 Olá Habr!
Olá Habr!
Vamos ao que interessa, mas ainda é necessário um pouco de experiência: um ano e meio atrás, tornou-se necessário implementar uma máquina de estado simples (máquina de estado), proprietária da teoria da universidade, eu tinha certeza de que esse problema era trivial (todos somos otimistas).
O tempo gasto com o Google passou sem resultados, pois as soluções existentes não apenas apresentavam uma falha fatal , mas também várias outras deficiências graves, como uma estrutura complexa e falta de documentação.
Logo deparei com este artigo , que confirmou a falta de soluções convenientes.
O que voce fez em seguida?
Como o problema precisava ser resolvido rapidamente (bem, como sempre), minha máquina de estado foi implementada usando dicionários, ou seja:
- existe uma lista de estados (Enum)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
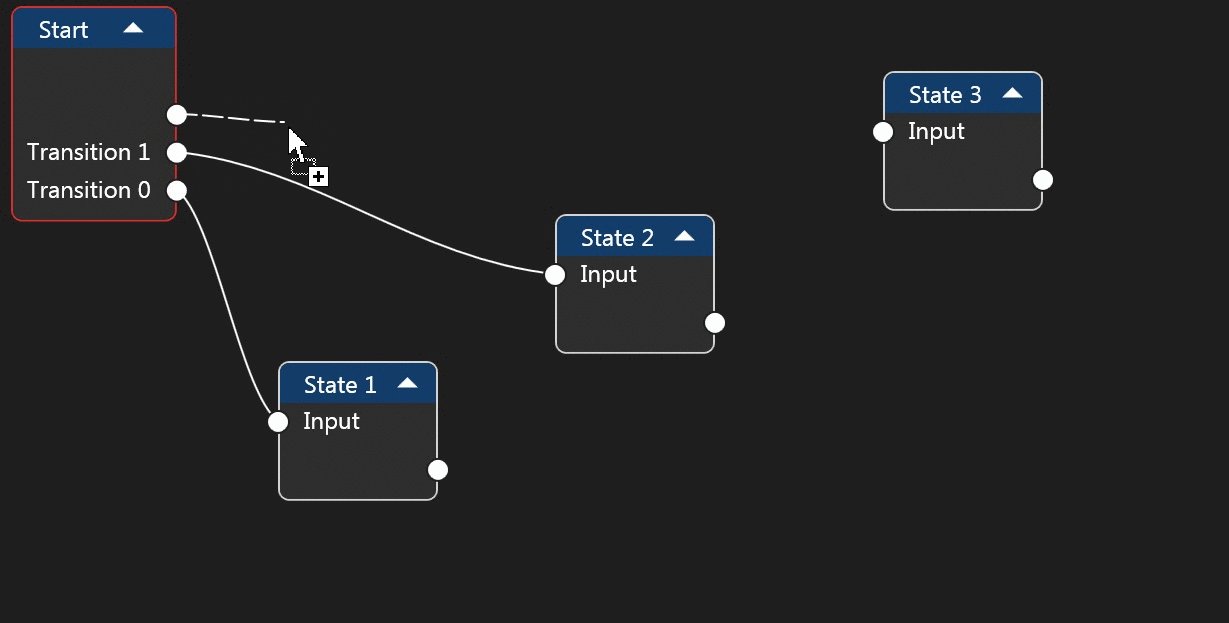
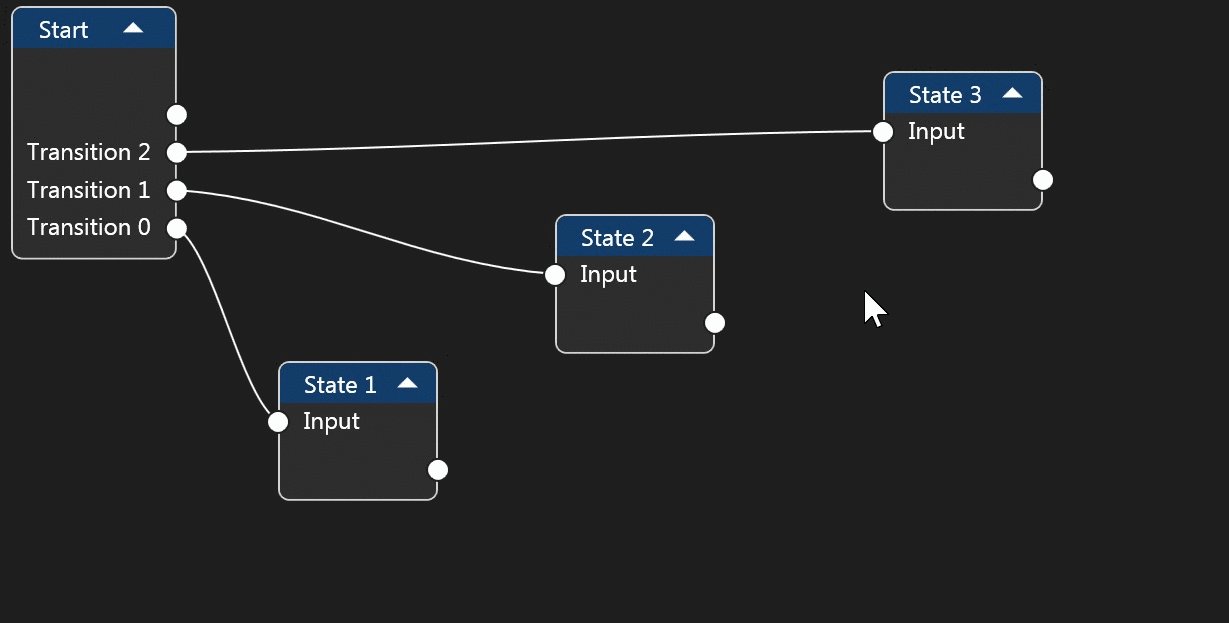
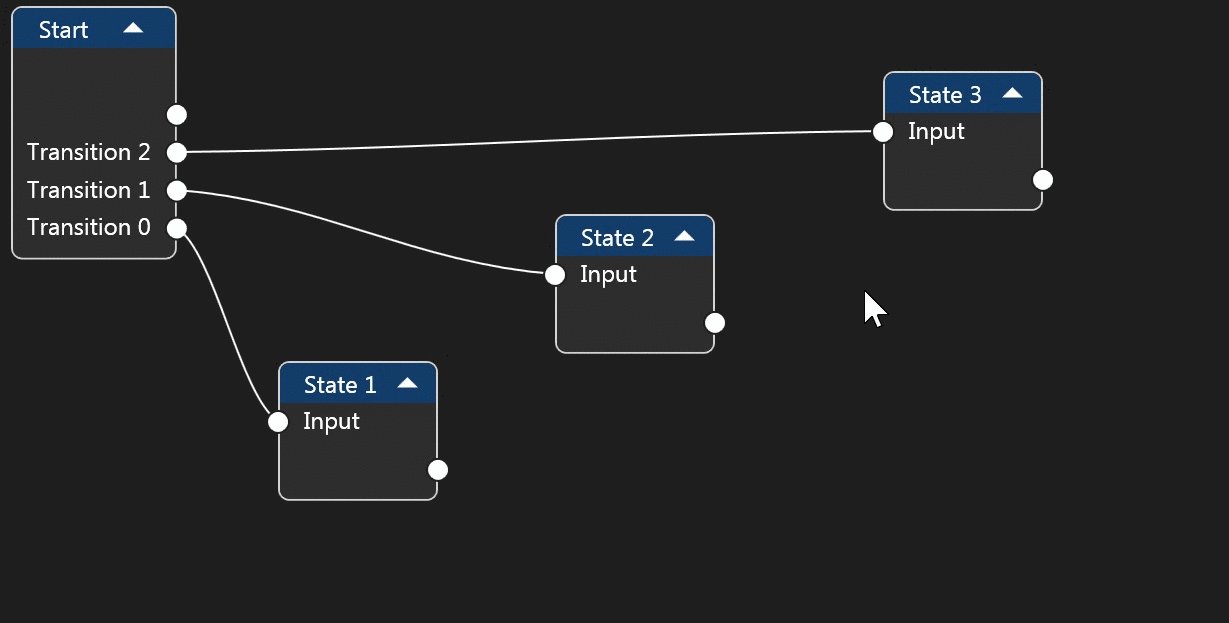
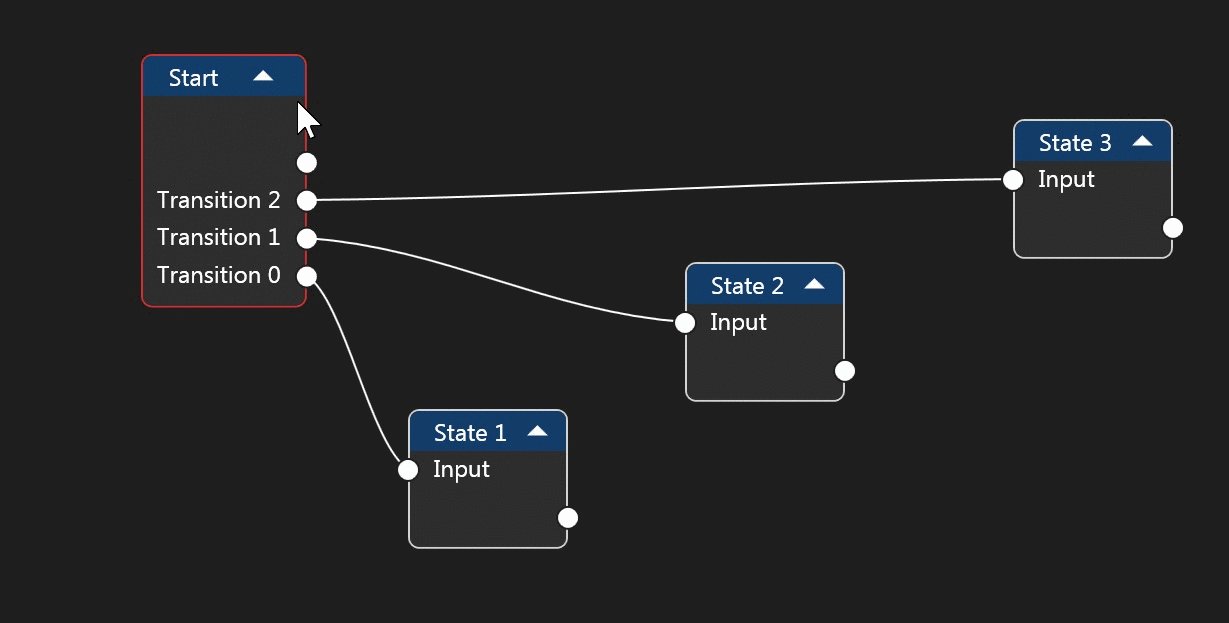
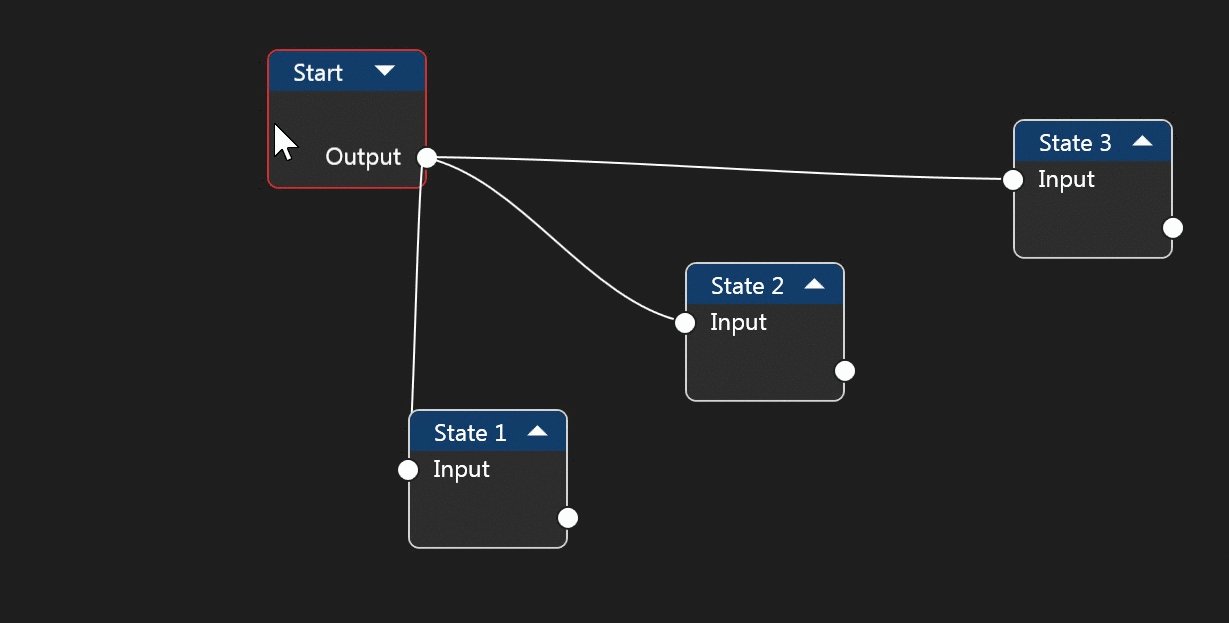
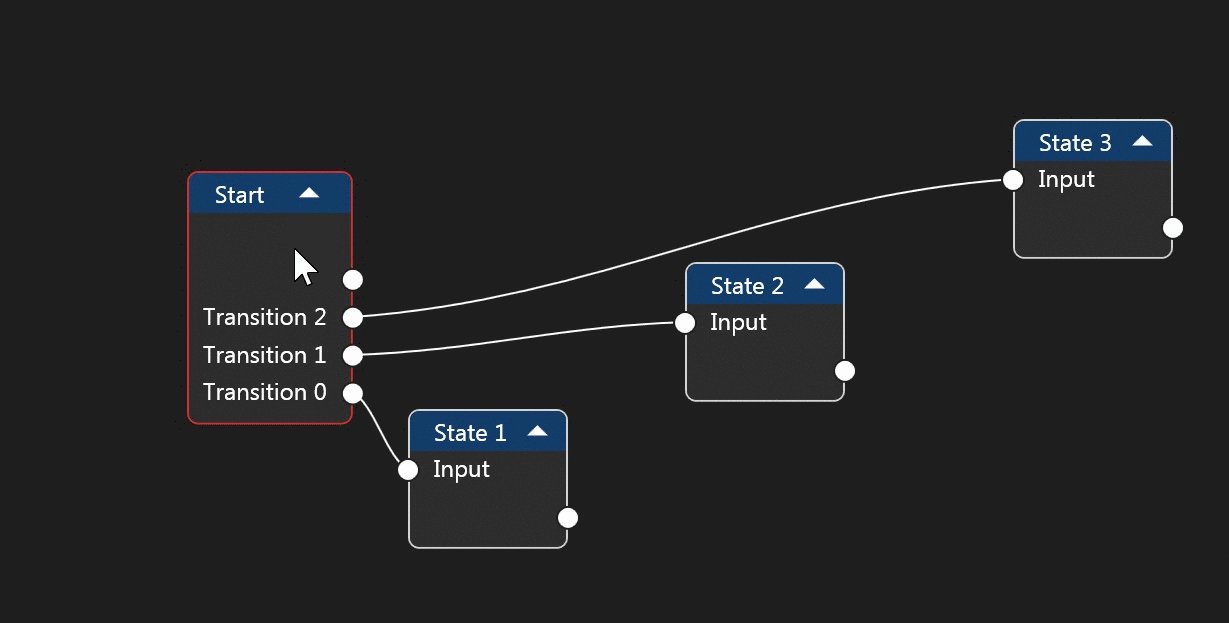
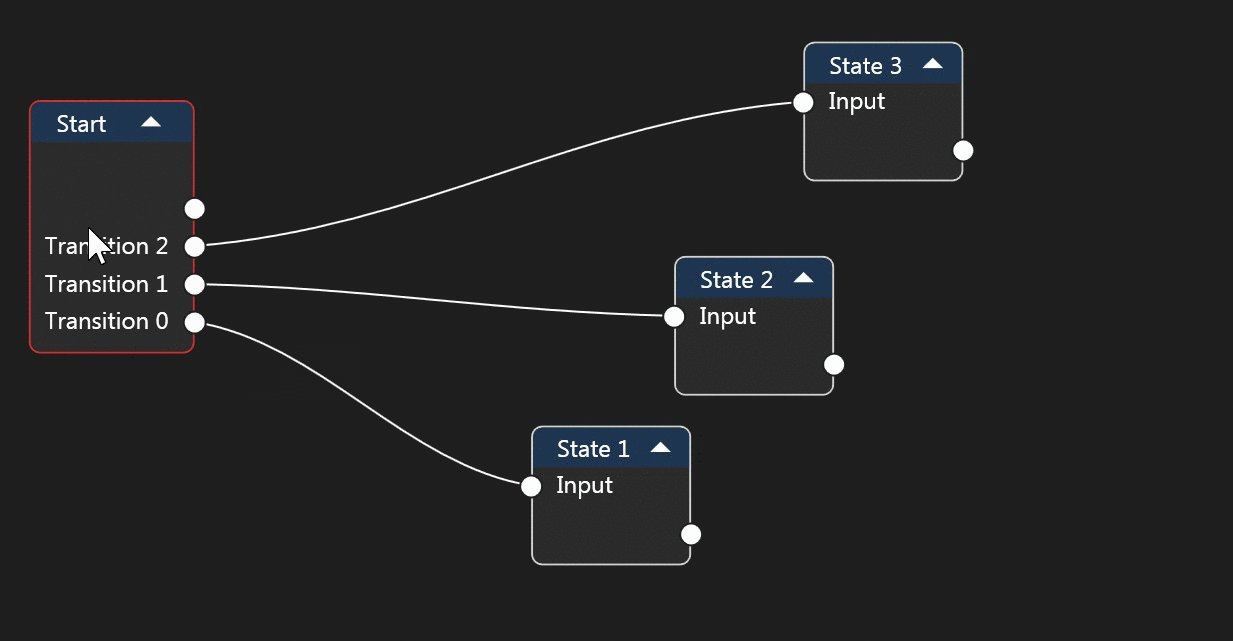
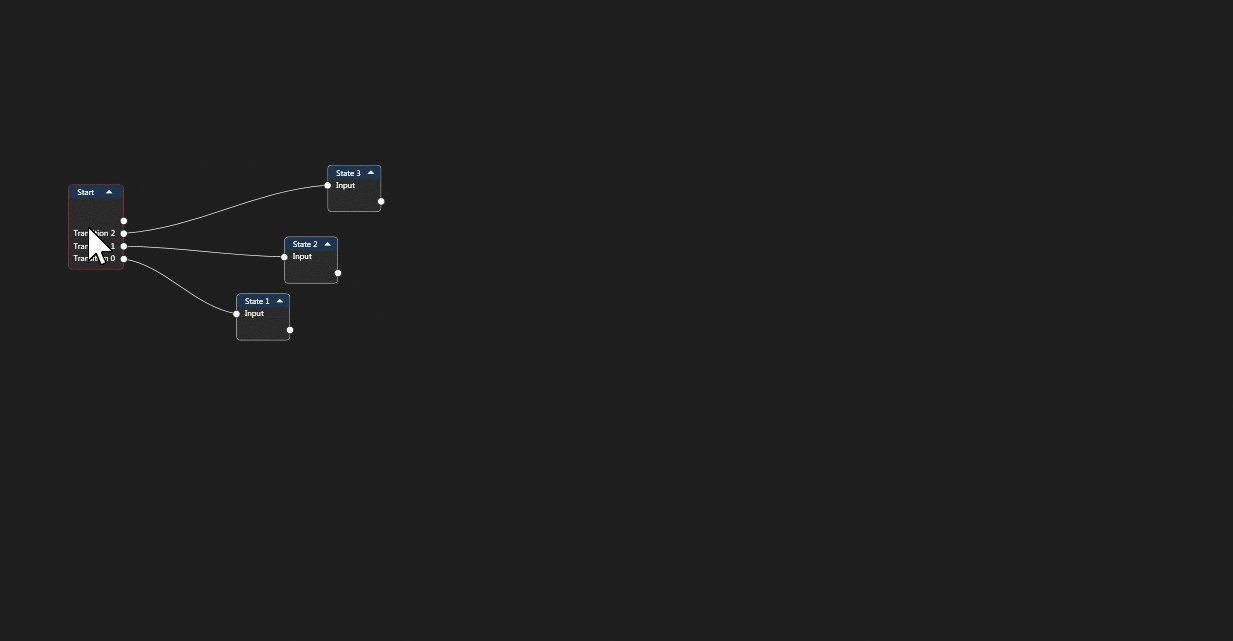
wpf ReactiveUI.
.
, xml .

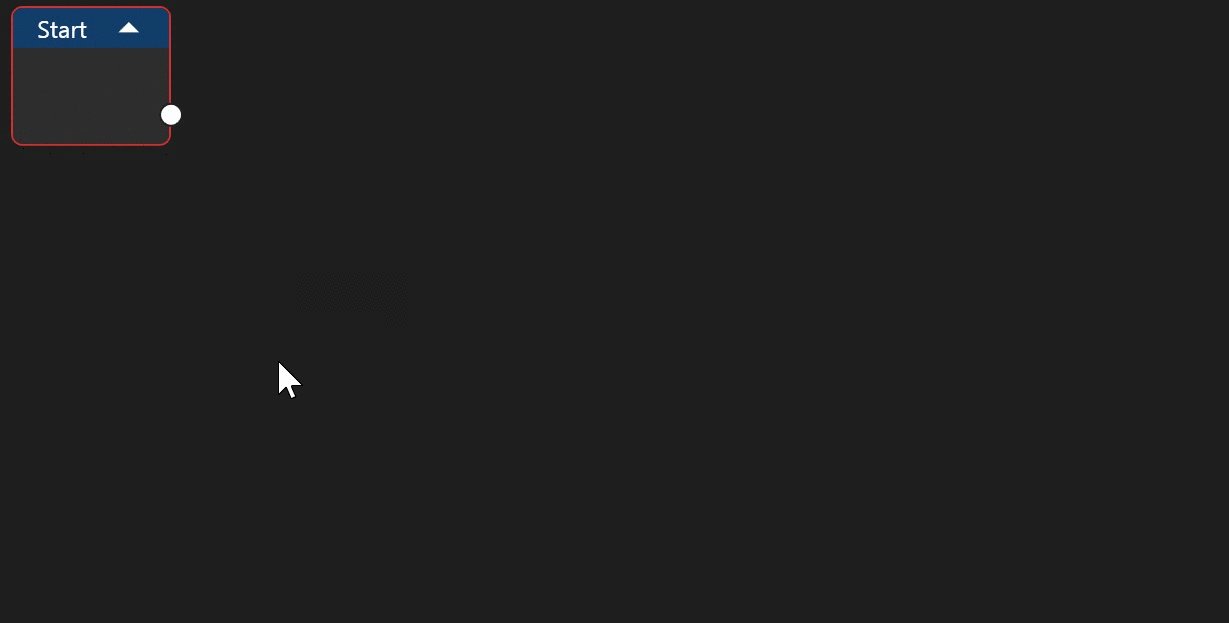
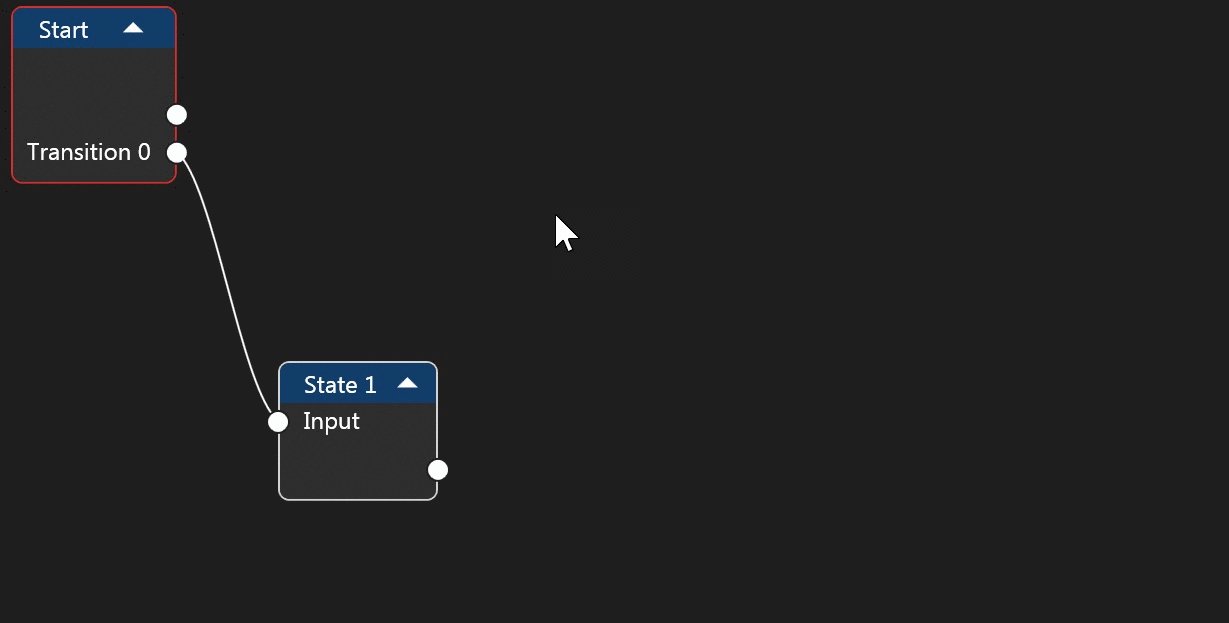
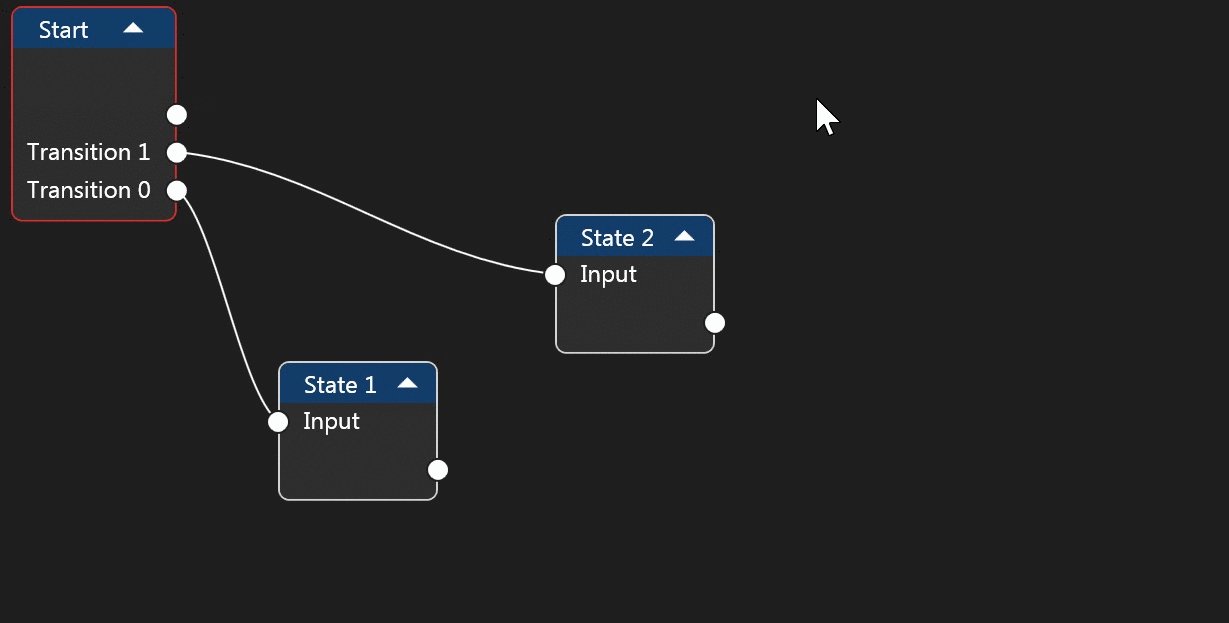
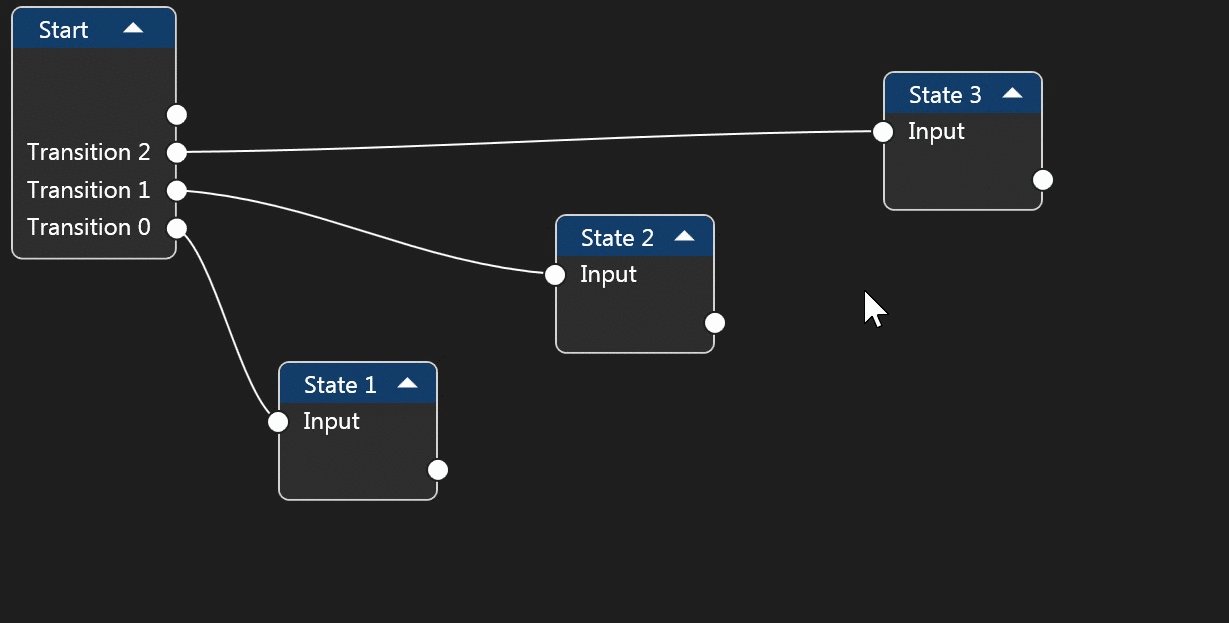
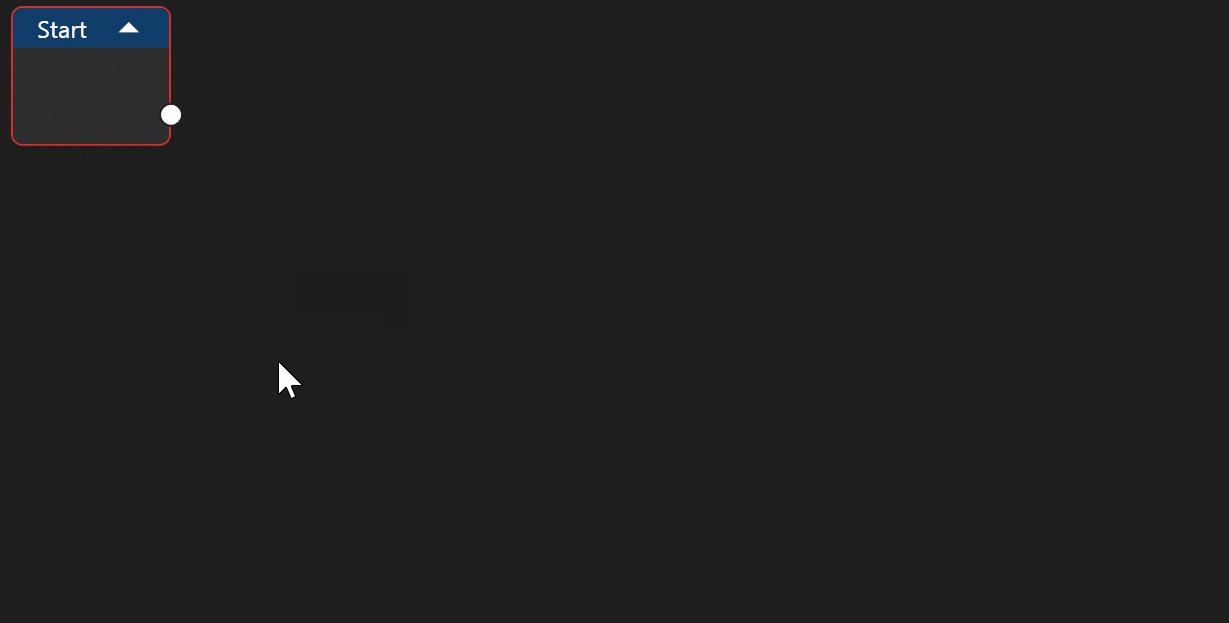
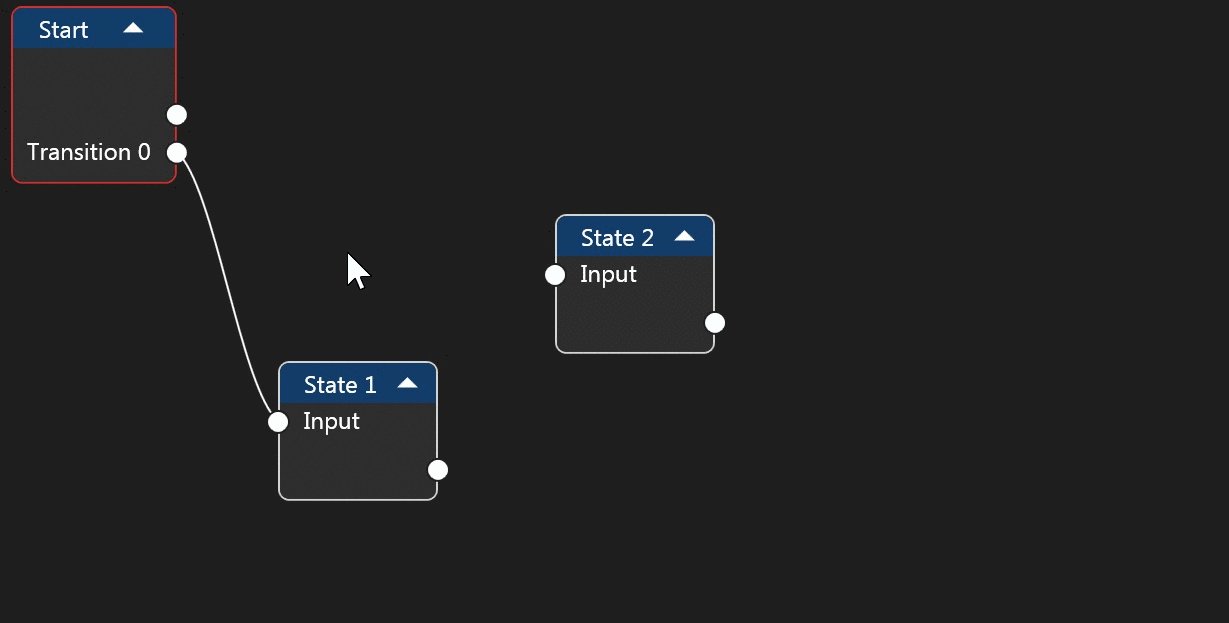
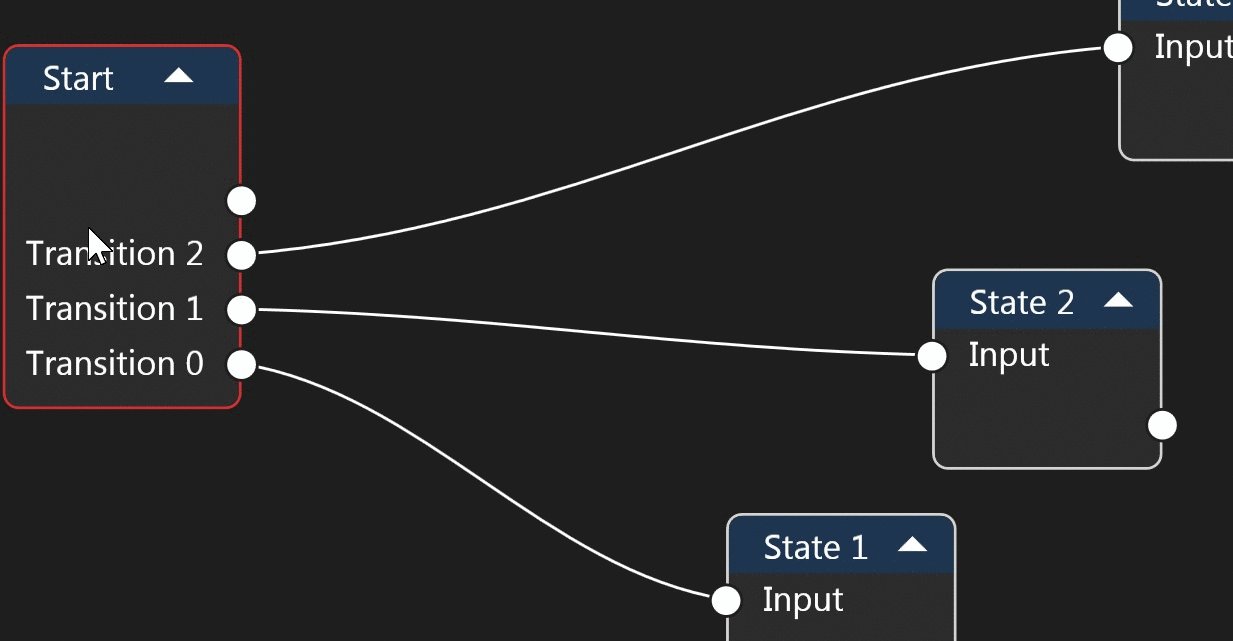
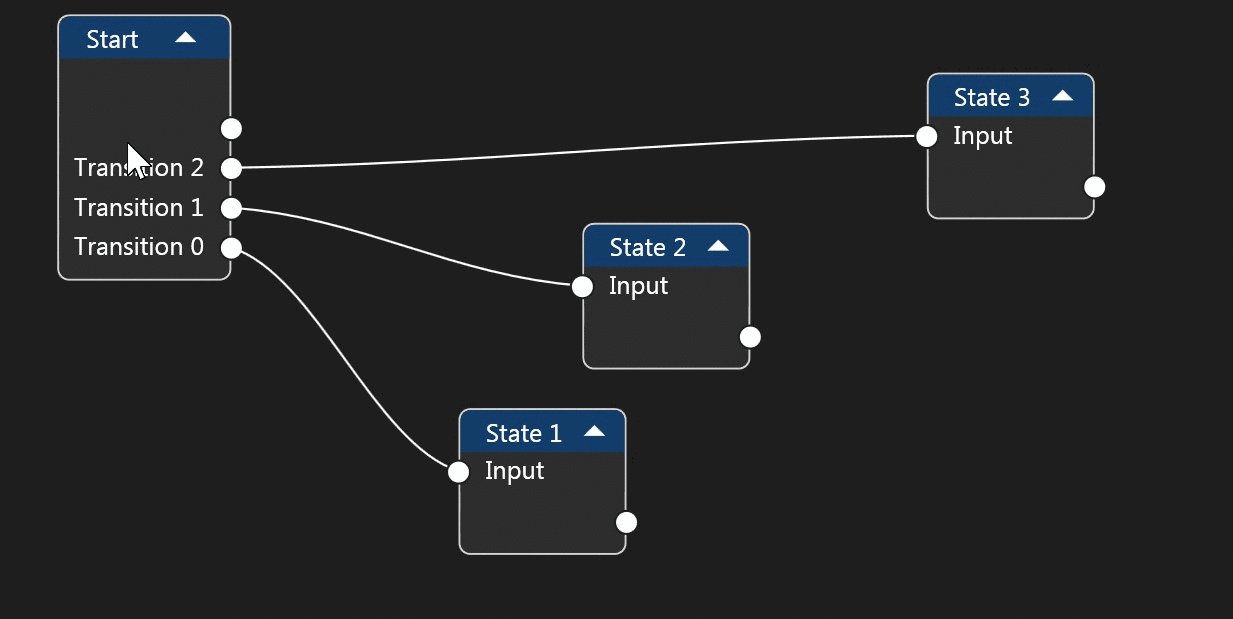
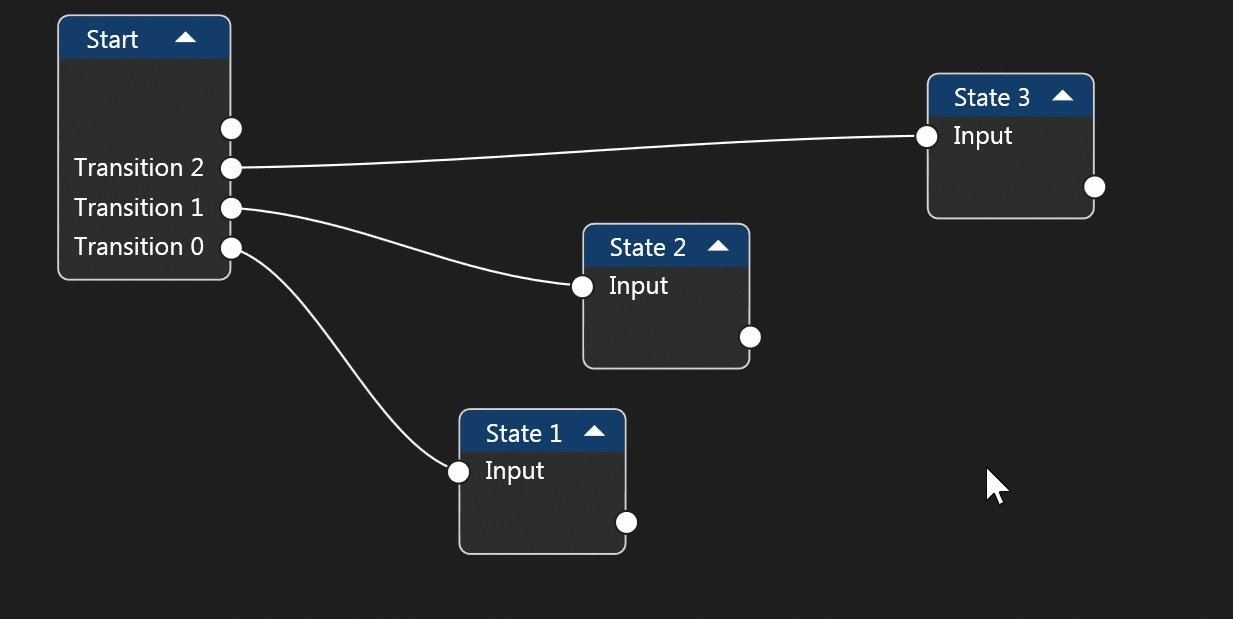
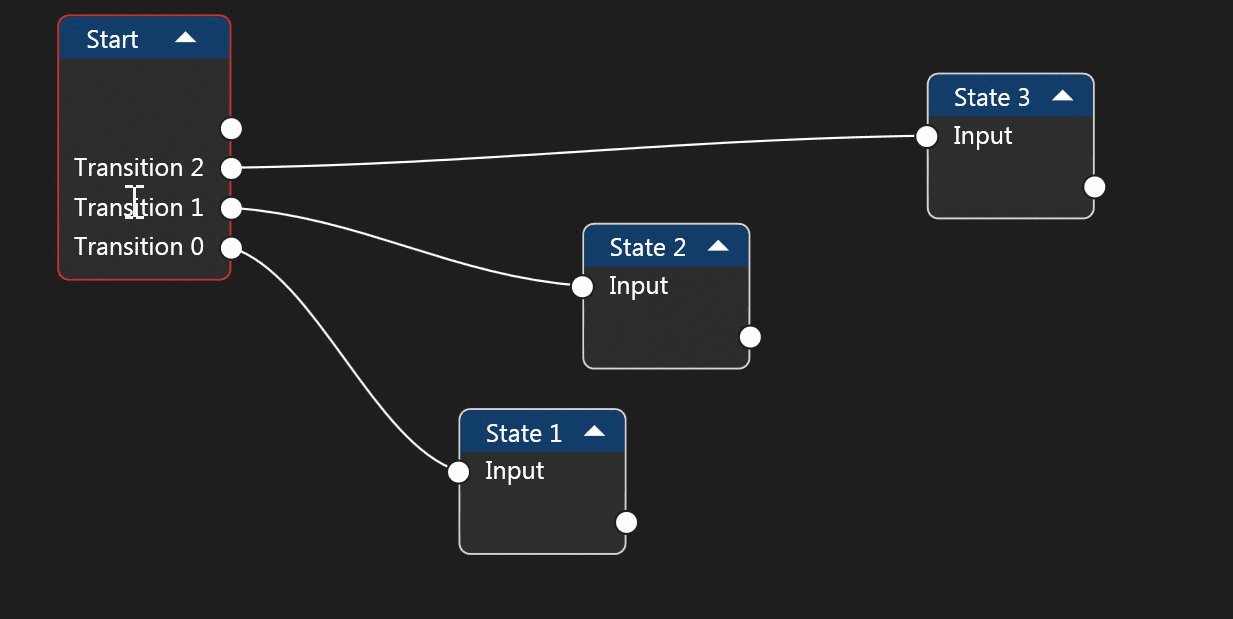
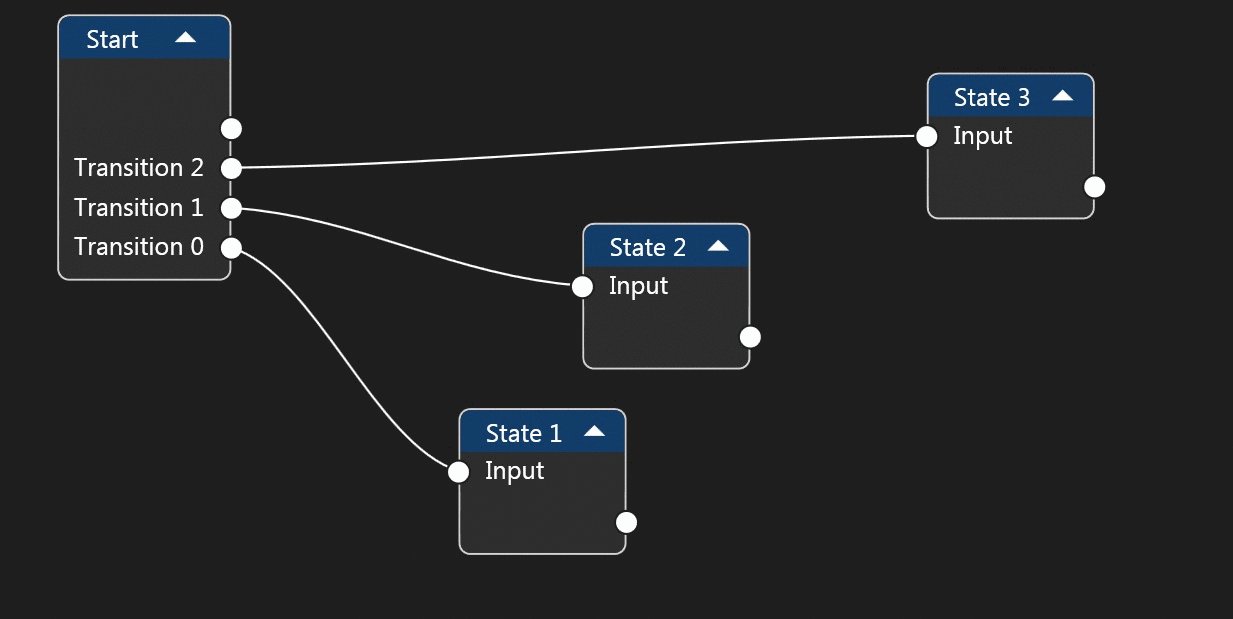
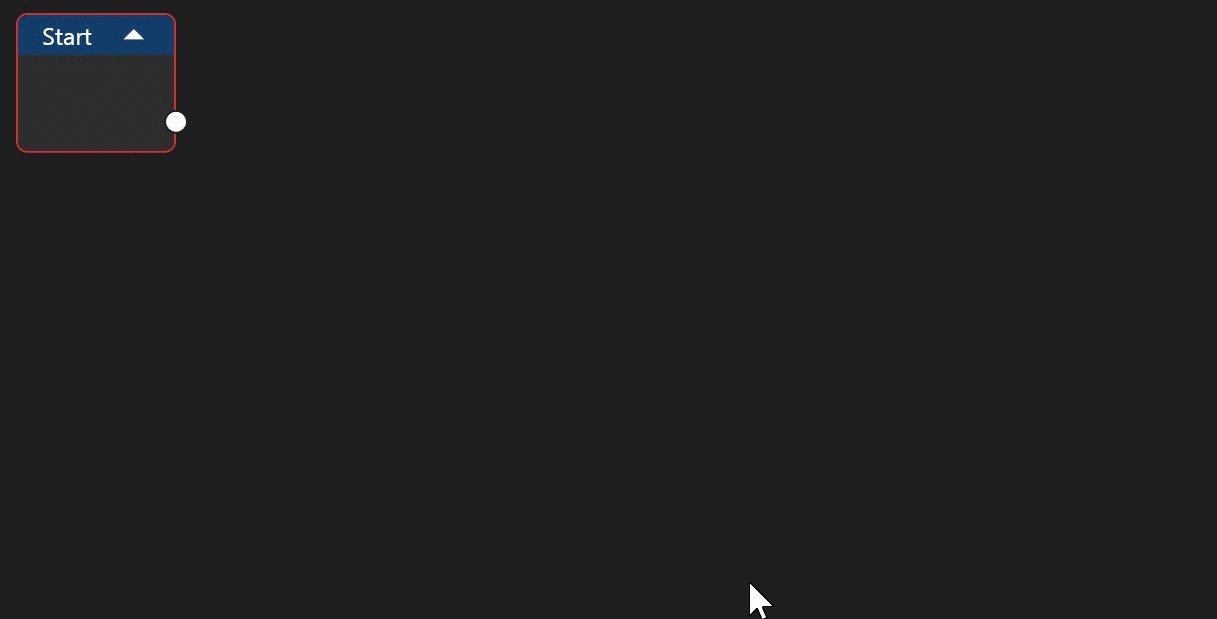
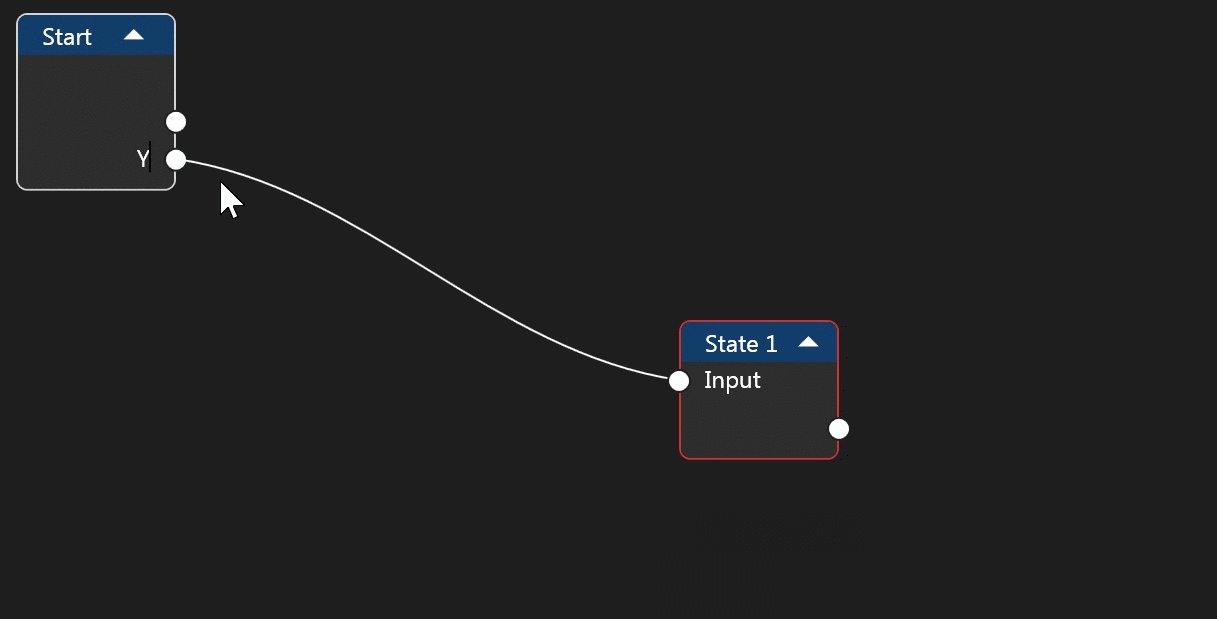
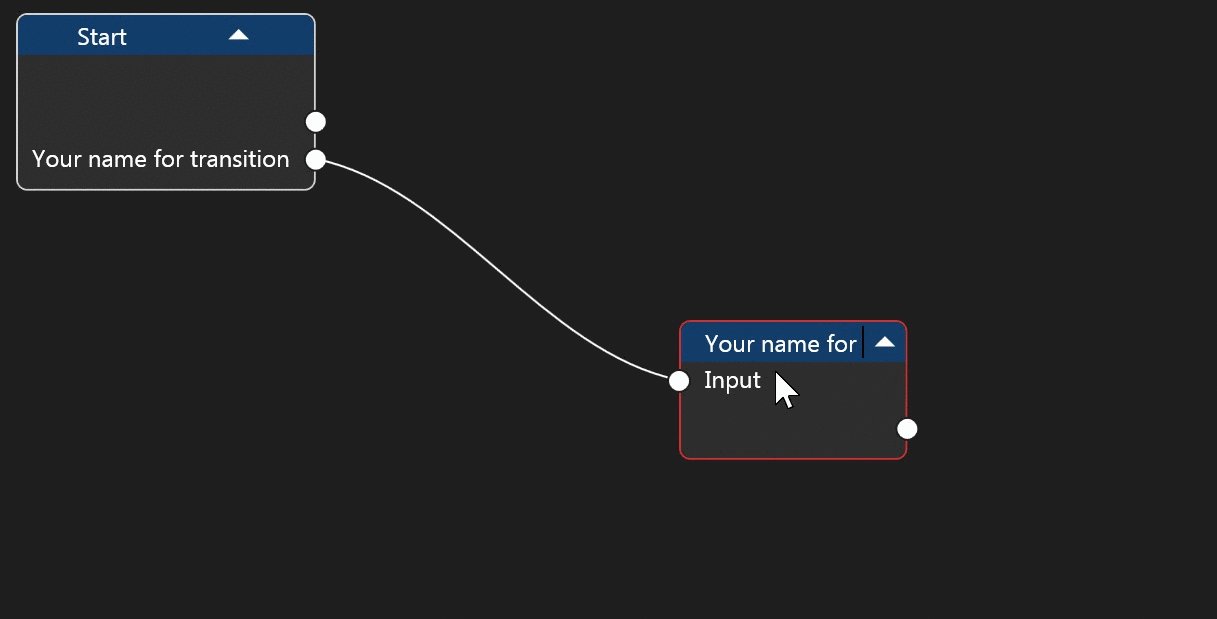
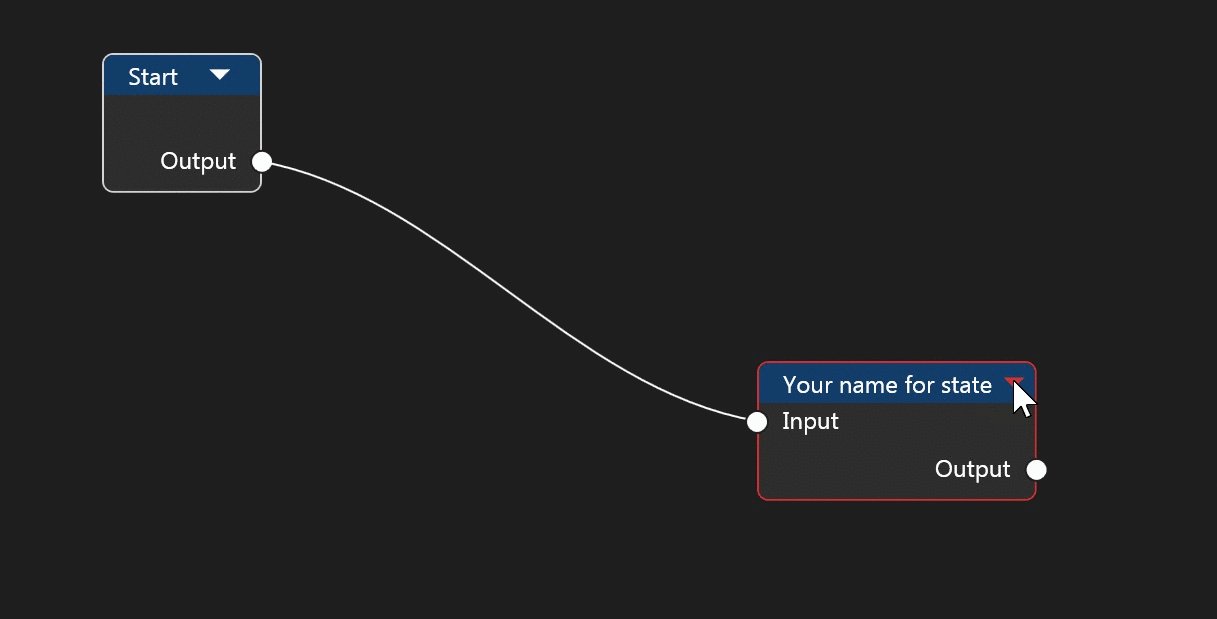
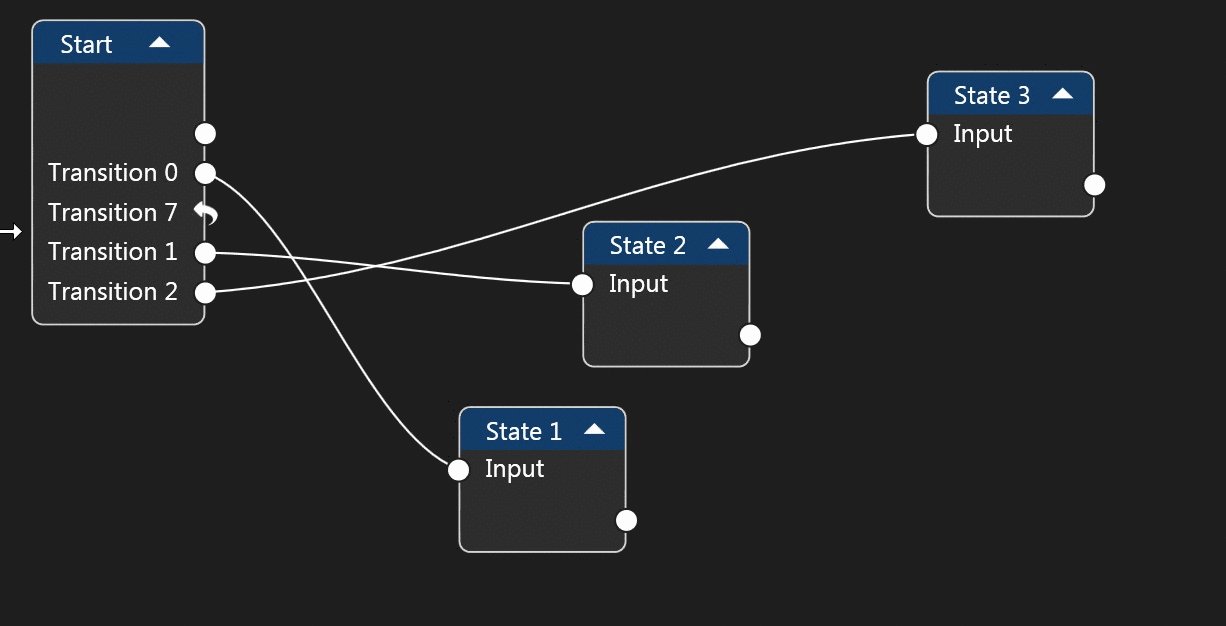
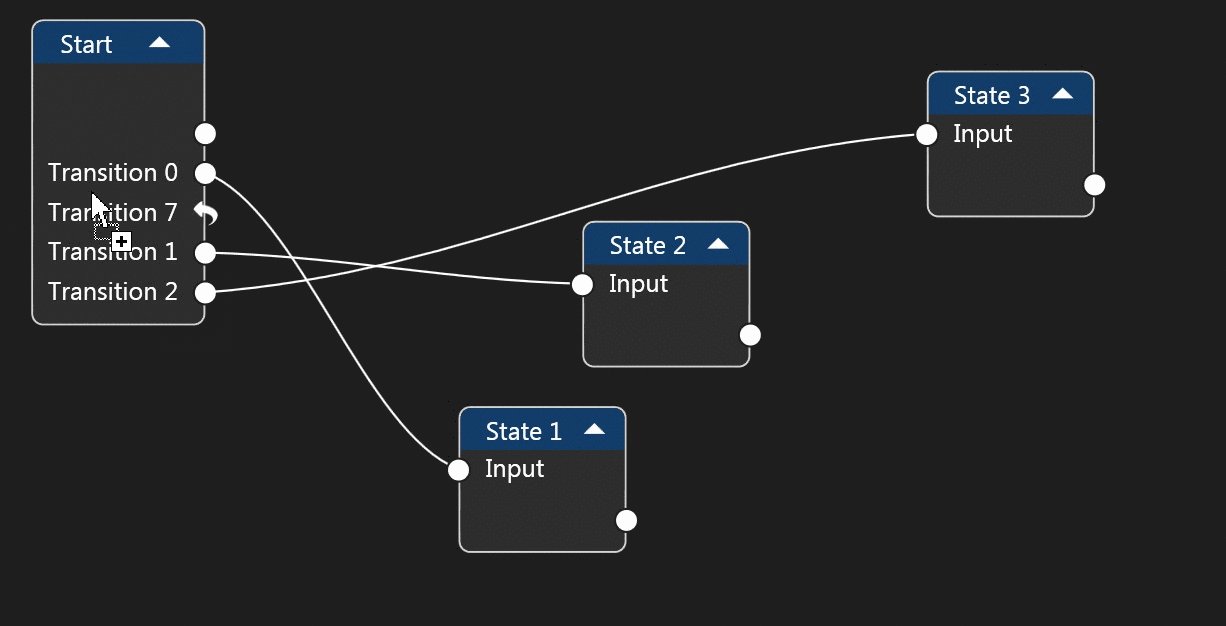
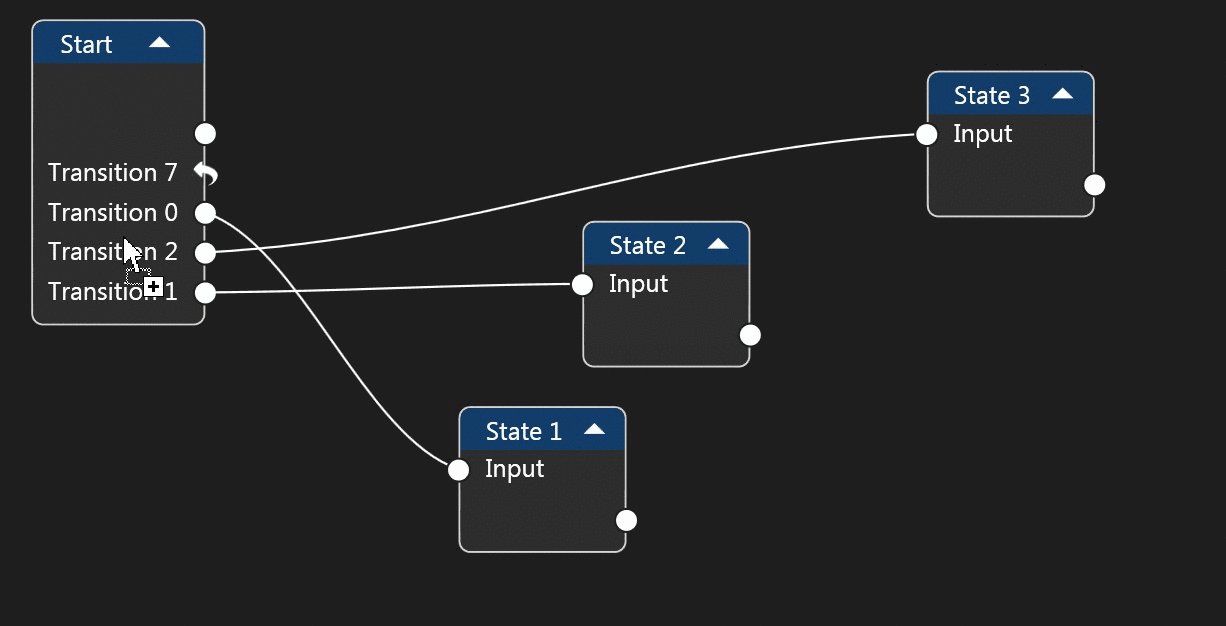
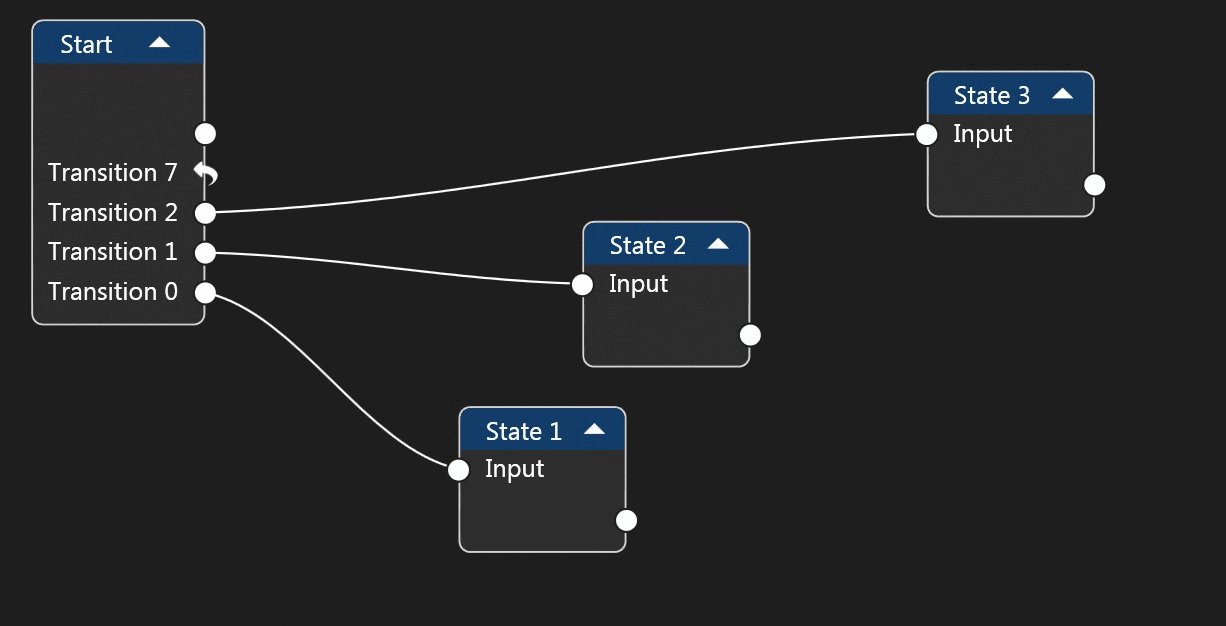
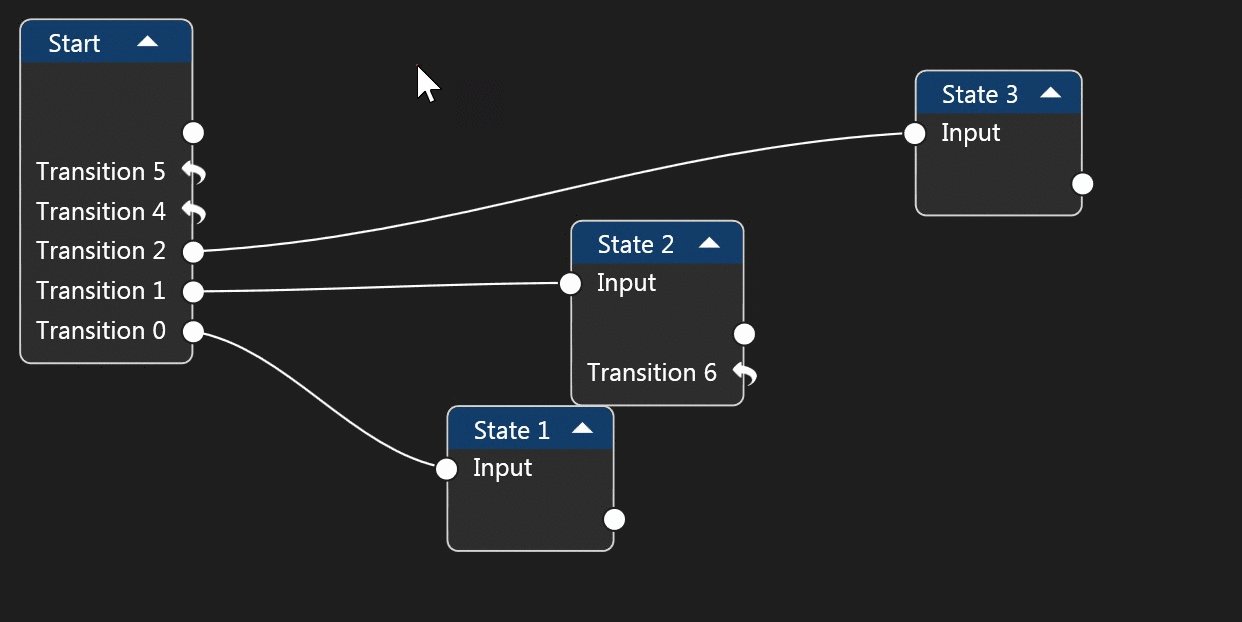
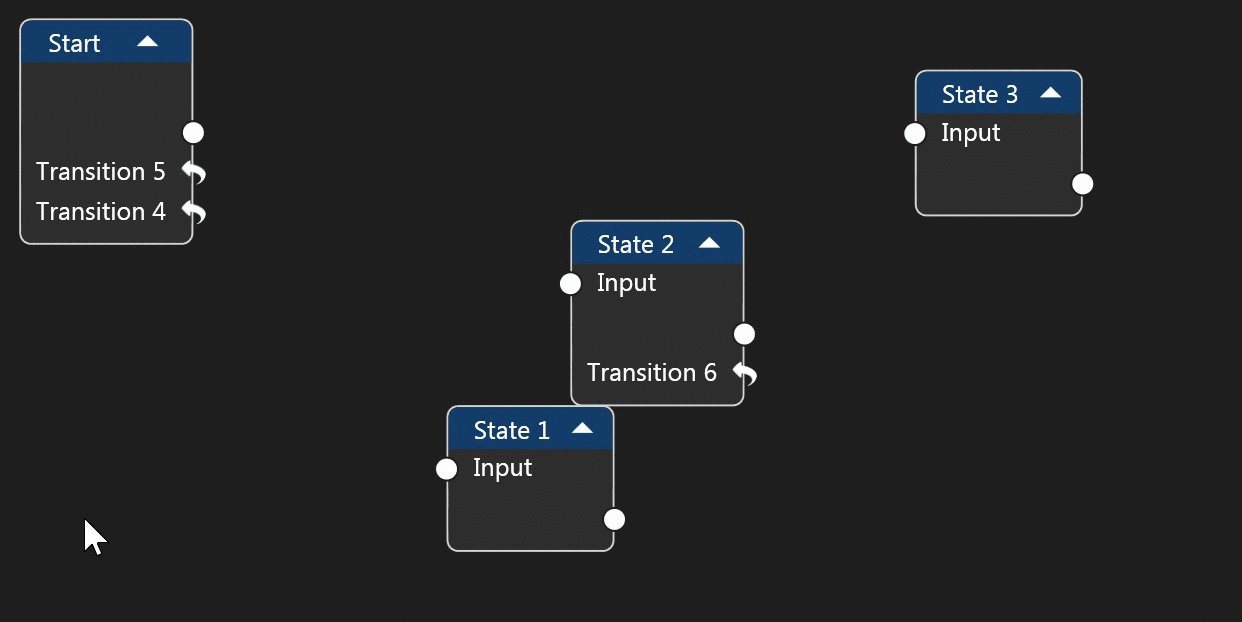
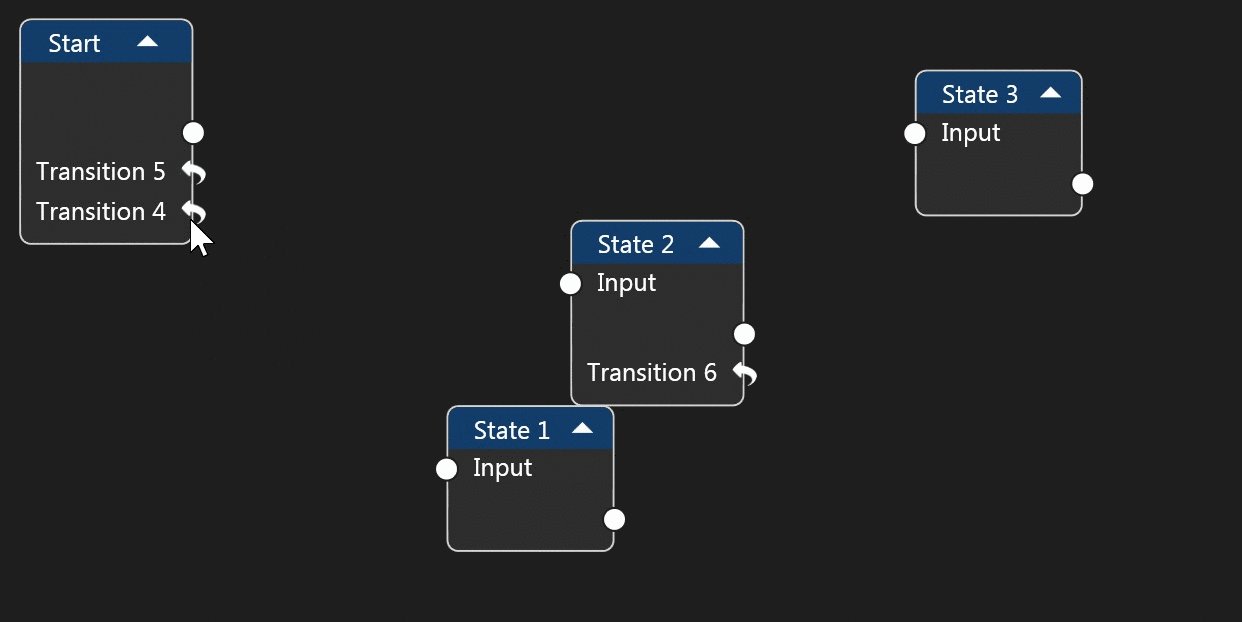
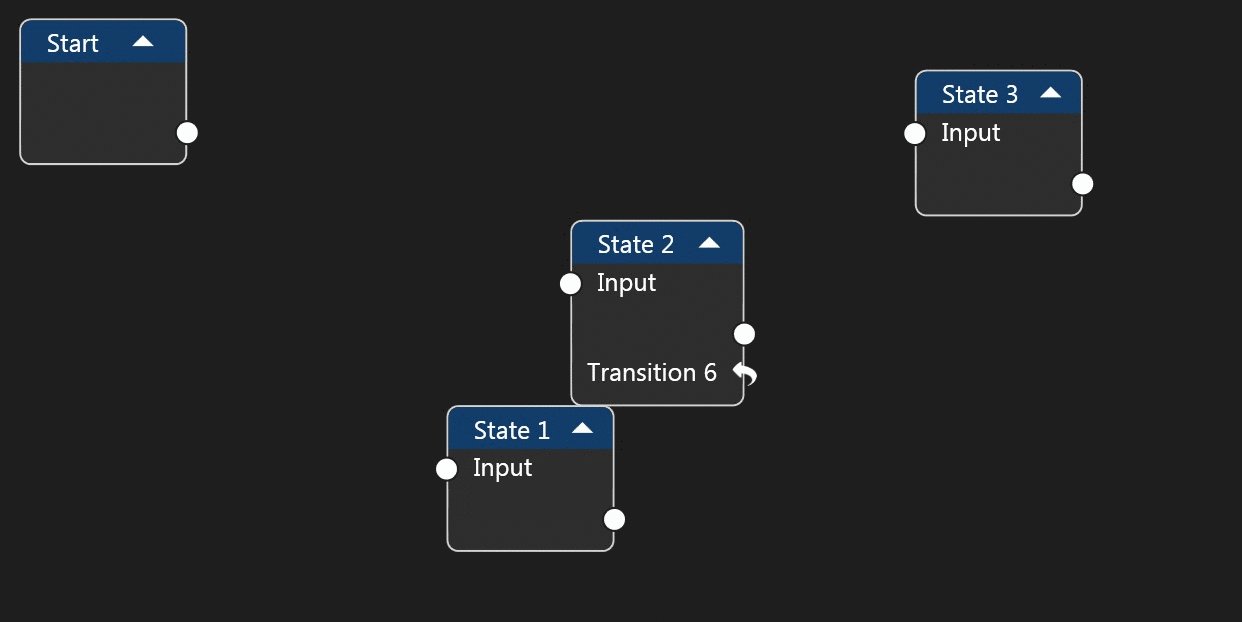
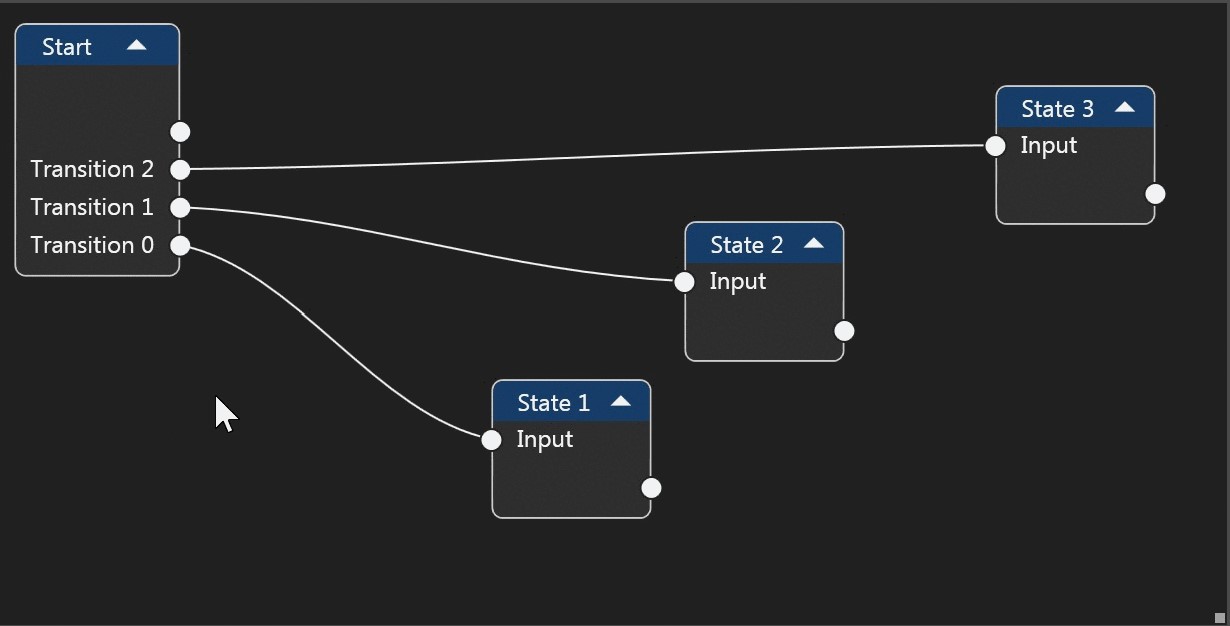
, — . gif .
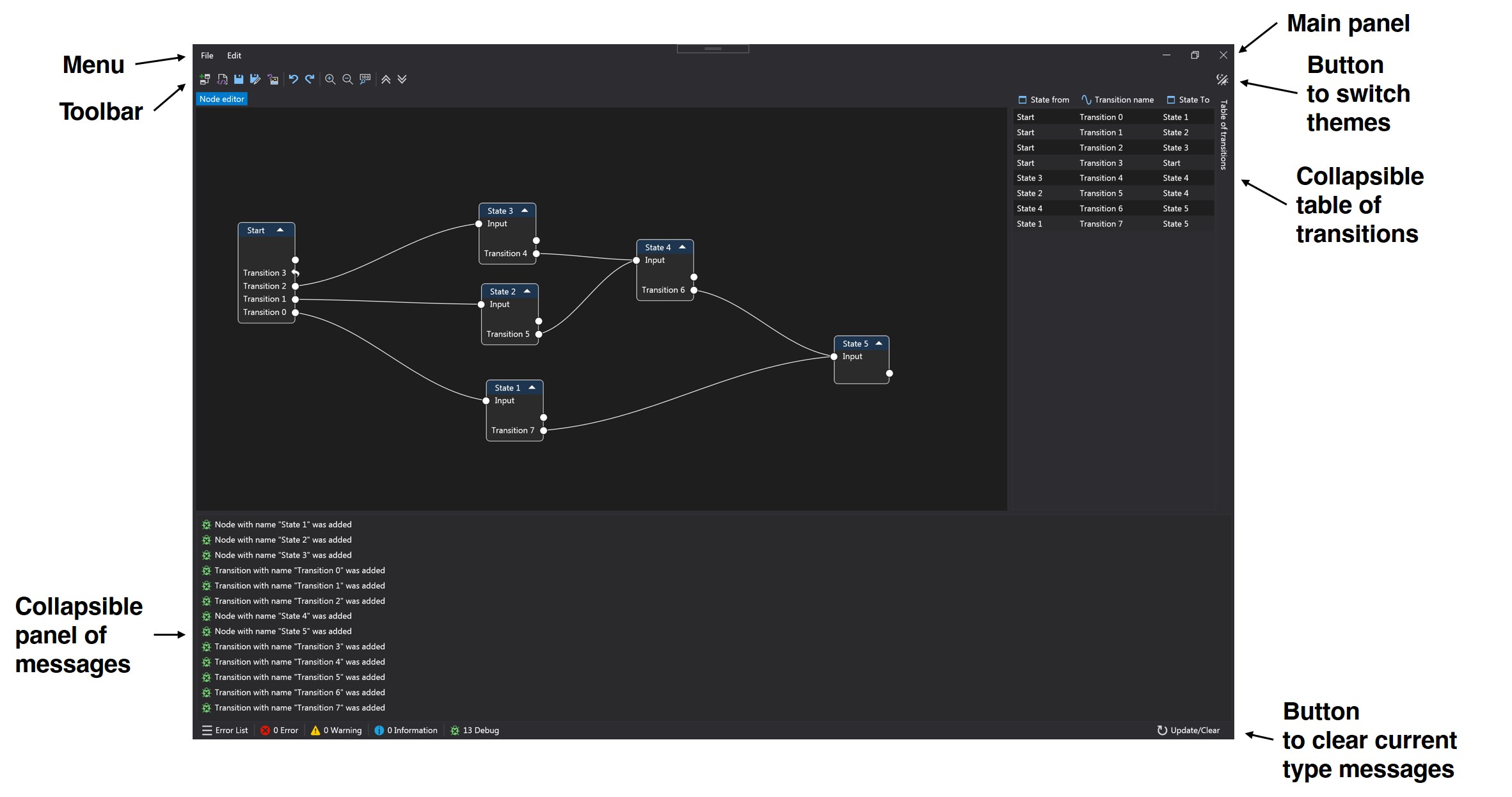
Oportunidades
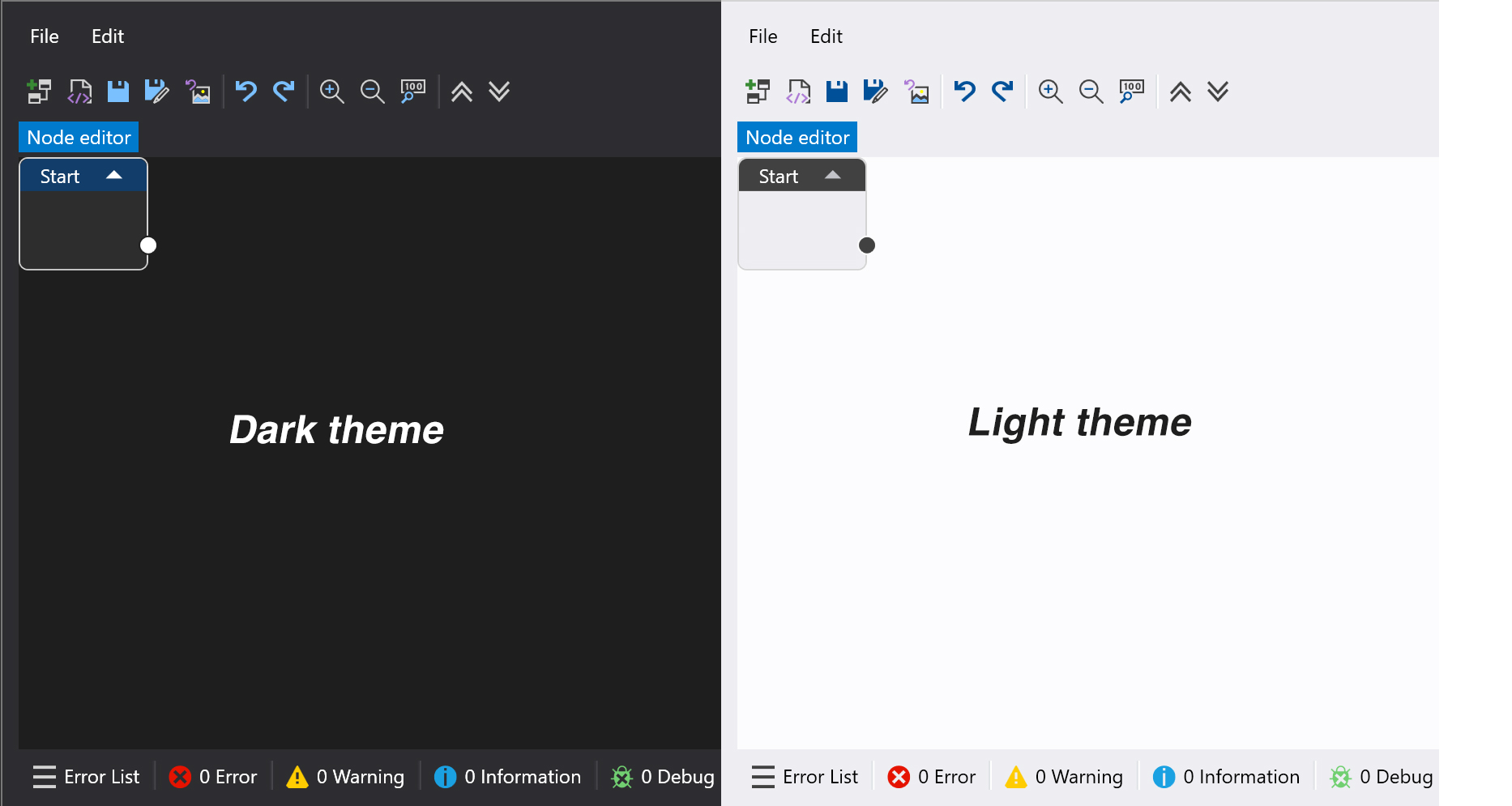
Dois temas

:
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
- -, .
. :
- .
-
Alocação automática de nós - botão mágico para layout automático de elementos na tela - Plataforma cruzada
- Tradução do projeto no AvaloniaUI
conclusões
- Criamos uma máquina de estado em três etapas, enquanto a qualquer momento podemos exibir e editar visualmente a estrutura da máquina.
- Desenvolvimento do projeto
Ligações
Editor de gráficos, fontes do GitHub: SimpleStateMachineNodeEditor
Library, fontes do GitHub: SimpleStateMachineLibrary