Esse CMS estava um pouco à frente de seu tempo e não ganhou imediatamente sua merecida popularidade. No entanto, nos últimos dois anos, ele passou por um tipo de renascimento, como evidenciado pelas muitas referências a ele no ambiente de desenvolvimento de língua inglesa.
Para apoiar esta onda com esta tradução, estou iniciando uma série de artigos sobre esse belo CMS.
Muitos agora estão procurando alternativas para o WordPress. Neste artigo, o compararemos com o CMS de outubro e exploraremos as questões importantes a serem consideradas ao encontrar o CMS certo para seus projetos.
Há três meses (o artigo original foi escrito na primavera de 2019 -... Canetas de anotações) o WordPress lançou o Gutenberg , para expandir a possibilidade de editar o conteúdo por padrão. o que levou muitas pessoas descontentes com essa alteração a procurar CMSs alternativos. Alguns usuários optaram por bifurcarDogutenberg WordPress. Mas isso realmente não faz muito sentido, já que o WordPress acumulou uma dívida técnica colossal ao longo de seus 15 anos de existência. Se eu estivesse procurando uma alternativa ao WordPress, tentaria encontrar uma plataforma madura construída com tecnologia moderna.
Neste artigo, compararemos o WordPress com um CMS de outubro semelhante, porém mais moderno , para muitos parâmetros técnicos e não técnicos. O objetivo não é convencê-lo a usar o WordPress ou mudar para o CMS de outubro. Vou tentar mostrar quais critérios devem ser considerados ao mudar de plataforma. A mesma comparação pode e deve ser feita com outras plataformas antes de tomar uma decisão informada.
Por que outubro CMS
Aprendi sobre outubro, quando se tornou o melhor CMS de arquivo simples de 2018. Depois disso, comecei a estudar essa ferramenta e passei um tempo decente mergulhando nela, tanto do ponto de vista do usuário quanto do desenvolvedor. Logo percebi que ela era um assunto muito adequado para comparação. Eu o escolhi, e não opções alternativas como Grav , Statamic , ButterCMS , Joomla , Drupal , Jekyll , Hugo , etc. E aqui estão as principais razões:
- Eu descobri como o CMS de outubro funciona (em oposição ao Grav);
- É gratuito e de código aberto (ao contrário do Statamic e ButterCMS);
- Aos cinco anos de idade, pode ser considerado relativamente novo (diferente de Joomla e Drupal);
- Ele contém geração dinâmica de conteúdo e é executado em PHP (ao contrário de Jekyll e Hugo).
Eu acho que outubro é uma boa opção porque é baseado no Laravel , o framework usado para criar aplicativos da web modernos. Nos sete anos de sua existência, conquistou o reconhecimento de desenvolvedores, como evidenciado pela vasta comunidade e ecossistema. E o desenvolvimento dessa estrutura contrasta marcadamente com a escrita de código para o WordPress. Se neste último caso for principalmente programação procedural, no Laravel é claramente orientada a objetos.
Qual é a diferença?
Abaixo, compararei o WordPress e outubro em diferentes categorias e destacarei os prós e os contras de cada um. Mas não vou escolher um vencedor, porque o objetivo do artigo não é esse. E, em qualquer caso, não há CMS "melhor" ou "melhor". Cada um deles tem suas próprias forças e fraquezas, o que os torna mais ou menos adequados para uma tarefa, projeto, empresa ou equipe específica. Além disso, pode ser útil para um projeto usar vários CMS, por exemplo, um para gerenciamento de dados e outro para renderização de páginas. Cabe a você decidir qual das dezenas de sistemas é melhor para sua tarefa.
As conclusões finais não podem ser tiradas neste artigo, pois estamos considerando aqui uma das muitas opções. Por exemplo, também podemos encontrar comparações na Web como "WordPress versus Drupal versus Joomla", "WordPress versus Geradores de sites estáticos" ou mesmo "WordPress versus Médio". Como nenhum desses artigos fornece uma imagem completa, nenhuma dessas comparações pode ser e não deve ser considerada definitiva. Então vamos comparar.
Filosofia e Público Alvo
Não é por acaso que quase todos os terceiros sites são criados no WordPress . Desde a sua criação, ela se esforçou para ser o mais amigável possível , e se saiu muito bem nisso. O WordPress eliminou possíveis dificuldades de uso para todos os usuários, independentemente de seu nível de educação ou formação técnica. O fundador do WordPress, Matt Mullenweg, expressou a opinião de que o lema do WordPress “Democratizing Publishing” para a era atual significa o seguinte:
"Pessoas de todas as origens, interesses e habilidades devem ter acesso a software que lhes permita se expressar na web aberta e possuir seu conteúdo".
O WordPress é fácil de usar para todos, e sua inclusão também é confirmada no lado do desenvolvimento: não é incomum encontrar pessoas sem experiência em codificação (como comerciantes, designers, blogueiros, vendedores etc.) que iniciam seus sites com sucesso. O WordPress é centrado no usuário, e as necessidades do usuário têm precedência sobre as necessidades do desenvolvedor.
Pelo contrário, o CMS de outubro é mais orientado ao desenvolvedor, o que foi claramente entendido a partir do momento do lançamento :
“O CMS de outubro apresenta uma hipótese ousada, mas óbvia: os clientes não criam sites, eles são criados pelos desenvolvedores. O papel do cliente é gerenciar o site e explicar seus requisitos de negócios. O desenvolvedor da web e o próprio setor giram em torno da mediação desses fatores. ”
Segundo seus fundadores , a missão do CMS de outubro é "provar que os canteiros de obras não são muito difíceis". O CMS de outubro baseado em Laravel é um bom ponto de partida para escrever código modular reutilizável. Ele permite que você desenvolva aplicativos bem projetados que serão fáceis de personalizar e dar suporte a longo prazo. Esses aplicativos podem ser suportados e totalmente personalizados sem o uso de soluções alternativas (“muletas”) - exatamente o que atrai programadores sérios.
O CMS de outubro também pode oferecer uma excelente experiência do usuário, no entanto, não é tão simples e conveniente quanto o WordPress. Os usuários precisarão entender como certas funções funcionam antes de usá-las. Por exemplo, para descobrir como incorporar um formulário por meio de um plug-in, é necessário ler um longo tutorial, mais complicado do que a funcionalidade intuitiva de arrastar e soltar encontrada em vários plug-ins de formulário do WordPress.
Instalação
O WordPress pode ser instalado em cinco minutos , embora muitas pessoas observem que, com todos os plugins levados em consideração, geralmente leva 15 minutos ou mais . Além disso, o WordPress oferece um recurso Multisite que permite criar uma rede de vários sites virtuais em uma única instalação. Esse recurso permite que a agência administre facilmente os sites de vários clientes .
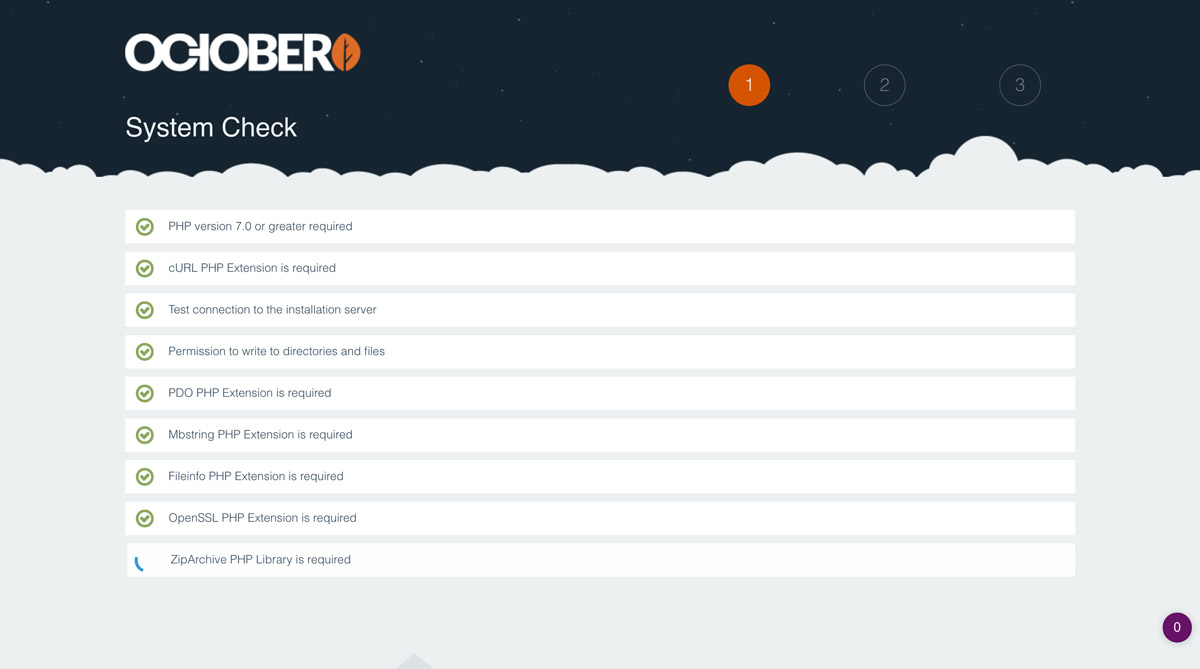
A instalação do CMS de outubro também é muito simples: a própria instalação do Assistente leva menos de cinco minutos e, se você a instalar por meio de uma instalação de console , é ainda mais rápida. O último pode ser feito simplesmente acessando o diretório de destino e executando o comando
curl -s https://octobercms.com/api/installer | php Depois disso, é necessário inserir a configuração do banco de dados, caso contrário, ele se comportará como um CMS de arquivo simples. Assim que a instalação estiver concluída, teremos um site totalmente funcional, mas por enquanto é bastante simples. Se você adicionar tempo para instalar e configurar os plug-ins necessários, poderá esperar que demore pelo menos 15 minutos.

Segurança
Nem todo mundo considera o WordPress seguro por causa do grande número de vulnerabilidades constantemente descobertas. Isso força os usuários a continuar atualizando o CMS e todos os plugins instalados o tempo todo para evitar ameaças à segurança. Entre os principais problemas, está o suporte a versões mais antigas do PHP que não são mais suportadas pela comunidade de desenvolvedores de PHP (o WordPress atualmente suporta o PHP 5.2.4, enquanto a última versão totalmente suportada do PHP é a 5.6). Este problema deve ser resolvido em abril de 2019, quando o WordPress começar oficialmente a suportar o PHP versão 5.6 e superior (o problema já foi resolvido. - Aprox. Transferência) .
Além disso, o risco de segurança do WordPress não é tanto em seus problemas internos, mas por causa de sua alta popularidade, o que torna o sistema um alvo para hackers. No entanto, isso também funciona na direção oposta: a ampla distribuição do WordPress significa que sua equipe de segurança deve levar o trabalho a sério, constantemente procurar e corrigir vulnerabilidades; caso contrário, até um terço dos sites na Internet estão em risco. As apostas são muito altas.
Em outubro, o CMS não possui problemas de segurança de reputação. No entanto, como apenas 27.000 sites ativos são criados em outubro(comparável a milhões no WordPress), não podemos avaliar os dois sistemas em termos iguais. No entanto, a equipe de desenvolvimento do CMS de outubro leva a segurança a sério. Isso é evidenciado pelo valor do prompt de instalação do Assistente para inserir a URL de back-end do CMS, que é definida como / back-end por padrão, mas pode ser alterada para outra coisa para dificultar a navegação dos hackers no site. Alterar os URLs de login e back-end do WordPress de /wp-login.php e / wp-admin respectivamente, por outro lado, só é possível através de um plug-in . Além disso, o CMS de outubro pode funcionar como um CMS de arquivo simples (ou seja, sem banco de dados) e evitar vulnerabilidades relacionadas ao banco de dados, como a injeção de SQL.
Pilha de tecnologia
O WordPress e o CMS de outubro são executados na pilha LAMP tradicional: Linux, Apache, MySQL e PHP. No entanto, apenas o PHP é necessário: você também pode usar Windows, Nginx, MariaDB, etc. O CMS de outubro pode se comportar como um CMS de arquivo simples, ou seja, pode funcionar sem um banco de dados, embora à custa da funcionalidade (por exemplo, as postagens do blog desaparecem) . A única coisa que permanece garantida é a funcionalidade das páginas, que é considerada a base para a criação e publicação de conteúdo e é a principal função.
Em termos de pilha de idiomas, os sites criados com o WordPress e o CMS de outubro são baseados em HTML, CSS e JavaScript (observe que o PHP é usado para gerar HTML). O CMS de outubro também facilita o uso de arquivos LESS e SASS .
O paradigma de programação
O WordPress usa o princípio da programação funcional com base na computação chamando uma função que não possui estado de aplicativo. Apesar do fato de que os desenvolvedores do WordPress não precisam aderir à programação funcional (por exemplo, para codificar seus temas e plugins), esse paradigma foi para o código principal do sistema para manter a compatibilidade com as versões anteriores por 15 anos. Esse foi um dos pilares do sucesso do WordPress, mas envolve o acúmulo de dívidas técnicas .
Outubro, o CMS, por outro lado, utiliza um paradigma de programação imperativacom base na computação, manipulando o estado dos objetos. Outubro O CMS é baseado no Laravel, uma estrutura totalmente construída sobre os princípios da programação orientada a objetos . Esses princípios permitem criar aplicativos modulares com base nos conceitos do Model-View-Controller para desacoplar a interface do usuário dos dados do aplicativo, Injeção de Dependência para configurar dependências de classe e também desacoplar a interface para definir os principais serviços fornecidos pela estrutura.
Hooks
A programação no WordPress pode ser descrita como "Desenvolvimento de Hook". Um gancho é um mecanismo que permite alterar um comportamento ou valor padrão e permite que outro código execute a função apropriada. Os ganchos são acionados por meio de "ações" que permitem executar funções adicionais e "filtros" que permitem alterar valores.
Ganchos comuns na base de código do WordPress são um dos meus aspectos favoritos da programação do WordPress. Eles permitem que os plug-ins interajam, núcleo ou tema, fornecendo suporte básico para programação orientada a aspectos .
A boa notícia é que o Laravel (e, portanto, o CMS de outubro) também apóia o conceito de ganchos chamados"Eventos" . Eles fornecem uma implementação simples do conceito de observador, permitindo que seu código se inscreva e ouça os eventos que ocorrem no seu aplicativo para reagir conforme necessário. Os eventos permitem decompor funcionalidades complexas em componentes que você pode instalar independentemente. Ao fazer isso, eles irão interagir entre si, o que permite criar aplicativos modulares.
Dependência de bibliotecas JavaScript
A versão mais recente do WordPress inclui, por padrão, o Gutenberg com base no React.js para criação de conteúdo. Consequentemente, o desenvolvimento do WordPress agora é baseado principalmente em JavaScript (principalmente por meio do React ). Embora seja possível usar outras estruturas e bibliotecas, conforme evidenciado pelos Elementor Blocks for Gutenberg, baseado em Marionette .
Além disso, o WordPress ainda é baseado em Backbone.js (para o Media Manager) e jQuery (código legado), no entanto, espera-se que a dependência dessas bibliotecas desapareça à medida que Gutenberg se torna o novo padrão.
O CMS de outubro depende do jQuery, que ele usa para implementar seu opcionalEstrutura AJAX para carregar dados do servidor sem atualizar a página do navegador.
Páginas, temas, plugins
O WordPress e o CMS de outubro veem a página como a unidade básica para criar e publicar conteúdo (no caso do WordPress, além de postagens). Ambos oferecem suporte à alteração da aparência do seu site usando temas e permitem instalar e estender a funcionalidade usando plug-ins.
Embora os conceitos sejam os mesmos no CMS, existem algumas diferenças de implementação. Como resultado, eles se comportam de maneira um pouco diferente.
No WordPress, as páginas são definidas como conteúdo e armazenadas em um banco de dados. Portanto, o conteúdo da página só pode ser criado através do CMS (por exemplo, no painel de administração) e a troca de um tema para outro não torna a página existente inacessível. Graças a isso, todo o processo está muito bem coordenado.
Em outubro, o CMS, por outro lado, as páginas são arquivos estáticos armazenados no diretório do tema. A vantagem dessa solução arquitetônica é que o conteúdo da página pode ser criado a partir de um aplicativo externo, por exemplo, editores de texto como Sublime ou Visual Studio Code . Por outro lado, ao alternar de um tema para outro, você deve recriar manualmente ou copiar páginas do atual para o novo tema, caso contrário, elas desaparecerão.
É importante observar que o CMS de outubro permite o roteamento de páginas.. Portanto, as páginas são usadas não apenas como contêineres para conteúdo, mas também para funcionalidade. Por exemplo, um plug-in de blog depende de uma página para exibir uma lista de postagens de blog em um URL selecionado, outra página para exibir uma postagem de blog em um URL selecionado diferente e assim por diante. Se alguma dessas páginas desaparecer, a funcionalidade relacionada do plug-in ficará indisponível e este URL apresentará um erro 404. Portanto, em outubro do CMS, os temas e plug-ins do CMS não serão completamente separados e você precisará alternar os temas com cuidado.

Funcionalidade e plugins prontos para uso
O WordPress oferece funcionalidade básica mínima que pode ser aprimorada com plugins . Ele adere à “regra 80–20” para decidir se deve ou não incluir certas funcionalidades em seu kernel.
Se eles beneficiam 80% dos usuários, eles são incluídos, caso contrário, eles são implementados por meio de plugins. Ao instalar plug-ins em um site, eles podem levar ao inchaço do códigose houver muitos instalados. Os plug-ins também podem funcionar mal entre si, executar códigos semelhantes ou carregar recursos semelhantes, resultando em desempenho abaixo do ideal. Portanto, ao iniciar um site WordPress é relativamente fácil, mantê-lo e mantê-lo em um estado ideal e com desempenho à medida que novos recursos são adicionados é mais um desafio.

O CMS de outubro também está tentando oferecer funcionalidade básica mínima. Demais: a única função garantida é a criação e publicação de páginas. Para todo o resto, precisaremos instalar um dos plugins. Em outras palavras, há tudo o que você precisa e nada mais.
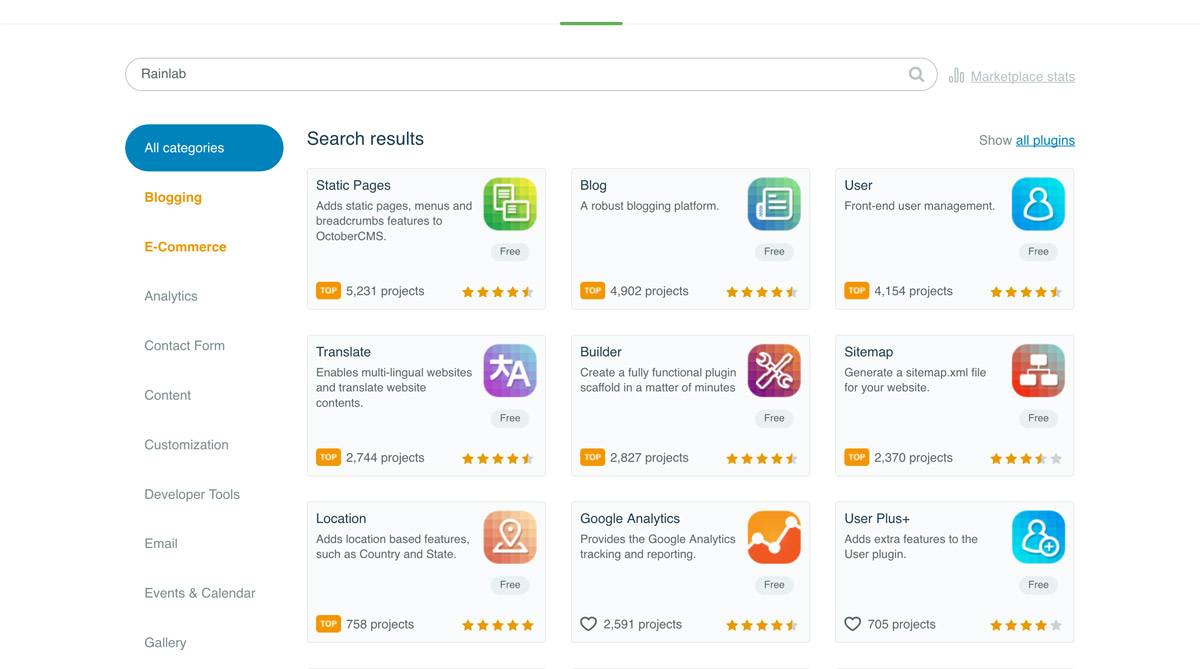
O objetivo é claro: a maioria dos sites simples consiste apenas em páginas, possivelmente mesmo sem posts, usuários ou autorização. Por que um aplicativo carregaria recursos para eles, se não forem necessários? Como conseqüência, a funcionalidade para blogs , gerenciamento de usuários , tradução e outras funcionalidades está disponível no mercado oficial .

O CMS de outubro também inclui alguns recursos que (embora nem sempre sejam necessários) podem melhorar bastante o aplicativo. Por exemplo, fornece suporte interno para carregar arquivos de mídia no Amazon S3 e acessá-los via CDN Rackspace. Ele também possui um Media Manager, usado principalmente por meio de plugins, por exemplo, para adicionar imagens a um blog. As páginas também podem usar o Media Manager para incorporar arquivos de mídia; no entanto, o CMS vem com uma seção de Recursos para carregar arquivos de mídia para eles, o que parece mais conveniente.
Parece-me que o CMS de outubro permite criar os aplicativos mais simples, principalmente para sites simples. Mas pode haver consequências desagradáveis. Isso pode levar ao inchaço do código, pois a linha entre o que é necessário e o que não é é muito fina e difícil de determinar com antecedência no CMS.
É fácil sentir isso se olharmos para o conceito de "usuário": no WordPress, usuários e administradores de sites pertencem à mesma entidade de usuário (e podemos tornar um usuário um administrador por meio de funções e privilégios). No CMS de outubro, esses dois conceitos são implementados separadamente: pronto para uso, a funcionalidade do administrador está disponível, que pode efetuar login no painel de administração e alterar as configurações, enquanto os usuários registrados são implementados por meio de um plug-in separado. Esses dois tipos de usuários têm processos de login diferentes e tabelas de banco de dados diferentes para armazenar dados. Assim, talvez o princípio DRY (não se repita) seja violado.
Esse problema surge não apenas em relação ao comportamento da entidade, mas também em quais campos de dados ela deve conter. Por exemplo, os campos de dados do usuário em um site devem ser predefinidos? É necessário um campo com um número de telefone? E o campo URL do Instagram, considerando que o Instagram se tornou muito popular recentemente? Se estamos construindo um site profissional, não devemos usar a caixa do LinkedIn em vez do Instagram? Essas decisões dependem exclusivamente da situação e não podem ser tomadas pelo CMS ou pelo plug-in.
O plug-in do CMS de outubro chamado Usuário implementa um sistema de usuário, mas sem campos personalizados. E o plugin User Plus adiciona alguns campos personalizados adicionais. Se eles não forem suficientes, há um plug-in User Plus + que adiciona ainda mais campos personalizados. Quando é hora de parar?(Na LOVATA, desenvolvemos nosso próprio plugin Buddies , que resolveu esse problema e permite criar qualquer número de campos personalizados. - Aprox. Transl.)
Outro problema - se não houver lugar para adicionar novos recursos a uma entidade, isso levará à criação de outro objeto muito semelhante , simplesmente para dar suporte aos recursos necessários. Por exemplo, o October CMS possui uma função de criação de página padrão, e você também pode criar páginas estáticas por meio de um plug - in. Sua essência é a mesma: páginas e páginas estáticas são salvas como arquivos estáticos. A única diferença entre eles (como eu o entendo) é que as páginas estáticas são editadas usando um editor visual em vez de um editor HTML e podem ser adicionadas ao menu. Parece-me que apenas diferenças estruturais, como armazenar um objeto como um arquivo estático e outro no banco de dados, podem explicar a criação de um objeto adicional para a página (há uma solicitação de recebimento para isso ), mas a funcionalidade simples que temos agora, leva a inchaço código.
Assim, o CMS de outubro permite criar aplicativos da Web de uma maneira muito enxuta e eficiente, por exemplo, descartando o banco de dados quando você não precisa. Mas o aplicativo também pode ficar muito inchado, porque os desenvolvedores são forçados a implementar várias soluções para objetos semelhantes, o que pode complicar o uso ("Preciso usar uma página ou uma página estática?").
Como nem o WordPress nem o CMS de outubro encontraram a solução perfeita para evitar inchaços, qualquer arquitetura de aplicativo deve ser cuidadosamente projetada para evitar problemas futuros.
Criação de conteúdo
O Gutenberg introduz duas inovações no WordPress: ele usa componentes como uma entidade para criar sites, o que oferece várias vantagens em comparação com a codificação HTML BLOB e introduz um novo "bloco" de entidade, que após a conclusão da fase 2 do Gutenberg em 2019 (já implementado. - Nota trad.) . Ele oferecerá uma maneira unificada de incluir conteúdo no site, o que simplificará a experiência do usuário em comparação com o processo caótico de adicionar conteúdo usando códigos de acesso, TinyMCE, menus, widgets etc.

Como os blocos Gutenberg podem criar e salvar HTML estático como parte das postagens do blog, a instalação de vários blocos Gutenberg não leva necessariamente a códigos inchados no site do lado do usuário. Pode ser limitado por inconvenientes do lado do administrador. Portanto, o Gutenberg pode ser considerado uma boa abordagem para a criação de sites de maneira modular, com uma interface de usuário simples, porém poderosa, para a criação de conteúdo. Talvez a maior desvantagem seja a necessidade de aprender o React, o que não é muito simples .
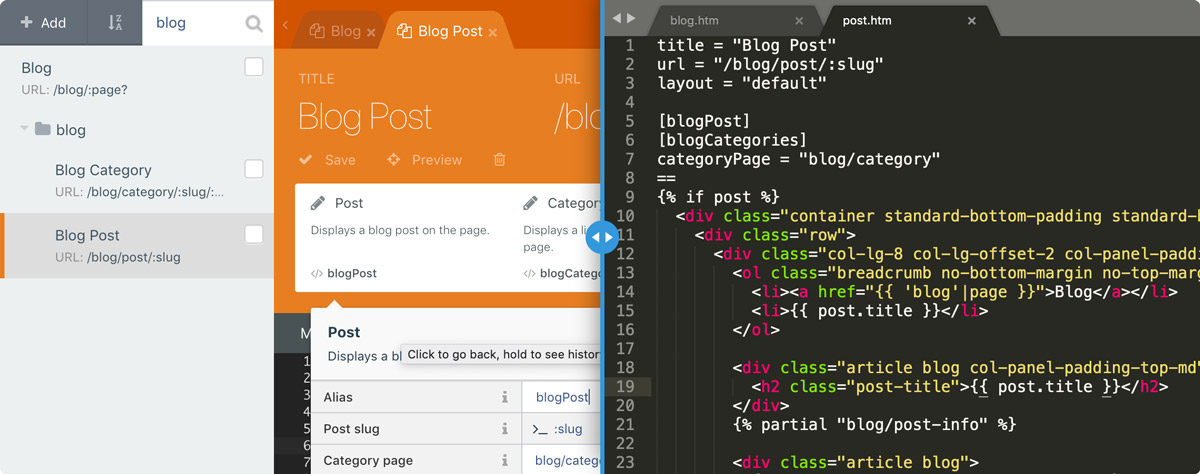
Se a principal unidade de criação de conteúdo no WordPress são os componentes React, o CMS de outubro baseia-se na ideia de que, para criar sites, basta conhecer o bom e velho HTML. De fato, ao criar uma página, trabalhamos com um editor de HTML comum (marcação).

Se a página fosse exclusivamente HTML estático, não haveria necessidade de um CMS. Mas as páginas do CMS de outubro são escritas usando modelos Twig, compilados em código PHP simples e otimizado. Eles podem se basear nos layouts (layouts), que contêm elementos repetidos, como cabeçalho e rodapé, podem causar espaços reservados (espaços reservados), definidos no layout para permitir as configurações de conteúdo da página, e também podem incluir parshely (parciais), que são entidades são pedaços de código reutilizáveis.
Além disso, as páginas podem conter blocos de conteúdo.(conteúdo), que são arquivos de texto, HTML ou Markdown que podem ser editados separadamente. Eles também podem conter componentes , que são funcionalidades implementadas usando plug-ins. Finalmente, se o HTML não for suficiente e precisarmos criar código dinâmico, as funções do PHP poderão ser adicionadas .
O editor inteiro é HTML. Não há campos de texto com o TinyMCE para edição visual do conteúdo - pelo menos não através da interface padrão (essa funcionalidade foi deixada para os plug-ins). Portanto, podemos dizer que você deve conhecer HTML para usar o CMS de outubro. Além disso, várias opções diferentes para criar conteúdo (páginas, layouts, espaços reservados, parsels, blocos de conteúdo, componentes e funções PHP) podem ser muito eficazes, mas trabalhar com eles não é tão fácil quanto usar a interface de bloco unificada do WordPress. As coisas podem ficar ainda mais complicadas à medida que outros elementos podem ser adicionados, como páginas e menus estáticos ou trechos.. E alguns deles, como páginas e páginas estáticas, parecem ter a mesma funcionalidade, dificultando a escolha do que usar e quando.
Eu acho que quase qualquer um pode gerenciar um site WordPress. Mas o CMS de outubro é mais conveniente para desenvolvedores do que para um usuário sem formação técnica. Portanto, os programadores podem gostar, mas pessoas de outros campos podem não achar a interface intuitiva.
Gerente de mídia
O WordPress e o CMS de outubro têm um gerenciador de mídia que permite adicionar facilmente arquivos multimídia ao site, suporta adicionar vários arquivos ao mesmo tempo usando arrastar e soltar e exibe imagens na área de conteúdo. Eles parecem e se comportam quase da mesma forma: a única diferença óbvia que notei é que o Media Manager para WordPress permite incorporar galerias de imagens, e o Media Manager for October CMS permite criar manualmente uma estrutura de pastas na qual os arquivos baixados estão localizados.

Mas desde o advento de Gutenberg, os recursos de mídia do WordPress expandiram-se significativamente: agora você pode incorporar vídeos, imagens e galerias de fotos, ao contrário do editor TinyMCE, que oferece apenas uma versão imprecisa da aparência do site. Eles também adicionaram funções interessantes, mas fáceis de usar, demonstradas neste vídeo .
Internacionalização
O núcleo do WordPress usa gettext para permitir a tradução de temas e plugins . Começando com um arquivo .pot contendo todas as linhas de tradução, precisamos criar um arquivo .po contendo sua tradução no idioma correspondente. Esse arquivo é compilado em um arquivo .mo binário, adequado para extrair rapidamente traduções. Entre as ferramentas para realizar essas tarefas estão GlotPress (online) e Poedit (aplicativo para download). Convenientemente, esse mecanismo também funciona na localização do lado do cliente para Gutenberg.

Atualmente, o WordPress não possui uma solução única para traduzir conteúdo e não os oferecerá até a Fase 4 de Gutenberg(agendado para 2020 ou posterior). Por enquanto, essa funcionalidade será fornecida por plugins que oferecem estratégias diferentes para armazenar e gerenciar o conteúdo traduzido. Por exemplo, plug-ins como Polylang e WPML armazenam cada tradução em uma linha separada de uma tabela de banco de dados personalizada. Isso é conveniente porque o conteúdo não se mistura, mas funciona mais lentamente, pois requer junção interna adicional de duas tabelas ao consultar o banco de dados. O plugin qTranslate X armazena todas as traduções em um campo da tabela de banco de dados original. Dessa forma, os dados são solicitados mais rapidamente, mas, devido à mistura de conteúdo, o site pode quebrar se você desativar o plug-in. Resta escolher a estratégia que melhor se adapte às nossas necessidades.
Outubro, o CMS suporta o multilinguismo, não através do núcleo, mas através de um plugin criado pela equipe interna . Este plug-in garante uma integração sem erros no sistema. Do ponto de vista funcional, ele faz o seu trabalho, mas do ponto de vista do desenvolvimento, o plug-in não é perfeito.
No WordPress, uma página é apenas uma postagem com um tipo de página e existe um único mecanismo de tradução para eles. O CMS de outubro possui objetos "página", "página estática" e "postagem no blog". Embora muito parecidos, eles exigem três traduções diferentes! O conteúdo da "página" pode incluir códigos de mensagem (por exemplo, códigos denominados nav.content, header.title etc.), cada um contendo suas próprias traduções para todos os locais como um objeto JSON serializado na tabela do banco de dados rainlab_translate_messages.
O conteúdo estático da página é criado em um novo arquivo estático para cada localidade, embora todos os URLs traduzidos para todas as localidades não sejam armazenados no arquivo correspondente, mas no arquivo de idioma padrão.
O conteúdo da postagem do blog é armazenado como um objeto JSON serializado com uma linha por local na tabela do banco de dados rainlab_translate_attributes e a URL traduzida é armazenada com uma linha por local na tabela do banco de dados rainlab_translate_indexes.
Não sei se essa complexidade está relacionada à maneira como o plug-in foi implementado ou à arquitetura do CMS de outubro. De qualquer forma, esse é outro exemplo de inchaço de código indesejado durante o desenvolvimento.
Gerenciamento de plugins
O WordPress e o CMS de outubro oferecem um gerenciador de plug-ins avançado que permite encontrar, instalar novos plug-ins e atualizar plug-ins instalados anteriormente para a versão mais recente - tudo através de um back-end.

Gerenciamento de Dependências
Outubro O CMS usa o Composer como seu gerenciador de pacotes, permitindo que os plug-ins baixem e instalem suas dependências durante a instalação, garantindo assim um desenvolvimento indolor.
O WordPress, por outro lado, não implementou oficialmente o Composer (como qualquer outro gerenciador de dependências do PHP) porque não há acordo sobre a existência ou não de um site do WordPress . Portanto, se eles precisam do Composer para projetos, os desenvolvedores precisam adicioná-los eles mesmos .
Com a mudança para o Gutenberg, o NPM se tornou o gerenciador de dependência de JavaScript preferido, as ferramentas populares de desenvolvedor dependem dele e as bibliotecas de clientes são constantemente lançadas como pacotes independentesno registro do NPM .
Interação com o banco de dados
O WordPress oferece funções para recuperar dados de um banco de dados (por exemplo, get_posts) e armazená-lo (por exemplo, wp_insert_post e wp_update_post). Ao recuperar dados, podemos passar parâmetros para filtrar, restringir e ordenar os resultados, para indicar se o resultado deve ser passado como uma instância de uma classe ou como uma matriz de propriedades, etc. Quando uma função não atende totalmente aos nossos requisitos (por exemplo, quando precisamos INNER JOIN com uma tabela de usuário), podemos consultar o banco de dados diretamente através da variável global $ wpdb. Ao criar um plug-in com um tipo de postagem personalizado, o código provavelmente executará consultas SQL personalizadas para recuperar e / ou armazenar dados em tabelas personalizadas.Assim, o WordPress tenta fornecer acesso ao banco de dados através de funções comuns na primeira fase e acesso ao banco de dados de baixo nível na segunda fase.
Em outubro, o CMS usa uma abordagem diferente: em vez de conectar-se diretamente a um aplicativo de banco de dados, use o Eloquent ORM do Laravel para acessar os dados no banco de dados e manipulá-los usando instâncias de classe (Modelos). Devido a isso, a interação com o banco de dados também deve ser baseada nos princípios da programação orientada a objetos. Este é um acesso de alto nível; o plug-in pode recuperar e / ou salvar dados sem escrever uma string SQL, simplesmente seguindo as regras para criar tabelas e estabelecer relacionamentos entre objetos . Por exemplo, o código abaixo busca um objeto do banco de dados por meio do modelo Flight, altera a propriedade e o salva novamente.
$flight = Flight::find(1);
$flight->name = 'Darwin to Adelaide';
$flight->save();Atualizando o modelo de dados
Outro motivo para o sucesso do WordPress (além de não violar a compatibilidade com versões anteriores) foi a arquitetura do banco de dados... Foi projetado para permitir que os aplicativos cresçam com o tempo. Esse objetivo é alcançado usando metapropriedades, ou seja, propriedades que podem ser adicionadas livremente ao objeto de banco de dados a qualquer momento. Essas propriedades não são armazenadas na coluna da tabela de objetos correspondente (wp_posts, wp_users, wp_comments ou wp_terms), mas como uma linha na metabela correspondente (wp_postmeta, wp_usermeta, wp_commentmeta ou wp_termmeta) e recuperadas usando INNER JOIN. Portanto, embora a recuperação desses meta-valores seja mais lenta, eles fornecem flexibilidade. Ou seja, o modelo de dados do aplicativo raramente precisa reconstruir a arquitetura do zero para implementar algumas novas funcionalidades.

O CMS de outubro não usa metapropriedades, mas pode armazenar vários valores arbitrários. Eles não aparecem diretamente como colunas nas tabelas do banco de dados, como um objeto JSON serializado . Caso contrário, quando o objeto precisar de alguma nova propriedade, precisamos adicionar uma nova coluna à tabela correspondente (isso usa os plugins User Plus e User Plus + mencionados anteriormente). Para atualizar o esquema do banco de dados do aplicativo, o CMS de outubro conta com as migrações do Laravel, que são conjuntos de instruções para seguir o esquema (como adicionar ou remover uma coluna, renomear um índice etc.). Eles são executados quando o software é atualizado, por exemplo, quando uma nova versão de um plug-in é instalada.
Recursos sem cabeça
O WordPress e o CMS de outubro podem ser usados de forma independente. Ou seja, podemos pensar em um CMS como um sistema de gerenciamento de conteúdo que disponibiliza conteúdo por meio de uma API, permite que um site seja exibido no lado do cliente e pode suportar outros aplicativos, como dispositivos móveis. De fato, o WordPress está constantemente se movendo em direção ao decapitado, pois o editor de conteúdo de Gutenberg vê o WordPress como um CMS decapitado. Como conseqüência, o Gutenberg também pode trabalhar com qualquer outro CMS, como você pode ver no exemplo do Drupal Gutenberg (já existe uma implementação do Gutenberg para o CMS de outubro . - Ed. Transl.) .
O sistema sem cabeça precisa implementar algum tipo de API para retornar dados, como REST ou GraphQL. O WordPress suporta REST por meio da API WP REST , fornecendo pontos de extremidade ao longo de uma rota predefinida / wp-json / wp / v2 / ...; O CMS de outubro suporta REST por meio de plug - ins RESTful e API Generator , que permitem criar pontos de extremidade personalizados e, como resultado, dar suporte ao controle de versão como parte da URL do ponto de extremidade e pode fornecer uma melhor proteção contra bots. O WordPress também suporta GraphQL através do WPGraphQL , mas o CMS de outubro não possui um.
É importante ressaltar que um sistema sem cabeça deve oferecer recursos efetivos de gerenciamento de conteúdo. Como mencionamos, o WordPress possui uma arquitetura de banco de dados robusta que oferece muitos objetos de dados (usuários, postagens e postagens personalizadas, páginas, categorias, tags e taxonomias personalizadas, comentários). Eles podem ser usados para simular um bom aplicativo, metapropriedades para expandir esses objetos de dados (o que permite que o aplicativo atualize seu modelo de dados de acordo e sem alterações significativas) e também usar o plug-in Advanced Custom Fields para preencher a lacuna na construção de relacionamentos entre objetos de dados. Além disso, o plug- in VersionPress permite controlar a versão do conteúdo do banco de dados usando o Git. Ou seja, WordPressbom para gerenciamento de conteúdo.
O CMS de outubro pode excluir um banco de dados e se comportar como um sistema de arquivos simples, ou ter um banco de dados e se comportar como um híbrido, armazenando o conteúdo da página como arquivos estáticos e postagens de blog no banco de dados. Portanto, o conteúdo não é centralizado, mas precisa de uma abordagem diferente para gerenciá-lo. Por exemplo, embora possamos usar o Git para controlar as versões da página, não há suporte de controle de versão no banco de dados em si. A solução para esse problema é preencher os dados através dos sidersque, como código, pode ser versionado e executado na implantação. Além disso, o CMS de outubro não oferece um modelo de banco de dados interno com objetos de dados predefinidos que atendam às necessidades da maioria dos aplicativos. Portanto, para implementar seu modelo de dados , o aplicativo provavelmente precisará de desenvolvimento individual, o que é mais trabalhoso. Por outro lado, pode ser mais eficiente (por exemplo, acessar uma propriedade a partir de uma coluna é mais rápido do que a partir de uma linha em outra tabela usando uma meta propriedades INNER JOIN nas WordPress).
Suporte CLI
É possível interagir com o WordPress e o CMS de outubro através do console usando a interface da linha de comandos (CLI): no WordPress, isso é feito através do WP-CLI e no CMS de outubro através do Artisan do Laravel. Além dos comandos do Laravel, o October CMS implementa vários comandos nativos para atualizações do sistema, migrações de bancos de dados, etc. Essas ferramentas tornam muito conveniente o acesso ao site fora do navegador, por exemplo, para teste.
Hospedagem
Encontrar um provedor de hospedagem para o seu site WordPress não é problema. Dada a participação de mercado do WordPress, existem dezenas, senão centenas, de fornecedores competindo entre si; este é um mercado muito dinâmico. O único problema é encontrar o provedor mais adequado para um site específico com base em todas as ofertas. Afinal, eles podem variar em preço, qualidade, tipo, largura de banda e capacidade de armazenamento, suporte ao cliente, local, frequência de atualização de hardware e outros critérios pelos quais podemos navegar principalmente pelas revisões que os comparam.
Apesar de não haver muitos deles para o CMS de outubro, existem vários provedores de hospedagem que oferecem seus serviços, para que você possa compará-los e escolher o melhor. Muitos deles são parceiros do CMS de outubro, é fácil encontrar outros em um mecanismo de pesquisa , mas como não encontrei uma única revisão independente ou artigo comparativo, a escolha dos mais adequados será um pouco mais difícil.
Mercado, ecossistema e valor
O ecossistema comercial do WordPress é avaliado em US $ 10 bilhões por ano . Isso atesta o grande número de pessoas e empresas que conseguiram ganhar dinheiro oferecendo produtos e serviços WordPress, como desenvolvimento de sites, hospedagem, desenvolvimento de temas e plugins , suporte, segurança e outros. Na verdade, é tão grande que é um pouco inchado, no sentido de que muitas vezes você pode encontrar plugins diferentes que resolvem o mesmo problema, plug-ins que não funcionam ou que não são atualizados há anos e temas semelhantes.
No entanto, ao criar um novo site, o tamanho e a diversidade do ecossistema também significam que é mais provável que encontremos pelo menos um plug-in que implemente cada funcionalidade necessária, permitindo economizar dinheiro sem precisar desenvolver a funcionalidade. A presença de temas personalizáveis permite criar um site com um design bastante exclusivo, com o mínimo de esforço. Como resultado, você pode criar e executar facilmente um site WordPress por menos de US $ 100, o que torna este CMS a opção certa para projetos com qualquer orçamento.
Sendo relativamente novo, ele tem apenas cinco anos ( já tem seis anos. - Aprox.), O OctoberCMS certamente está atrás do WordPress em termos de tamanho do ecossistema e do mercado, mas está crescendo constantemente. Atualmente, existem mais de 600 plug-ins e vários temas em seu mercado (em junho de 2020, mais de 900 plug-ins e cerca de 200 tópicos foram publicados. - Aprox. Tradução) . Em relação aos plug-ins, a equipe do CMS de outubro solicita à comunidade que se esforce para criar plug-ins originais que ofereçam funcionalidades ainda não fornecidas por nenhum outro.
Portanto, embora mais de 600 plug-ins não sejam muito, eles oferecem pelo menos mais de 600 recursos diferentes. Ou seja, embora não haja como escolher entre vários fornecedores, podemos esperar que as necessidades típicas básicas do site, como blogs, comentários, fórum, integração de mídia social, comércio eletrônico e outros, sejam encerradas. Além disso, como os fundadores do CMS de outubro revisam pessoalmente todos os plug-ins enviados e os avaliam de acordo com as diretrizes de qualidade , podemos esperar que eles funcionem conforme o esperado.
Outra vantagem é que os plug-ins de outubro podem incluir itens dos pacotes do Laravel (embora nem todos sejam compatíveis com o outubropelo menos sem hacks). Porém, existem poucas propostas sobre os tópicos, ou seja, provavelmente teremos que desenvolver nosso próprio tema, contratando um desenvolvedor para esta tarefa. O tema do CMS de outubro provavelmente será um desenvolvimento personalizado, uma vez que os temas e plug-ins não são completamente separados, tornando mais difícil a criação de temas facilmente substituíveis no mercado. Mas este é um problema temporário: após o lançamento desse recurso, as páginas podem ser salvas no banco de dados e a troca de temas não deve prejudicar a funcionalidade.
Na minha opinião, devido ao menor número de temas e plugins, a criação de um site simples no OctoberCMS custará mais do que a criação de um site semelhante no WordPress. Porém, para sites complexos, a melhor arquitetura de outubro (paradigmas de programação orientada a objetos e Model-View-Controller) facilita a manutenção do software e, como resultado, é potencialmente mais barata.
Comunidade
Fazer parte da comunidade WordPress e ter acesso a ela é um dos motivos mais convincentes para usar o WordPress. Isso se deve não apenas ao tamanho (ele fornece quase um terço de todos os sites do mundo, muitas partes interessadas estão conectadas ao WordPress e sua comunidade é impressionantemente grande), mas também à diversidade. A comunidade WordPress inclui pessoas de diferentes profissões - desenvolvedores, comerciantes, designers, blogueiros, vendedores, etc., pessoas de todos os continentes e países, falando muitas línguas, de diferentes contextos sociais e econômicos, com diferentes formações educacionais, com deficiências ou sem que eles representem organizações corporativas, sem fins lucrativos e governamentais, etc. Portanto, é provável que, seja qual for o problema que enfrentarmos, alguém provavelmente poderá ajudar em um dosfóruns de suporte . Contribuir para o WordPress também é bastante simples: a equipe Make WordPress reúne as partes interessadas que estão interessadas em apoiar vários projetos (acessibilidade, design, internacionalização e muitos outros) e organiza como e com que frequência se comunicam - principalmente por meio de um canal no seu chat dedicado do Slack .
Além disso, a comunidade WordPress é real e tangível: existe não apenas na Internet, mas se reúne offline no WordCamps e em outras reuniões em todo o mundo. Em 2018Foram realizados 145 WordCamps em 48 países, com um total combinado de 45.000 ingressos vendidos e um total de 5.400 reuniões com 687 grupos. Portanto, é provável que exista uma célula local próxima à qual qualquer pessoa possa se juntar para pedir ajuda, aprender a usar a plataforma, aprender regularmente e ensinar outras pessoas. Nesse sentido, o WordPress não é apenas CMS, mas, mais importante, são pessoas. Portanto, você nunca deve decidir abandonar o WordPress apenas por causa de suas características técnicas, também é importante considerar sua comunidade.

A comunidade do CMS de outubro às vezes é menor e menos diversa do que a comunidade do WordPress, embora esteja crescendo constantemente após sua crescente popularidade. Outubro oferece um fórum de suporteonde você pode pedir ajuda, no entanto, ele não é muito ativo. Há também um bate-papo do Slack (oficialmente congelado no momento, a comunidade está se mudando para o Discord - aproximadamente. Transl.) , Que é bastante ativo e no qual os fundadores de outubro fazem check-in regularmente para garantir que todos os pedidos sejam resolvidos corretamente. Este bate-papo é uma ótima oportunidade para obter alguns conselhos simples e truques de vida sobre o uso de outubro, mas é principalmente para desenvolvedores: não há canais sobre acessibilidade, design, internacionalização e outros tópicos, como no WordPress. Pelo menos por enquanto. Atualmente, não há conferências relacionadas ao CMS de outubro, mas existe o Laracon - uma conferência para a comunidade Laravel.
Mantenedores e políticas de gerenciamento de projetos
Podemos ter certeza de que o software durará muito tempo e, se decidirmos iniciar um projeto hoje, não precisaremos mudar para outra plataforma no futuro? Quantas pessoas estão desenvolvendo software? Quem decide em que direção está se movendo?
Um terço de todos os sites do mundo é desenvolvido com WordPress, e possui partes interessadas suficientes contribuindo para o desenvolvimento do software, para que você não tenha medo de que os sites parem de ser veiculados. No entanto, existem discussões internas no WordPress sobre o modelo de governança, e muitos membros da comunidade dizem que as decisões sobre a direção do desenvolvimento do WordPress são tomadas unilateralmente pela Automattic , que opera o WordPress.com.. Um marco importante foi a decisão de lançar Gutenberg, com a qual muitos colaboradores discordaram. Gutenberg claramente carecia de comunicação do gerenciamento de projetos nos estágios de desenvolvimento e lançamento. Como conseqüência, muitos na comunidade estão questionando o papel do “ditador suave” que o fundador do WordPress e CEO da Automattic, Matt Mullenweg, considerou historicamente, e estão explorando diferentes modelos de governança para encontrar um modelo mais adequado para o futuro do WordPress. Resta saber se essa missão levará a alguma mudança ou se o status quo permanecerá.
As decisões sobre a direção do desenvolvimento do CMS de outubro são tomadas principalmente pelos fundadores Alexei Bobkov e Samuel Georges , além do desenvolvedor e gerente da comunidade Luke Towers.. Outubro O CMS ainda não está familiarizado com esse luxo como um problema de gerenciamento: agora eles estão mais preocupados em como tornar um projeto sustentável e em como gerar receita para a equipe de desenvolvimento.
Documentação
A documentação do WordPress não é abrangente , mas faz seu trabalho muito bem. Mas se você levar em consideração toda a documentação sobre WordPress de todas as fontes, como sites famosos ( Smashing Magazine , truques de CSS etc.), sites especializados ( WPShout , WPBeginner e muitos outros), blogs pessoais, cursos on-line, quase não há nenhum aspecto do trabalho com o WordPress que ainda não tenha sido abordado.
No CMS de outubro, a situação com a documentação em fontes de terceiros está muito longe do WordPress, mas a documentação em seu próprio site é bastante extensa e definitivamente será suficiente para iniciar o desenvolvimento. Fundadores de outubro adicionam regularmente nova documentação. Um aspecto que eu pessoalmente gostei é a duplicação da documentação do Laravel na documentação de outubro para todos os assuntos relevantes, para que o leitor não precise preencher os espaços em branco e adivinhar qual é o domínio de outubro e o que é o Laravel.
Mas também há desvantagens. A documentação de outubro usa termos derivados do Laravel, como middleware, contêiner de serviço, fachadas e contratos, sem explicar adequadamente o que são. Portanto, pode ser útil pré-ler a documentação do Laravel. Felizmente, é extenso e direto, e os screencasts do Laravel - os Laracasts são outro ótimo recurso para aprender não apenas o Laravel, mas o desenvolvimento da web em geral.
Resultado
Decidi descobrir quais recursos podem atrair os desenvolvedores que procuram alternativas ao WordPress comparando o WordPress com um CMS semelhante. Era para ser um CMS de código aberto gratuito baseado em PHP e criando conteúdo dinâmico com suporte de várias comunidades. Dos CMSs que atendiam a essas condições, escolhi o CMS de outubro para comparação porque já sabia uma coisa ou duas sobre o assunto e porque gosto da abordagem modular pura fornecida pelo Laravel. Penso que este é um novo olhar sobre o desenvolvimento de sites.
Neste artigo, não tentei escolher um vencedor, mas simplesmente analisei quando faz sentido escolher um ou outro CMS, comparando seus pontos fortes e fracos. Não existe um "melhor" CMS, apenas o mais adequado para uma situação específica. Além disso, quem procura um CMS para uso em um projeto específico, com uma equipe e um orçamento específicos, precisa comparar todas as ofertas para ver qual é o melhor para o projeto específico. É importante não se limitar a alguns CMS, como fiz neste artigo, mas dar uma chance a todos eles.
Como desenvolvedor, adoro o que vi no CMS de outubro, principalmente porque permite criar aplicativos modulares expostos pelo Laravel. Eu consideraria este CMS para um novo site. Mas, no processo de redação deste artigo, eu também redescobri o WordPress. Devido à sua popularidade, o WordPress recebeu muitas críticas, principalmente por sua base de código desatualizada e, mais recentemente, pela introdução de Gutenberg. No entanto, o WordPress tem alguns ótimos recursos (como um modelo de banco de dados escalável) que raramente são elogiados, mas também devem ser considerados. E o mais importante, o WordPress não deve ser considerado apenas em termos técnicos: o tamanho da comunidade e do ecossistema o coloca um ou dois níveis acima das alternativas. Em resumo, alguns projetos podem se beneficiar do uso do WordPress.enquanto outros estão melhor usando o CMS de outubro ou alguma outra plataforma.
Para concluir, gostaria de salientar que aprender como funciona um CMS específico é muito útil, independentemente de você decidir usar esse CMS específico ou não. Por exemplo, eu trabalho no WordPress há anos, e aprender sobre o CMS de outubro é uma nova visão sobre um assunto que me ensinou muitas coisas (como ter diretrizes de padrões PHP ) que não encontrei no WordPress. Agora cabe a mim mudar o CMS ou permanecer no WordPress.