
Informação geral
Quando você, ao falar sobre um determinado elemento de uma página da web, descobre que estamos falando de um invólucro ou contêiner, isso significa que, de fato, na sua frente há um grupo de elementos que são "agrupados" em outro elemento ou "colocados" "Dentro deste elemento. Se, ao personalizar uma página da web, você não usar elementos adicionais, atribuindo a função de um contêiner a um elemento
<body>, poderá estilizar esse elemento assim:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Porém, no ambiente atual, o uso de um elemento como recipiente
<body>pode não ser prático. O contêiner permite impedir que crianças saiam de seus limites.

O contêiner não permite que crianças ultrapassem suas bordas.Há
uma área lateral e principal da página. Ambas as áreas estão dentro do elemento do contêiner. Ele é designado para uma classe
.wrapper. Entre outras propriedades do contêiner, é claro, sua largura também é fornecida. A estrutura do código HTML de uma página é semelhante a esta:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
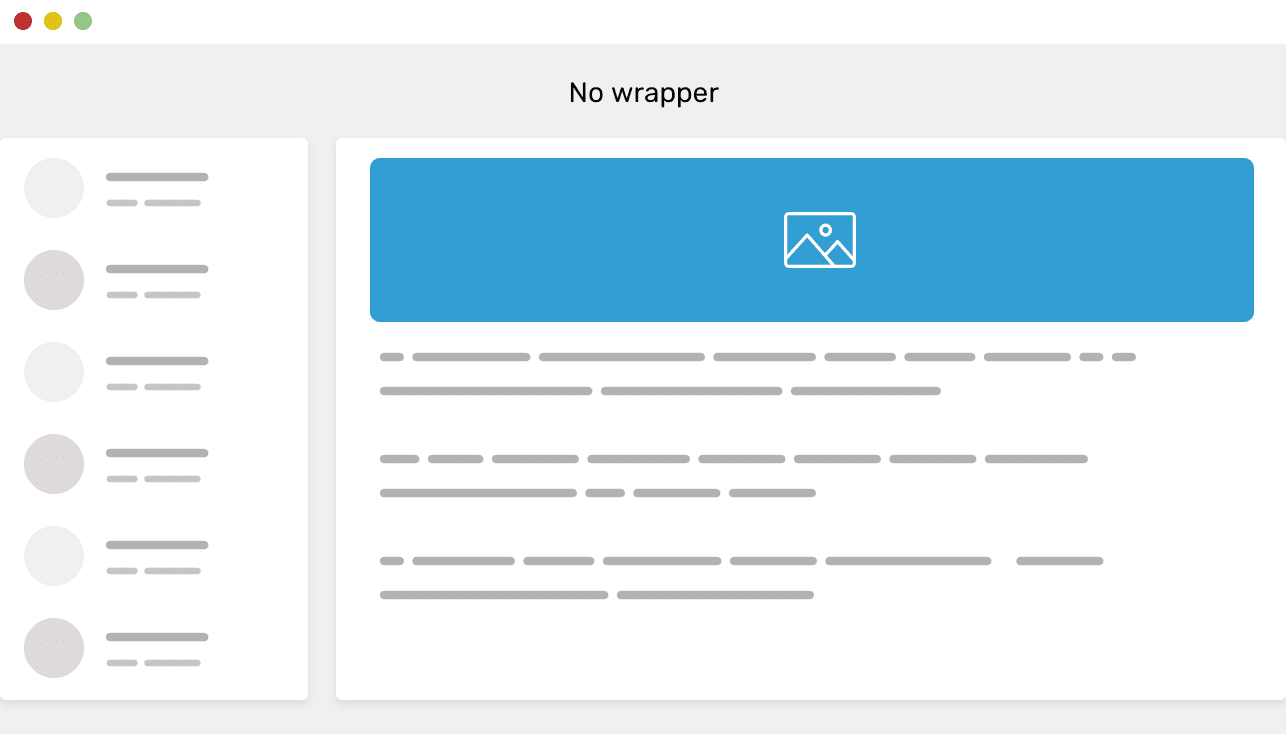
Sem usar um elemento de invólucro, os filhos serão dispostos com base nas bordas da tela. Isso pode ser inconveniente para os usuários. Especialmente para aqueles que trabalham em telas grandes.

Uma página sem um elemento de contêiner que contém seu conteúdo
Isso mostra como os elementos se expandem para preencher a tela inteira. Isso acontece quando não há elemento de contêiner no layout da página. Suponho que você não deva solicitar aos usuários que trabalhem com essas páginas. Deixe-me explicar esse pensamento.
Sobre a necessidade de usar contêineres para o conteúdo da página da web
O uso de um contêiner para o conteúdo da página da web tem muitos pontos fortes dos quais designers e desenvolvedores devem estar cientes. Alguns desses pontos fortes são:
- O uso de um contêiner melhora a legibilidade do conteúdo da página. Sem um contêiner, conteúdo como texto pode estender-se a toda a largura da tela. Em telas pequenas, isso pode ser bastante aceitável. Mas parece muito ruim em telões.
- O agrupamento dos elementos de design da página facilita o ajuste da distância entre eles.
- Se os elementos de design precisarem ser agrupados em colunas, isso poderá ser difícil sem o uso de um contêiner.
Customizando um Elemento de Contêiner Usando CSS
Agora que abordamos o básico do uso de contêineres e os benefícios de usá-los, vamos dar uma olhada em como personalizá-los usando CSS.
JustAjuste a largura do recipiente

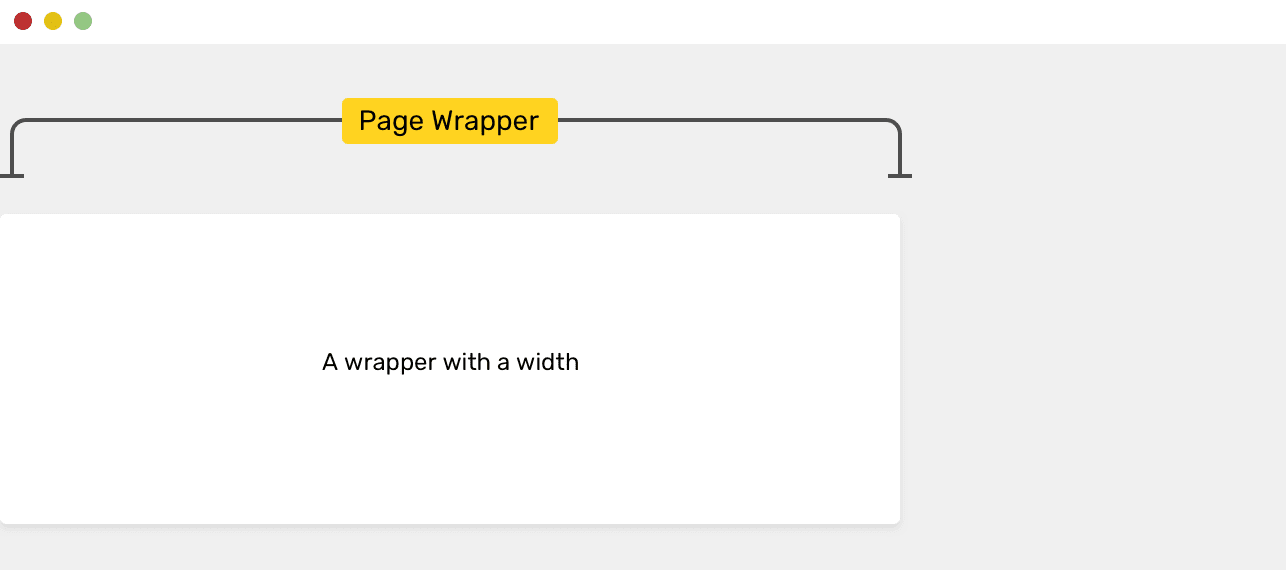
Elemento de contêiner personalizado
Ao criar um contêiner, a primeira coisa a decidir é a largura. A questão da largura desejada do contêiner pode ser respondida analisando o design da página. Em geral, podemos dizer que os contêineres com uma largura na faixa de
1000px- sãomais frequentemente usados1300px. Por exemplo, a estrutura popular do Bootstrap usa uma largura de1170px.
.wrapper {
width: 1170px;
}
Isso mostra como definir a largura de um elemento com a classe
.wrappercomo 1170px, mas, na verdade, widthnão é recomendável usar a propriedade para definir a largura dos contêineres. O fato é que isso leva à necessidade de rolagem horizontal da página se a largura da área da janela do navegador disponível para exibição da página for menor 1170px. Você pode resolver esse problema usando a propriedade max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
Embora esse seja um truque totalmente funcional, você pode se livrar completamente da propriedade
widthe, como no exemplo a seguir, usar apenas a propriedade max-width:
.wrapper {
max-width: 1170px;
}
Agora que encontramos um mecanismo adequado para ajustar a largura do contêiner, vamos falar sobre como alinhar o contêiner ao centro da página.
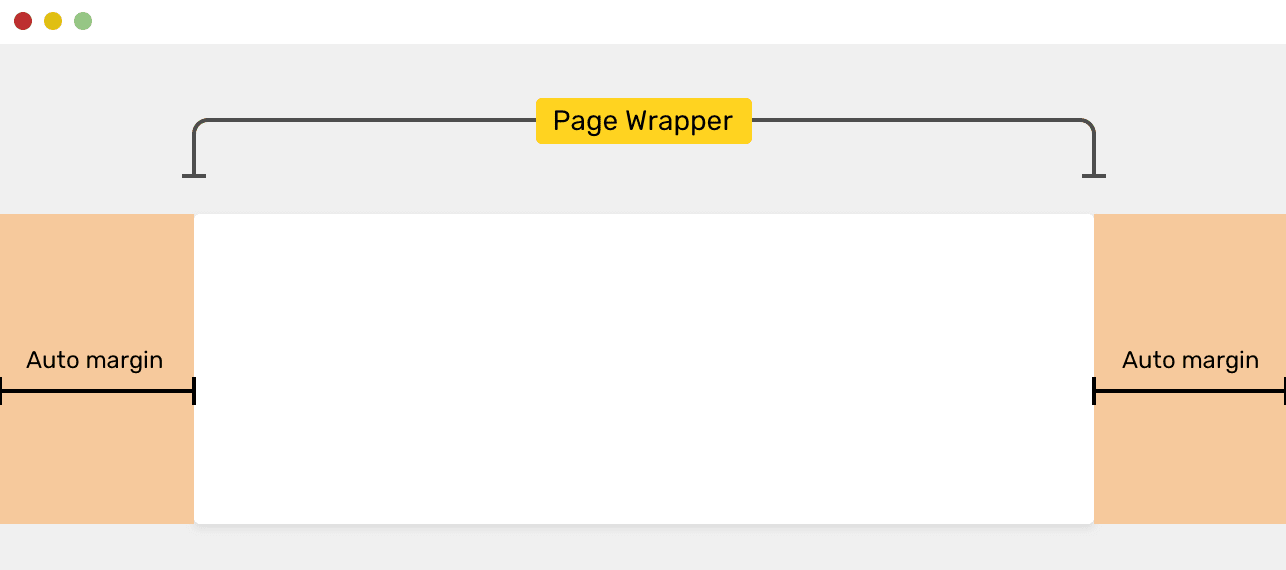
Alinhe o contêiner ao centro da página

O contêiner alinhado ao centro da página
Para alinhar o contêiner ao centro da página, ao configurar seus recuos externos, use o valor
autopara os recuos esquerdo e direito:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Eis como, de acordo com a especificação CSS, o recuo se comporta ao qual o valor é atribuído
auto:
Se margem esquerda e margem direita estiverem definidas como automático, os valores que serão usados para esses recuos serão os mesmos. Isso permite que o elemento seja centralizado horizontalmente em relação às arestas do bloco que o contém.
Se você estiver interessado nos detalhes do uso de palavras-chave
autoem CSS, dê uma olhada neste artigo meu.
Eu usei o design aqui
margin: 0 auto. Redefine as margens superior e inferior para 0 e ajusta as margens esquerda e direita de acordo com a forma como a palavra-chave é usada.auto. Este passo tem algumas conseqüências, que discutirei abaixo. Enquanto isso, quero observar que é recomendável usar a versão completa da construção abreviada descrita acima para configurar as margens:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
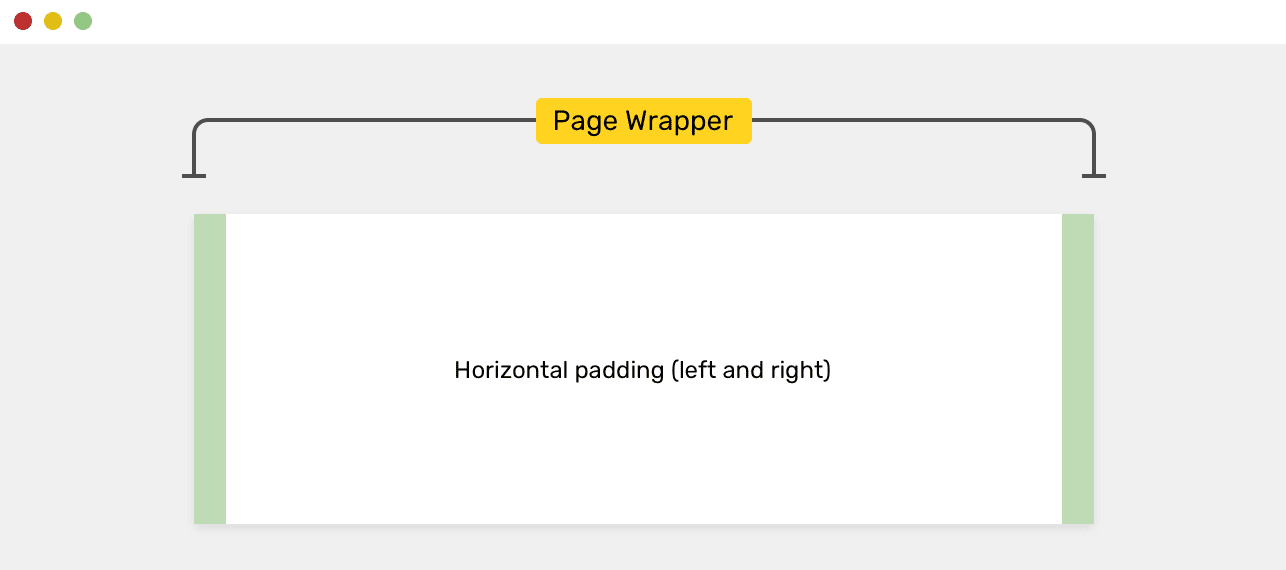
JustAjuste o preenchimento esquerdo e direito

Recuos horizontais (esquerdo e direito)
Ao projetar um contêiner, é importante prestar atenção na configuração dos recuos esquerdo e direito. Quando o tamanho da viewport for menor que a largura máxima do contêiner, isso fará com que as bordas do contêiner se aconchegem contra as bordas da viewport. Aqui está um exemplo de estilo de um contêiner com recuo:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Ajustando as margens internas do contêiner, podemos ter certeza de que as bordas do contêiner, em qualquer caso, estarão pelo menos a
16pxpartir das bordas da área de visualização, mesmo que a largura da área de visualização seja menor que a largura máxima do contêiner. O recuo é um tipo de mecanismo de proteção que impede que as bordas do contêiner pressionem contra as bordas da viewport, mesmo quando a viewport for mais estreita que a largura máxima do contêiner.
PercentUsar porcentagens ao configurar contêineres
Depois de publicar a versão original deste material, escrevi sobre o uso de porcentagens na configuração de contêineres. Em particular, estamos falando sobre o uso de propriedades CSS em
max-width: 90%vez de usar padding-lefte properties padding-right.

Usando porcentagens ao configurar contêineres e situações em que a largura máxima: 90% leva a resultados aceitáveis e inaceitáveis
Embora essa abordagem tenha funcionado bem, verificou-se que 90% da largura da janela de exibição era demais em telas grandes. Mas esse problema pode ser resolvido usando a consulta de mídia:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
Como resultado, acontece que, usando um valor percentual, complicamos o código CSS. Para nos livrarmos da necessidade de usar uma consulta de mídia, podemos usar um valor fixo para a largura. Outra solução sugerida neste tweet é usar uma combinação de propriedades
width: 90%e max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Essa é uma abordagem interessante, mas eu preferiria ajustar o preenchimento em vez de depender de porcentagens.
▍ Exibir propriedade do elemento container
Como as tags são usadas para projetar contêineres
<div>, os contêineres, por padrão, são elementos de bloco. E se você precisa mudar a propriedade recipiente displaypara grid, de modo a colocar seus filhos no grid?
Eu não recomendo fazer isso, pois isso vai contra a idéia de separação de preocupações. Um elemento contêiner, um "invólucro", é uma entidade cujo objetivo é "envolver" outros elementos. Se você precisar colocar os elementos filhos do contêiner na grade, vale a pena adicionar outro ao contêiner
<div>, incluindo outros elementos cuja propriedade esteja displaydefinida comogrid. Isso será mais fácil e mais limpo do que configurar a grade usando o contêiner principal. Além disso, essa abordagem nos permite dizer que, no futuro, o projeto em que será usado será mais fácil de manter.
Que exista tal recipiente:
<div class="wrapper">
<!-- -->
</div>
Não é
display: gridrecomendável definir a propriedade desse elemento porque esse elemento pode ser usado em páginas diferentes. Suas configurações especiais podem acidentalmente levar ao posicionamento incorreto dos elementos. Aqui está a infeliz configuração do contêiner em questão:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Seria melhor usar este código HTML:
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
Um elemento com uma classe
featured-newspode ser estilizado assim:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Observe que neste exemplo, usamos um elemento separado
<div>como outro wrapper para o conteúdo da página. Você pode ignorar os nomes das classes usadas aqui. Para resolver esse problema, você pode escolher melhores nomes de classe adequados para uso repetido em várias páginas do site. No entanto, nomear entidades CSS está além do escopo deste artigo.
EtConfiguração do recuo que separa elementos do contêiner
Lembra-se de como eu não recomendo usar a maneira abreviada de definir margens para centralizar um elemento de contêiner acima? Era sobre esse design:
.wrapper {
margin: 0 auto;
}
Embora esse seja um estilo de trabalho, se houver vários elementos de wrapper na página e houver alguma distância entre eles, a aplicação desse estilo poderá ser confusa. Se, por algum motivo, você decidir refinar o estilo do elemento wrapper usando uma classe adicional, a configuração das margens usando essa classe não fornecerá os resultados desejados devido às peculiaridades do cálculo dos valores de especificidade das regras CSS.
Quero dizer o seguinte esquema de estilização:
.wrapper-variation {
margin-top: 50px;
}
A propriedade
marginpara um elemento com uma classe .wrapper-variationnão será aplicada ao elemento porque é substituída por uma propriedade margin: 0 auto. Uma forma abreviada de definir uma propriedade redefine sua forma completa. Para evitar isso, é recomendável nesses casos usar a forma completa das propriedades de gravação. Ou seja, ao estilizar um elemento com uma classe, .wrappervocê precisa fazer o seguinte:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Agora vamos falar sobre a configuração do preenchimento de elementos. Enquanto trabalho em cada um dos meus projetos, preparo um conjunto de classes auxiliares para configurar o preenchimento e o preenchimento. Eu os uso onde eles são necessários. Veja a figura a seguir.

Contêiner autônomo e contêiner dentro de um elemento
<section>
Aqui está o HTML:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
Aqui está o estilo:
.mb-5 {
margin-bottom: 3rem !important;
}
Com essa abordagem, o código CSS para o elemento wrapper permanece inalterado e as distâncias entre os elementos são ajustadas usando classes CSS auxiliares. Aqui você pode ter uma pergunta sobre por que eu precisava usar vários contêineres na página, quando posso conviver com um. Observe que no código HTML acima há um elemento
<section>localizado entre dois elementos do invólucro.
É aqui que o uso do modificador funciona bem
!important. O ponto é que o objetivo do uso de classes auxiliares é forçar a alteração dos valores das propriedades. Você pode fornecer esse comportamento !important.
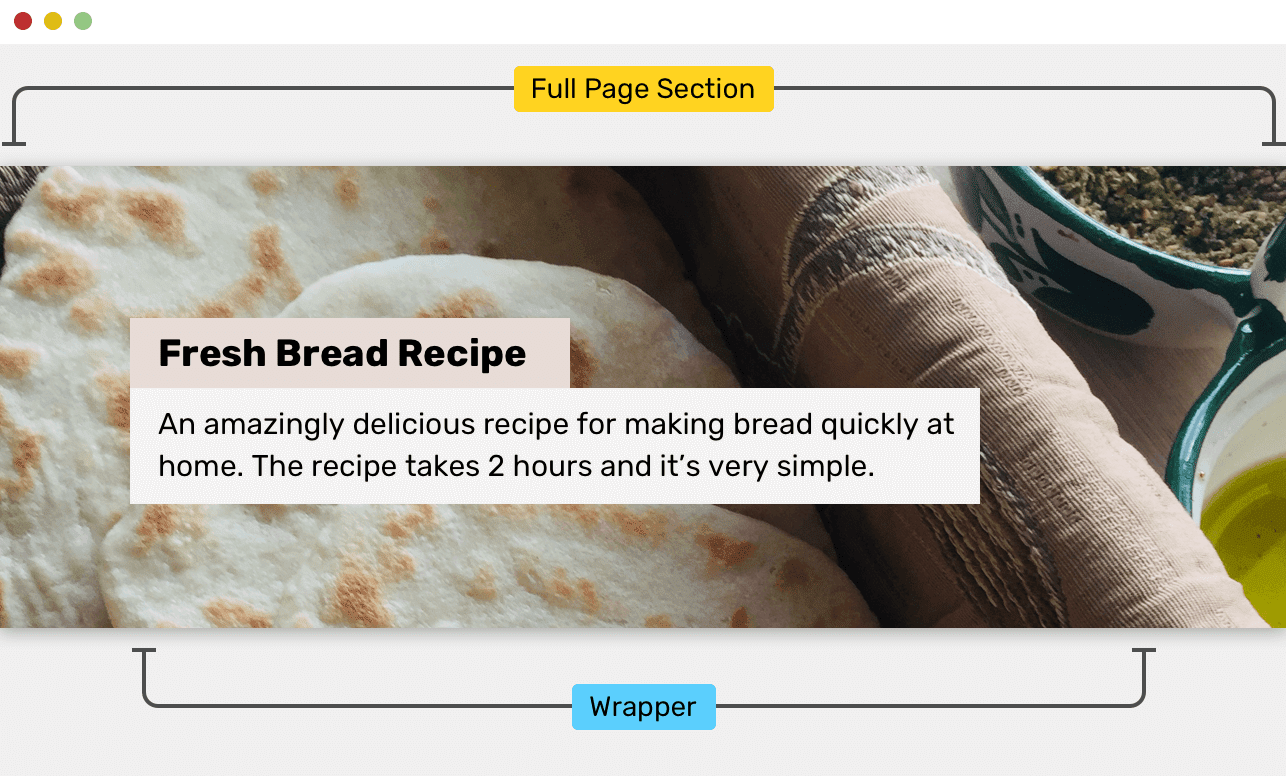
Um contêiner dentro de um item de tela cheia
Em alguns casos, acontece que existe um elemento
<section>com um plano de fundo que ocupa 100% da largura da janela de visualização e, dentro desse elemento, há um elemento de contêiner. Esse esquema é semelhante ao que examinamos na seção anterior.
A estrutura HTML da página em tal situação pode ser assim:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
O item
<section>ocupa 100% da largura da janela de exibição. Você pode atribuir uma imagem ou cor de plano de fundo a esse elemento. O contêiner dentro desse elemento impede que o conteúdo ocupe toda a largura da janela de exibição.

O elemento
<section>abrange toda a largura da janela de exibição, o contêiner limita o espaço em que o conteúdo da página é exibido.Nesta
ilustração, o elemento possui uma
<section>imagem de plano de fundo. Ele abrange toda a largura da janela de exibição e o conteúdo da página exibido no contêiner é limitado à largura do contêiner.
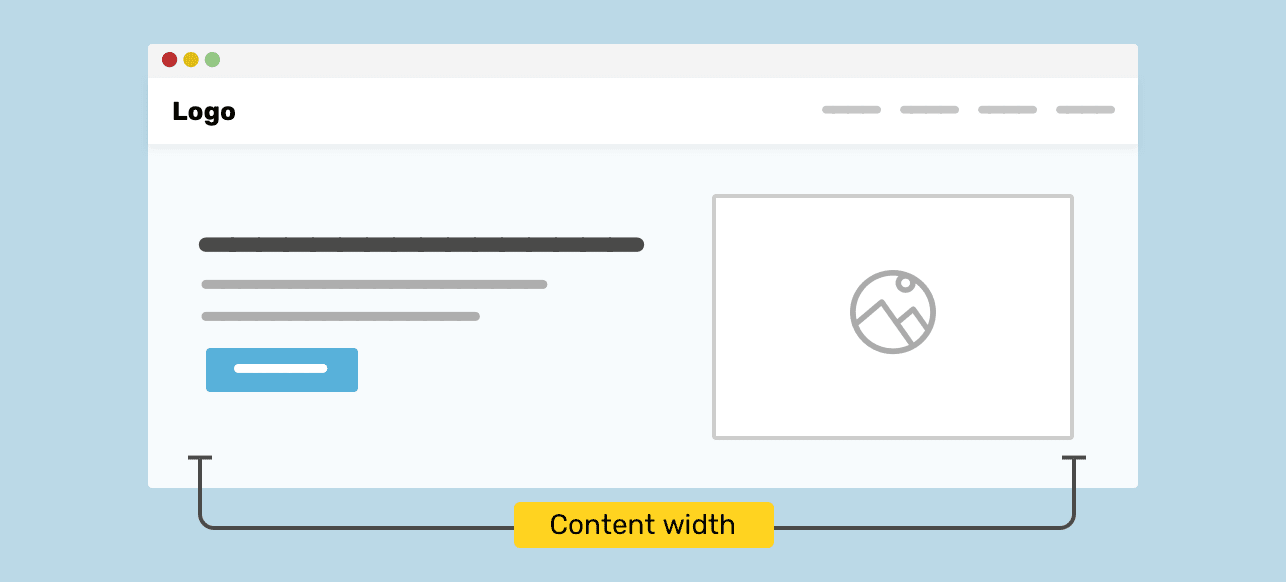
Preciso colocar o conteúdo do bloco superior da página em um contêiner?
Você precisa de um contêiner para projetar o bloco superior da página, que geralmente é chamado de "Seção Herói"? Depende de cada situação específica. Vamos explorar duas das abordagens mais comuns para o estilo do cabeçalho da página.
A primeira abordagem envolve centralizar o conteúdo do bloco e limitar a largura do conteúdo.

A largura do conteúdo do bloco superior da página é limitada.A
segunda opção fornece a distribuição do conteúdo dentro do bloco superior.

O conteúdo é distribuído no bloco superior da
página.Para entender melhor esses padrões, sugiro examinar os recursos de sua estrutura interna.
O bloco superior da página cujo conteúdo está centralizado
Ao projetar o bloco superior de uma página, você pode colocar
<section>algum conteúdo no elemento correspondente e alinhá-lo ao centro sem usar um elemento de contêiner.
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
Ao estilizar o código HTML acima, você pode centralizar seu conteúdo no centro usando a propriedade
text-align:
.hero { text-align: center; }
Com essa abordagem, tudo parecerá decente até que a largura da janela do navegador seja alterada. Aqui está uma discussão dos problemas que isso pode causar.
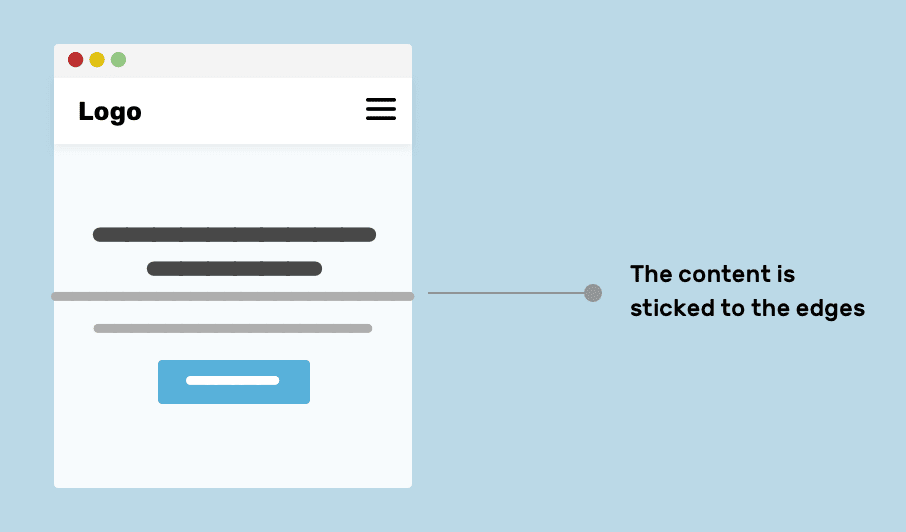
ObProblema nº 1: o conteúdo da seção é pressionado contra as bordas da janela de visualização
Como neste exemplo, o preenchimento direito e esquerdo não está configurado, o conteúdo da seção será colocado próximo às bordas desta seção. Isso cria inconveniência para os usuários, pois será mais difícil para eles ler o conteúdo do bloco superior da página.

O conteúdo da seção é pressionado contra suas bordas
▍Problema # 2: linhas de texto muito longas em telas grandes
Em telas grandes, o texto marcado
<p>pode ser muito difícil de ler devido ao comprimento do parágrafo ser muito longo. De acordo com este documento, o número recomendado de caracteres por linha é 45-75. Exceder o comprimento da corda além desse intervalo dificulta a leitura.

Comprimento da linha muito longo
OlvingResolver problemas
Um contêiner pode ser usado para resolver os problemas acima. Isso permitirá que ambos mantenham o comprimento da linha dentro de limites razoáveis e evitem que o conteúdo se aconchegue nos limites da seção.
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Aqui, ao configurar o contêiner, eu uso o nome da classe
hero__wrapper, pois esse contêiner, possivelmente, será exclusivo e será usado apenas para projetar o bloco superior da página. Portanto, em particular, a largura do recipiente pode ser menor que a largura dos recipientes utilizados em condições normais.
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Você pode usar qualquer abordagem conveniente para centralizar o conteúdo do bloco superior da página. Tudo depende de cada situação específica. Neste exemplo, para alinhar o conteúdo, basta usar a propriedade
text-align: center.
Como alinhar o contêiner: centro ou esquerda da página?
Não posso dar uma resposta definitiva a essa pergunta, mas vi sites em que os contêineres usados são centralizados nas telas de laptops e alinhados à esquerda nas telas de desktop.
Um exemplo desse site é o Techcrunch. Observe que, na tela de um computador desktop, o conteúdo do site está alinhado à esquerda da página.

Alinhando conteúdo em uma tela de laptop e em um computador desktop
, gosto de trabalhar com sites que têm seu conteúdo alinhado ao centro. As páginas desses sites têm recuos simétricos esquerdo e direito. Mas o fato de o conteúdo de alguns sites estar alinhado à borda esquerda da página pode ter algum motivo que eu não conheço. Se você souber por que esse é o caso, me avise.
Usando variáveis CSS para criar várias opções de estilo para contêineres
Raramente acontece que todos os elementos do contêiner usados em um projeto tenham a mesma largura. A largura do contêiner pode variar de acordo com o conteúdo do contêiner e como ele é usado. Uma grande flexibilidade no trabalho com contêineres é fornecida pelo uso de variáveis CSS. Além disso, é uma abordagem muito moderna para configurar contêineres. Vejamos um exemplo.
Aqui está o HTML para o contêiner:
<div class="wrapper"></div>
Aqui está o estilo:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Se você ler atentamente o código CSS, poderá observar que
var()dois valores são passados: o primeiro é uma variável --wrapper-widthe o segundo é um valor normal 1170px. O segundo valor é um sobressalente. O significado de sua existência é que ele será usado se o valor da variável --wrapper-widthfor indefinido.
O que isso significa? Isso significa que temos uma ferramenta para criar várias variantes de elementos de wrapper devido à possibilidade de redefinir o valor de uma variável
--wrapper-width. Se parece com isso:
<div class="wrapper" style="--wrapper-width: 720px"></div>
Com essa abordagem, consegui criar um contêiner personalizado sem fazer o seguinte:
- Adicionando uma nova classe a um elemento.
- Copiando e duplicando estilos existentes.
Esse elemento será mais fácil de manter no futuro. Além disso, facilita a personalização com ferramentas de desenvolvedor de navegador.
Se você não gosta dessa abordagem, porque ela usa estilo embutido para substituir o valor de uma variável CSS, você pode resolver facilmente esse problema adicionando uma nova classe ao elemento. Por exemplo - como mostrado abaixo.
Aqui está a marcação HTML:
<div class="wrapper wrapper--small"></div>
É assim que o estilo se parece:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
Você pode encontrar um exemplo de trabalho aqui.
Usando display: conteúdo
Primeiro, deixe-me falar um pouco sobre o valor de uma
contentspropriedade display. Todo elemento em CSS é um bloco. Este bloco contém algo, possui preenchimento e preenchimento e uma borda. O uso de uma propriedade display: contentsfaz com que o bloco ao qual está atribuído seja removido do fluxo de documentos. Pense nisso como remover as tags de abertura e fechamento de um bloco.
Aqui está a marcação:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
Aqui está o estilo:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

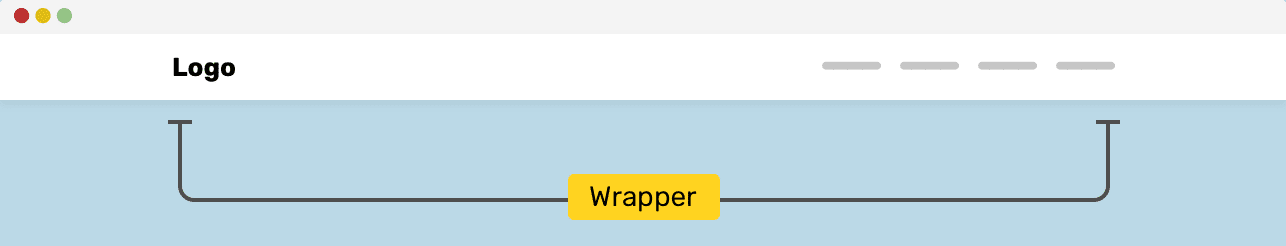
Elemento de quebra automática
Ao implementar algo parecido com este exemplo, pode ser necessário aumentar a seção de cabeçalho do site para a largura total da página, para que sua largura não seja limitada pelas propriedades do contêiner.
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Aqui, devido ao uso da propriedade
display: contents, o elemento wrapper será "oculto" por assim dizer. Agora, quando uma propriedade display: flexé aplicada a um elemento com uma classe .site-header, os filhos do contêiner se tornam filhos .site-header.

A parte do cabeçalho do site ocupa todo o espaço disponível
Antecedentes responsivos e conteúdo fixo
O livro CSS Secrets apresenta uma técnica interessante que pode ser usada para estilizar seções que possuem um plano de fundo responsivo (um plano de fundo que pode ocupar toda a largura da janela de exibição) e um elemento de contêiner para o conteúdo. Vamos dar uma olhada na maneira usual de criar layouts para essas seções.
Aqui está a marcação HTML:
<section>
<div class="wrapper"></div>
</section>
Aqui estão os estilos:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Aqui, os valores de
margin-left: autoe margin-right: autosão calculados pegando metade da largura da viewport e subtraindo dela a largura do conteúdo. O mesmo pode ser alcançado usando o preenchimento.

Preenchimento interno
section {
padding: 1rem calc(50% - 585px);
}
Mas o trabalho ainda não foi feito. Em dispositivos móveis, o conteúdo será empurrado para as bordas da área de visualização. Você pode resolver esse problema, por exemplo, assim:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
Uma solução alternativa é usar uma nova função CSS
max(). Utilizando-o, definimos o tamanho mínimo do preenchimento interno igual 1reme, conforme o segundo valor passou para ele, especificamos a expressão 50% — 585px.
section {
padding: 1rem max(1rem, (50% - 585px));
}
Se você estiver interessado em detalhes sobre as funções CSS
min(), max()e clamp()- aqui está o meu material sobre este tópico.
Como você estiliza elementos de contêiner?
