React simples que faz ... algo quando o usuário pressiona a barra de espaço.

Observe como adicionamos um ouvinte de evento, mas não nos importamos em removê-lo no final?
Isso pode levar a vazamentos de memória e problemas sutis no futuro. A melhor solução é remover assinantes antes que nosso componente seja removido do DOM.
Dê uma olhada na solução abaixo:

Recusa de testes (ou número insuficiente deles)
Se eu recebesse um dólar para cada projeto que analisei e onde o único teste fosse aquele que é o padrão no create-react-app, eu não escreveria este artigo. E ele deve ter bebido um daiquiri em algum lugar da praia.
O que há nos testes que assusta tanto os Juns? Acho que a razão está na não trivialidade dos componentes de teste, especialmente se eles estão em constante evolução e aumento de complexidade. Costumo ver programadores juniores escreverem testes de unidade para alguma função pura específica, mas falham quando precisam escrever um teste de integração para um componente inteiro.
Talvez os esboços os estejam confundindo? Ou eles têm dificuldade com o que testar e o que não?
Vamos dar uma olhada no componente que acabei de escrever. Este é um formulário de login muito simples, onde o usuário deve inserir seu nome de usuário e senha. Quando este confirma as informações inseridas, fazemos uma chamada API e, se a resposta for positiva, encaminhamos o cliente para outra página.

Então, como você testa este formulário?
Primeiro, vamos dar uma olhada em como nosso usuário irá interagir com ele.
O usuário insere seus dados.
O usuário clica no botão de confirmação.
O usuário é redirecionado para a página "inicial".
Isso é tudo que precisamos testar.
Abaixo, escrevi um dos casos de teste para este componente. Você pode sugerir outros cenários que seriam úteis para testar?

Opinião de um especialista em prática de frontend da Reksoft
O exemplo acima com teste não é recomendado devido à forte conexão com a camada de apresentação e detalhes de implementação.
Para a camada de apresentação, você pode escolher uma alternativa mais leve, do ponto de vista do desenvolvimento, na forma de testes visuais por meio de instantâneos, isso não cobrirá todas as necessidades, mas cobrirá a maioria dos riscos associados ao estilo.
Ao amarrar os testes aos detalhes de implementação, nos condenamos à necessidade de reescrevê-los constantemente no caso de essa implementação mudar (mas o comportamento permanece o mesmo), aumentando assim os custos de desenvolvimento. Esses testes, como consequência, são bastante lentos, pois emulam o ambiente DOM para as bibliotecas funcionarem.
Os testes de integração significam testes que verificam o comportamento de um conjunto de módulos relacionados, mas isso não significa de forma alguma que bibliotecas de terceiros devam ser incluídas neste pacote, que, embora ofereçam uma API estável, requerem emulação do ambiente do navegador, o que afeta negativamente a velocidade de todas as verificações ... Em vez dessas bibliotecas, geralmente são usados objetos fictícios que emulam seu comportamento, mas não estão vinculados ao ambiente.
Se você ainda precisa de algum meio de verificar essas bibliotecas, por exemplo, para reduzir o risco de transições para novas versões, a solução seria um conjunto especial de testes, geralmente chamados de testes de aceitação. Antes de escrevê-los, vale a pena compilar um conjunto claro de invariantes, pré-condições e pós-condições das quais nosso aplicativo depende ao usar a biblioteca. E concluir contratos comportamentais formados na forma de testes. É útil executar bibliotecas reais e objetos simulados por meio desses testes, que emulam o comportamento do último.
Para resumir, bons testes são aqueles que fornecem cobertura completa de comportamentos (comportamentos, não implementações), são fáceis de ler (os testes devem ser mais lidos do que o código normal), executados rapidamente (testes lentos afetam negativamente o desejo de refatorações frequentes) e, finalmente, aqueles ligados ao comportamento, não à implementação.
Mal-entendido Webpack
Alguns dos desenvolvedores juniores com quem trabalhei sabiam como usar, mas não entendiam como o Webpack funciona. Eles usaram apenas com a base de código principal do projeto e acreditaram que todo o resto "funciona porque". Eles não se aprofundaram, descobriram exatamente como o CSS e ES6 que escrevem é transformado e mesclado no que é usado pelo navegador do cliente.
Recomendo a cada desenvolvedor React que dedique um tempo e construa um projeto clichê simples. Em vez de depender do create-react-app e do NextJS todas as vezes, entenda como as ferramentas de construção de JavaScript modernas funcionam juntas. Isso melhorará sua compreensão de seu trabalho e, como resultado, tornará você um desenvolvedor mais eficiente, especialmente ao resolver problemas de construção.
Original:medium.com/frontend-digest/mistakes-junior-react-developers-make-c546b1af187d