
fundo
Estudamos constantemente o desempenho das soluções móveis de plataforma cruzada disponíveis no mercado. Queremos saber qual a melhor tecnologia para o desenvolvimento de um determinado produto.
Neste artigo, decidimos investigar o desempenho da renderização da GUI, que é de grande importância para os usuários de aplicativos móveis. Em termos simples, qualquer freio será visível a olho nu.
A medição do desempenho da interface do usuário é complexa e requer a mesma implementação da mesma funcionalidade em todas as plataformas. Como ferramenta de teste, usamos o GameBenchpara ter certeza de que somos objetivos (isso não muda o fato de que realmente amamos o Flutter e ainda fazemos muitos projetos no React Native, além de desenvolver o desenvolvimento nativo). Conseguimos colocar cada aplicativo em um único ambiente de teste.
O código fonte é de código aberto; portanto, se você quiser, experimente e compartilhe seus pensamentos conosco. As animações da interface do usuário usam ferramentas diferentes, dependendo da plataforma; portanto, reduzimos nosso escopo às bibliotecas suportadas por cada plataforma (exceto um caso) ou, pelo menos, fizemos o possível para conseguir isso. Os resultados do teste podem variar e depender da sua abordagem de implementação. Calculamos que você, como um verdadeiro especialista em uma tecnologia específica, pode escolher e personalizar seu conjunto de ferramentas que proporcionará maior desempenho. Ficaremos felizes se você fizer isso e nos contar o que aconteceu.
Sobre ferro
Para fins de teste, usamos o Xiaomi Redmi Note 5 e o iPhone 6s.
Link do repositório: código-fonte
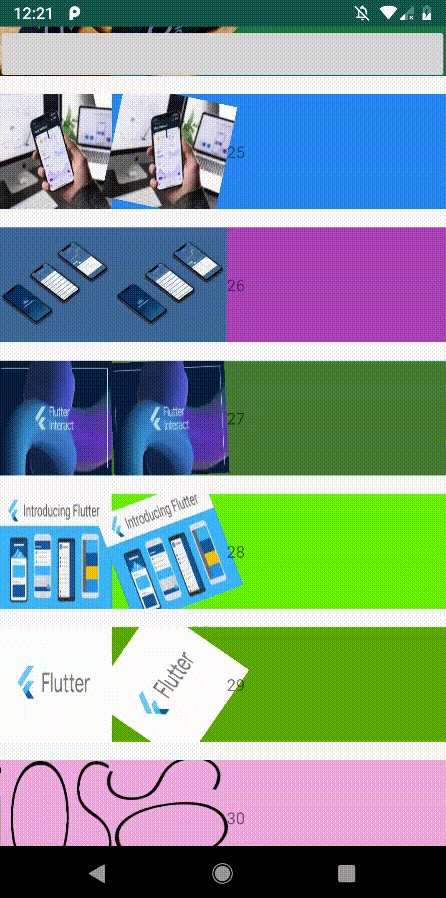
Teste 1: exibição de lista
Implementamos a mesma interface nativamente (no Android e iOS), no React Native e no Flutter. Também automatizamos a velocidade de rolagem com o RecyclerView.SmoothScroller no Android. No iOS e no React Native, usamos um cronômetro e rolagem de software. No Flutter, usamos um ScrollController para rolar a lista sem problemas. Em cada caso, tínhamos 1000 itens na lista e fixamos o mesmo tempo de rolagem para o último item da lista. Em cada um desses casos, usamos o cache de imagens com diferentes bibliotecas para cada plataforma. Informações mais detalhadas estão no código fonte .
Bibliotecas para carregar e armazenar em cache imagens
iOS
- Nuke
Android
- Deslizar
Reagir nativo
- React-native-fast-image

Infelizmente, o benchmark não produz benchmarks de GPU para dispositivos Android. Tentamos diferente, mas infelizmente.

Outros resultados de testes para Android
- Todos os testes mostraram aproximadamente o mesmo FPS.
- O Android Native usa metade da memória em comparação com o Flutter e o React Native.
- O React Native requer o maior uso da CPU. O motivo é o uso da ponte JS entre JS e o código nativo, o que leva a um desperdício de recursos para serialização e desserialização.
- No que diz respeito à duração da bateria, o Android Native tem a melhor pontuação. Reaja as defasagens nativas atrás do Android e do Flutter. A execução de animação contínua consome mais energia da bateria no React Native.
Resultados do teste para iPhone 6s

- FPS. O React Native tem resultados piores que o Flutter e o Swift. O motivo é a incapacidade de usar a compilação da IoT no iOS.
- Memória. O Flutter é comparável ao Swift em termos de consumo de memória, mas carrega o processador com mais força. Neste teste, o React Native fica muito atrás de Flutter e Swift.
- Flutter vs Swift: Flutter consome muita CPU, Swift consome GPU.
Teste 2: Animação Pesada
Atualmente, a maioria dos telefones com Android e iOS possui hardware poderoso. Na maioria dos casos, ao usar aplicativos de negócios comuns, nenhuma queda no FPS foi observada. Por isso, decidimos executar alguns testes com animação pesada. Para criar animações vetoriais, usamos Lottie para Android, iOS, React Native e Flare - para Flutter:
Lottie para Android, iOS, React Native e Flare para Flutter .



Resultados do teste Android
- O Android Native e o React Native são comparáveis em desempenho. Isso é óbvio porque o Lottie for React Native usa chamadas nativas (16 a 19% da CPU, 30 a 29 FPS).
- O resultado de Flutter foi surpreendente, embora tenha estragado um pouco durante o teste (12% da CPU e 9 FPS).
- O Android Native requer a menor quantidade de memória (205 MB); O React Native requer 280 MB e o Flutter requer 266 MB.
- Aplicação de partida a frio. De acordo com este indicador, Flutter é o líder (2 segundos). Para o Android Native e o React Native, leva cerca de 4 segundos.
Descobrimos que a remoção de uma animação da grade aumenta o FPS para 40% para o Flutter. Assumimos que o Flare é pesado e não é otimizado o suficiente para esse tipo de tarefa. É por isso que Flutter teve uma queda tão grande no FPS.
Veja isso:

Resultados do teste IOS
- As pontuações IOS e React Native neste teste são quase as mesmas que as de Lottie para React Native.
- Flare with Flutter nunca deixa de surpreender. Flare neste teste é geralmente ótimo!
- O código nativo para iOS aqui requer a menor quantidade de memória (48 MB). O React Native requer 135 MB e o Flutter 117 MB.
- Aplicação de partida a frio. De acordo com este indicador, Flutter é o líder (2 segundos). Para o iOS nativo e o código React Native, leva cerca de 10 segundos.
Observe: aqui usamos uma biblioteca diferente com o Flutter, que é muito mais pesada em comparação com as que usamos para outras plataformas, e esse pode ser o motivo da queda do FPS do Flutter.
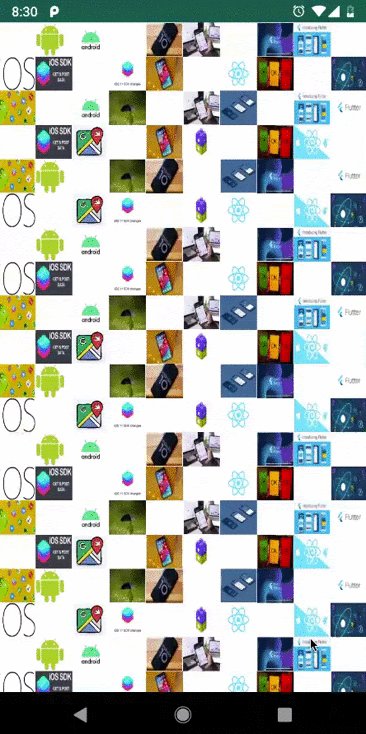
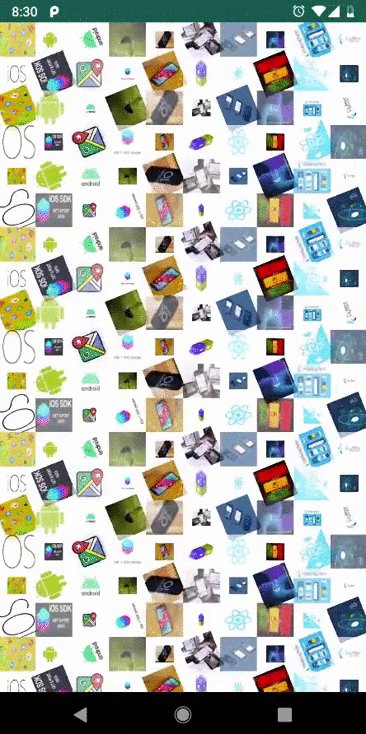
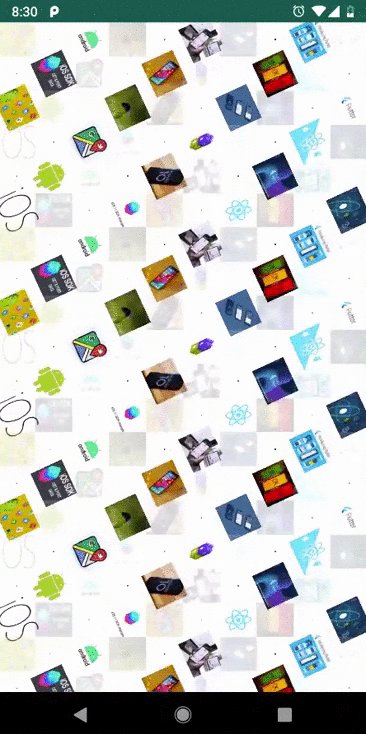
Teste 3: animação pesada com rotações, redimensionamento e desbotamento
Neste teste, comparamos o desempenho da animação com 200 imagens. A rotação e a escala são realizadas simultaneamente.


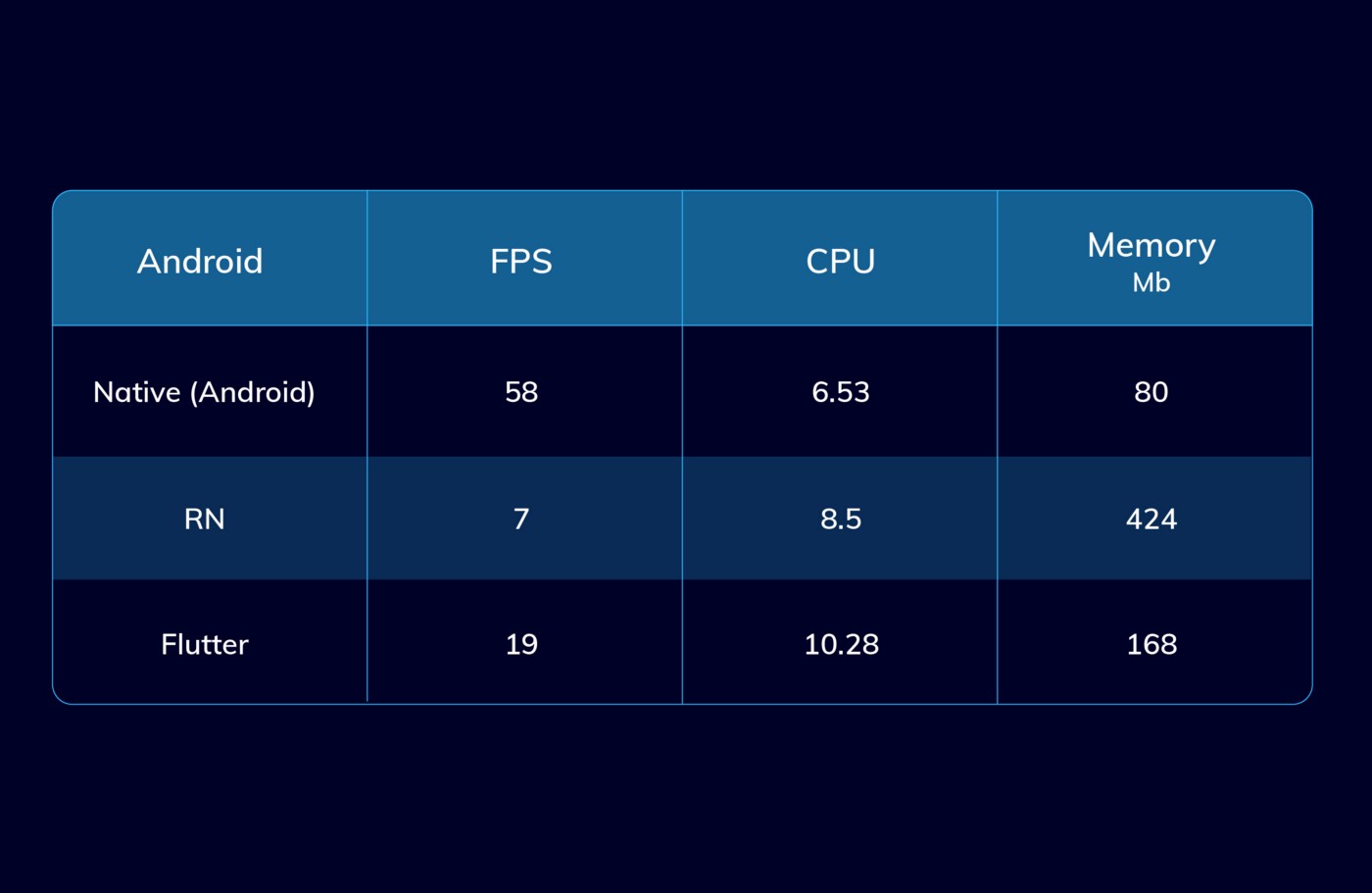
Android
- Android Native .
- Flutter Native fps , .
- React Native .

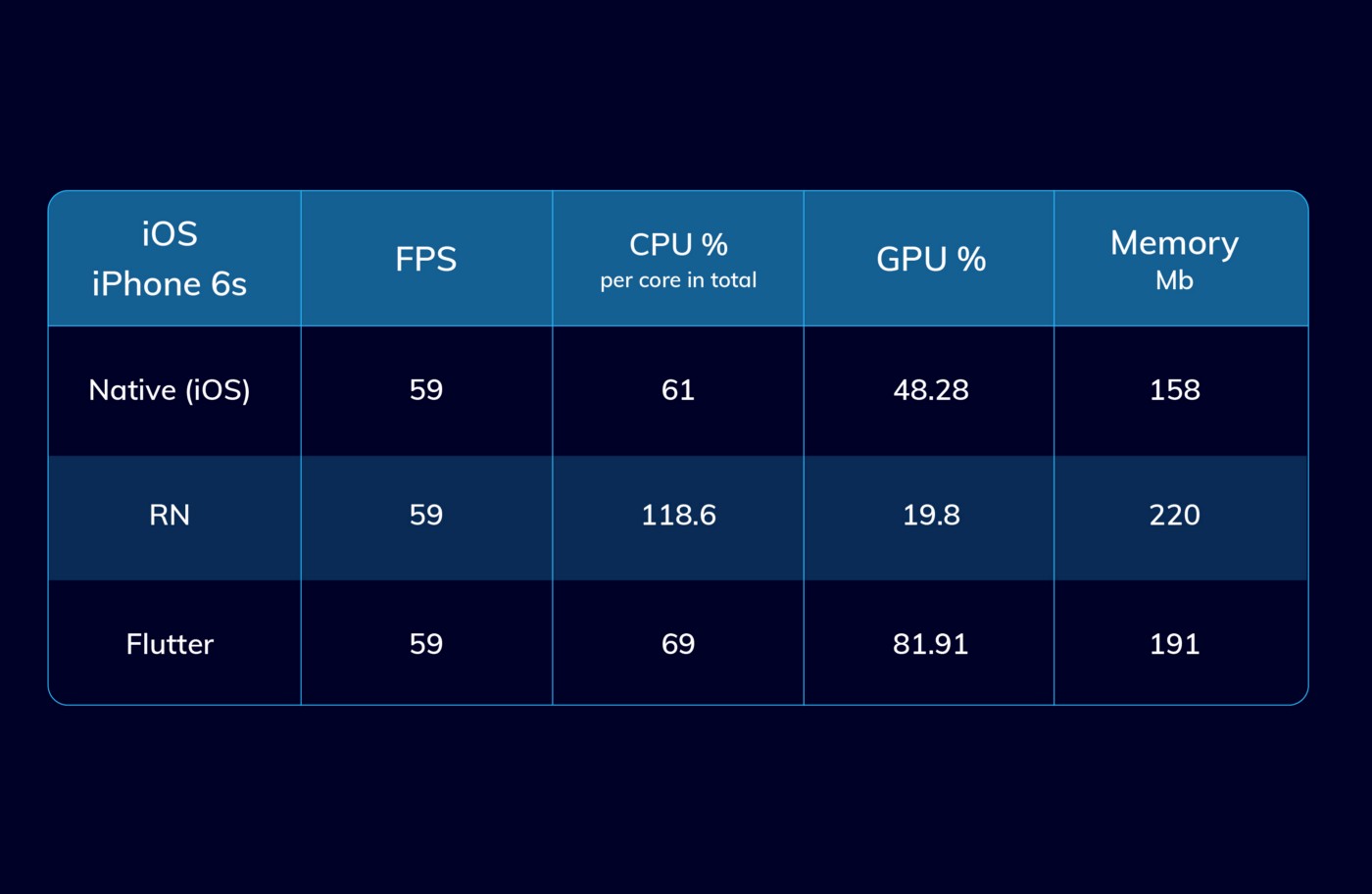
iOS
- iPhone 6s , FPS 3 .
- , GPU.
- React Native , Flutter GPU.
- , React Native .
Para aplicativos de negócios com animação comum e aparência bonita, a escolha da tecnologia para o desenvolvimento não é essencial. Mas se você precisar de animação pesada, lembre-se de que, nesse caso, o desenvolvimento nativo fornecerá o melhor desempenho. Em seguida, vem o Flutter e, em seguida, React Native. Definitivamente, não recomendamos o uso do React Native para tarefas que podem consumir muitos recursos do processador, enquanto o Flutter é ótimo para tarefas em termos de processador e de memória.
A escolha da ferramenta depende do produto e situação específicos. Se você deseja desenvolver o MVP para uma plataforma, pode escolher o desenvolvimento nativo, mas lembre-se de que o Flutter permite criar aplicativos para dispositivos móveis e para a web. Portanto, talvez o Flutter se torne o líder de mercado no desenvolvimento de várias plataformas em um futuro próximo. Atualmente, o Flutter é um concorrente muito valioso para as ferramentas de desenvolvimento nativas, especialmente se seu orçamento de desenvolvimento é pequeno, mas você ainda deseja fornecer um nível aceitável de desempenho do aplicativo.
Existem muitos fatores que influenciam os padrões de processo e desenvolvimento para cada tecnologia. Tentamos maximizar a transparência do processo, fornecendo um ambiente de teste único para cada aplicativo e um conjunto unificado de ferramentas de medição de desempenho.
Como anúncio
Precisa de um servidor para um aplicativo móvel ? Dê uma olhada nos nossos servidores épicos ! Estes são servidores com os mais recentes processadores AMD EPYC! A configuração máxima permitirá que você coloque um projeto de qualquer complexidade - 128 núcleos de CPU, 512 GB RAM, 4000 GB NVMe.
