Início do trabalho
Primeiro, criamos um diretório onde o bot em si será armazenado.

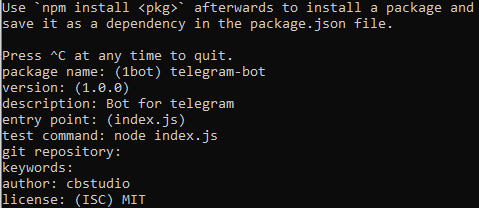
Aqui inicializamos o npm.
npm init

Módulos usados
No desenvolvimento, usarei o TypeScript e a biblioteca SlimBot .
Para instalar o SlimBot, prescrevemos:
npm install slimbot
Também criamos um arquivo tsconfig.json para o TypeScript com o código fornecido:
{
"compilerOptions": {
"outDir": "./app/",
"target": "ES6"
},
"include": [
"./ts/*"
]
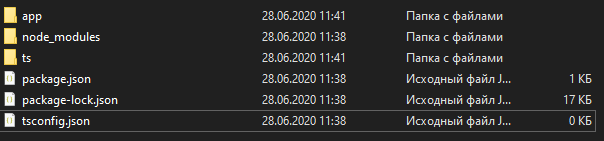
}Como podemos ver, todos os arquivos .ts serão armazenados na pasta ts e nosso código bot compilado estará contido na pasta do aplicativo. Portanto, criamos a pasta ts e app:
mkdir ts app
Nossa pasta agora fica assim:

Comece a codificar
Na pasta ts, crie um arquivo Config.ts com o código fornecido:
const config = {
token: "",
nameBot: "Math Bot",
nameBotShort: "MB"
}
export { config };
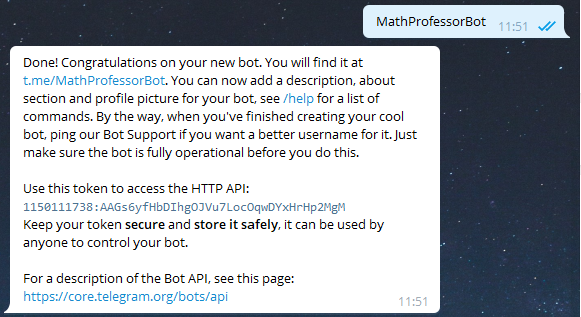
Vemos o token, mas ele está vazio, pois ainda não o recebemos e não criamos o bot no telegrama. Para fazer isso, vá para @BotFather e crie um bot para ele.


Recebemos um token - 1150111738: AAGs6yfHbDIhgOJVu7LocOqwDYxHrHp2MgM. Agora coloque-o em nossa configuração.
Depois de termos a configuração, o token e o bot, podemos criar o arquivo controller.ts principal. Ele aceitará todos os pedidos. Escreva este código em controller.ts:
import { config } from './Config';
import Slimbot from 'slimbot';
const slimbot:Slimbot = new Slimbot(config.token);
slimbot.on('message', (message)=>{
console.log(message);
});
slimbot.startPolling();
Se você fez tudo corretamente, quando você escreve uma mensagem, ela é enviada ao nosso console na forma de um objeto JS:
{
message_id: 1,
from: {
id: 866278523,
is_bot: false,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
language_code: 'ru'
},
chat: {
id: 866278523,
first_name: 'Andrey',
last_name: 'Pavlov',
username: 'Semi4',
type: 'private'
},
date: 1593329677,
text: '/start',
entities: [ { offset: 0, length: 6, type: 'bot_command' } ]
}O objeto é representado pelos seguintes valores: from - informações de qual perfil a mensagem foi enviada, chat - informações de qual chat a mensagem foi enviada, message_id - qual conta (leia a mensagem do bot) essa mensagem, data - hora no formato UNIX, texto: texto da mensagem e entidades - informações sobre o texto, comprimento, deslocamento, tipo da mensagem.
A partir daqui, obtemos o ID do bate-papo e a própria mensagem. Também enviamos uma mensagem idêntica ao usuário:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, text);
});
Compile, execute nosso bot e assista.

Tudo funciona perfeitamente. Agora precisamos ensinar a ele expressões matemáticas, para isso você pode usar eval, mas ele compila o código, o que significa que, se o usuário conhece js, ele pode obter todos os dados usando, por exemplo, o sistema de arquivos. Portanto, usaremos a biblioteca de fórmulas
.
import formula from 'formula';
const { run } = formula;
E atualize o manipulador de mensagens:
slimbot.on('message', (message)=>{
const ID = message.chat.id;
let text = message.text;
slimbot.sendMessage(ID, run(text));
});Vamos lançar, voila! Você escreve uma expressão matemática para o bot e é a resposta.
CBStudio e cópia 2020