
Ilustração: Julia Prokopova.Eu
sou um programador. Eu não faço pintura digital, processamento de fotos, edição de vídeo. Realmente não me importo com a ampla gama ou com a reprodução de cores correta. Passo a maior parte dos meus dias em um navegador de texto, editor de texto e terminal de texto, olhando apenas para as letras que se movem.
Portanto, otimizo as configurações para mostrar letras muito boas. Isso requer um bom monitor. Não é apenas necessário, mas OBRIGATÓRIO. E por "bom", quero dizer o melhor possível. Esses são meus pensamentos com base em minha própria experiência de quais monitores são melhores para programação.
Monitores de baixa densidade
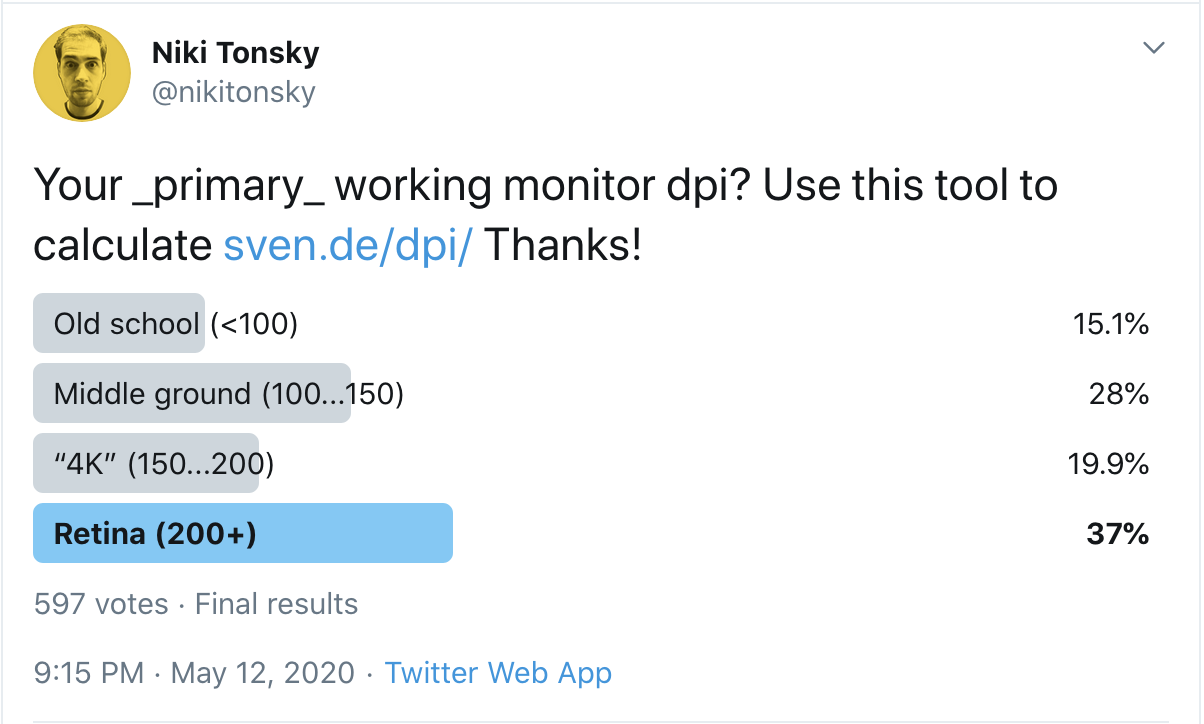
De acordo com minha pesquisa com programadores , 43% ainda usam monitores com menos de 150 ppi:

Qual é o dpi do seu monitor _main_? Use esta ferramenta para calcular.Por
que isso é um problema? Porque a única maneira de obter boas letras é gastar mais pixels em uma letra. Tão simples. No passado, o número de pixels nas telas era pequeno, então aprendemos a conviver com ela e até inventamos alguns truques muito inteligentes para melhorar nossa vida. Duas coisas importantes a entender:
- Os dias de telas de baixa resolução terminaram. Monitores de alta resolução estão agora em uso.
- Os truques projetados para telas de baixa resolução não podiam magicamente fazer o texto parecer bom. Sempre foi e continua sendo impossível. Eles apenas tornaram o texto um pouco menos horrível, mas ainda é horrível.
Se você acha que pode, de alguma forma, fazer com que sua tela 1080p renderize um bom texto, é necessário apenas mais alguns ajustes, não. Isso não vai acontecer. Quanto mais cedo você aceitar isso, mais cedo poderá começar a procurar soluções reais.
Para tornar minha reivindicação mais válida, vamos analisar mais detalhadamente como o texto realmente se parece em uma tela de baixa resolução e o que você pode fazer sobre isso (alerta de spoiler: não muito!).
Pixels insuficientes
Primeiro, simplesmente não há pixels suficientes para renderizar os caracteres. Pegue a fonte Consolas, projetada especificamente para programadores. A Microsoft trabalhou duro para configurá-lo para renderização em telas de baixa resolução. Nós o definimos como 14px, que é o padrão no VS Code (e as pessoas costumam

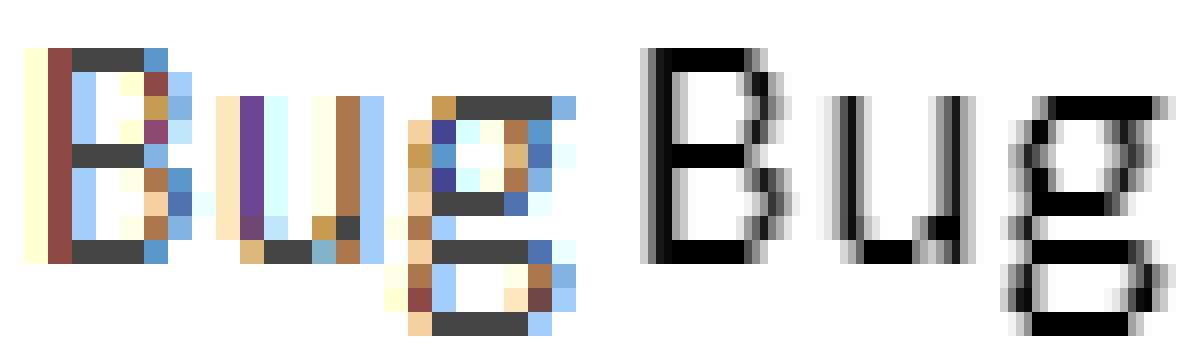
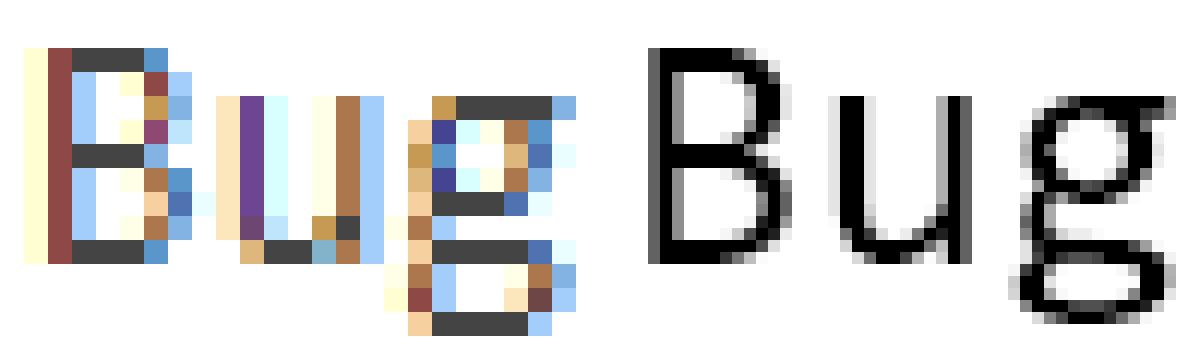
reduzi -lo!): Consolas em 14px, macOS
Nesse tamanho, o capital B é apenas 6x9 pixels na tela. Letras minúsculas têm apenas 7 (sete!) Pixels verticais. Não é muito. Tenho mais dedos nas mãos do que pixels aqui. Não importa quão bem projetada seja uma fonte, é difícil mostrar qualquer coisa quando tudo o que você tem são sete pixels. Qualquer coisa um pouco mais complicada que "T" ou "H" se torna uma confusão ilegível de pixels.
Veja a letra 'g' na figura acima. É difícil dizer onde os traços começam ou terminam, ou até quantos existem. É apenas um ruído aleatório cinza ou tabuleiro de damas, mas não uma carta. Aqui está a carta:

Consolas em 168px É
realmente muito decepcionante ver esses belos pequenos detalhes compactados em apenas 7x10 pixels.
Dica horrível
Para lidar com o problema de hash cinza, o Windows usa dicas bastante agressivas. Basicamente, apenas dobra e move o contorno das letras para o pixel mais próximo, fornecendo bordas mais nítidas.
E funciona! As fontes ficam realmente melhores com dicas do que sem elas:

sem dicas (macOS) → não há dicas (Windows)
Mas não confie nelas : de qualquer forma, nada será possível. Não fará o texto parecer bom . Vai parecer melhor , mas ainda assim ruim.
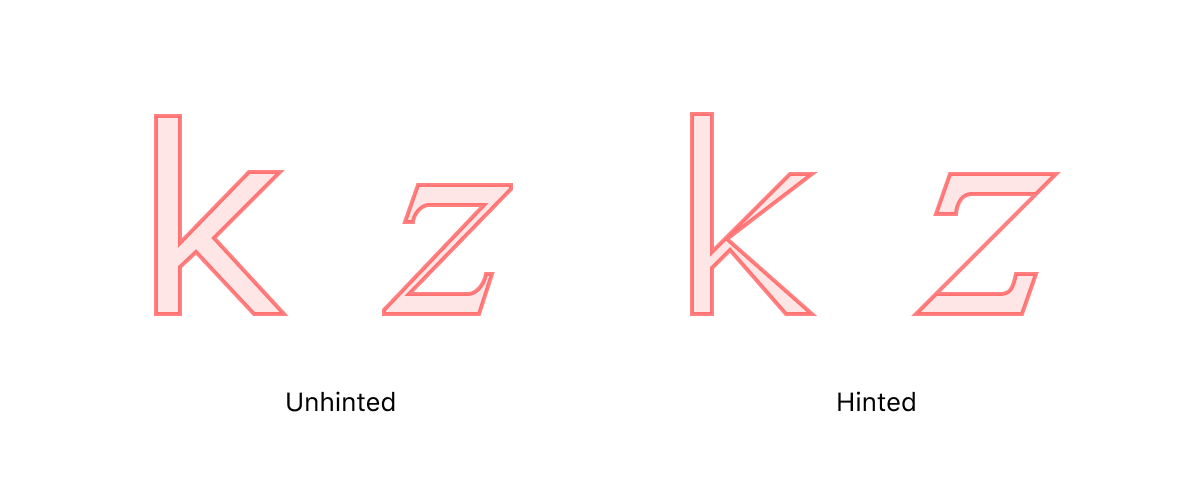
No entanto, o principal problema das dicas é que elas destroem o contorno das letras. Os pixels não são renderizados onde deveriam estar, mas para onde vai a grade de pixels. Por exemplo:

Verdana (k) e Times New Roman Italic (z) antes de serem rasterizados em 13px. Fonte
A idéia é que fique melhor quando renderizada em pixels reais.
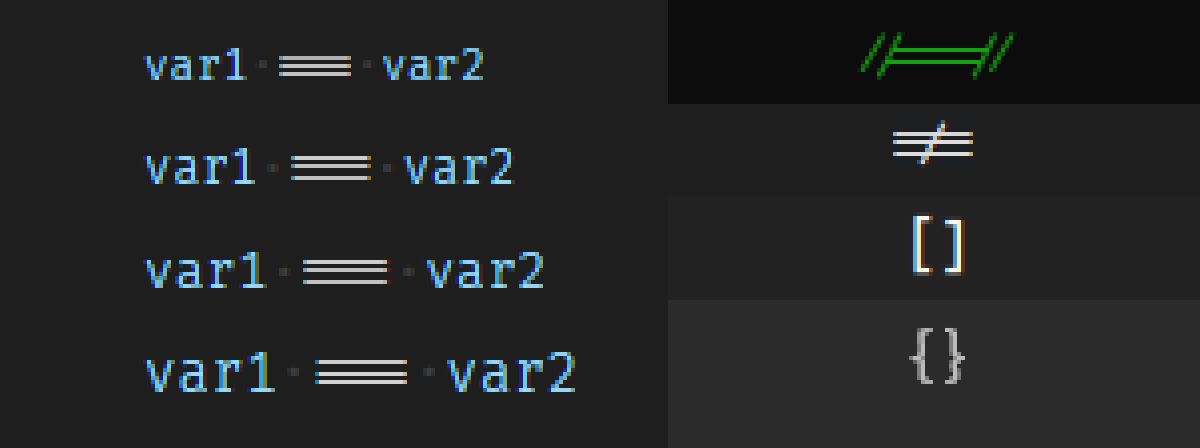
Mas mesmo se apenas olharmos para as dicas verticais das linhas horizontais, ele ainda altera muito a fonte:

Veja como as linhas horizontais mudam de sua posição real no arquivo de fonte vetorial? O erro aqui é de até ¼ pixels!
Mas ei! Se você nunca viu Consolas em alta definição, quem se importa se o 'g' tem a mesma forma ou não? Quem se importa que as linhas estejam no lugar errado, se você não sabe onde elas deveriam estar originalmente? Bem, às vezes os problemas são mais óbvios: círculos não são círculos, distâncias iguais se tornam desiguais, proporções erradas, o que deve ser pequeno se torna enorme e vice-versa, etc. Aqui:

Depois de mover as linhas horizontais de acordo com a grade de pixels (deslocando-os para ½ pixel!), o Windows dificilmente divide outros 7 pixels em três intervalos iguais. Infelizmente, a alternativa não é melhor:

Da minha experiência pessoal com o desenvolvimento do Código FiraEu já vi muitas maneiras pelas quais uma idéia simples de “colar as bordas no pixel mais próximo” pode dar errado:


este é um jogo que simplesmente não pode ser vencido.
Trituração de pixels
Você pode desenhar uma linha perfeita que seja mais fina que um pixel?
Sim. A ideia é realmente simples. O pixel de exibição é composto de três subpixels verticais, sendo cada um deles responsável por uma cor diferente. Podemos iluminá-los individualmente, triplicando efetivamente a resolução horizontal!

Na prática, no entanto, você não pode implementá-lo literalmente, porque você acaba com uma guirlanda de Natal:

então, novamente, você precisa se comprometer (dentro de outro compromisso!) Ao definir um limite de quão longe uma cor pode se desviar do preto:

Isso significa que as formas as letras não são três vezes mais nítidas, elas são talvez uma vez e meia mais nítidas, mas no geral elas ainda são bastante tremidas.

No final, a legibilidade melhora, mas, ao mesmo tempo, o texto em preto e branco adquire um halo laranja-turquesa claro. Isso não é muito ruim, mas você pode perceber.
Estou tentando dizer que todos esses truques funcionam. Tê-los é claramente melhor do que não tê-los. Para telas com baixo DPI, tudo isso é essencial. Mas, ao mesmo tempo, eles representam um compromisso difícil, alcançado em um momento em que não tivemos as melhores exibições. Agora que os temos, o tempo para esses truques se foi.

Consolas 14px com ClearType e dicas → Consolas 14px @ 2x
Macbooks com Retina
Os MacBooks Retina podem fazer com que o texto tenha uma boa aparência. No entanto, há duas coisas que você absolutamente deve fazer.
Desativar suavização de fonte
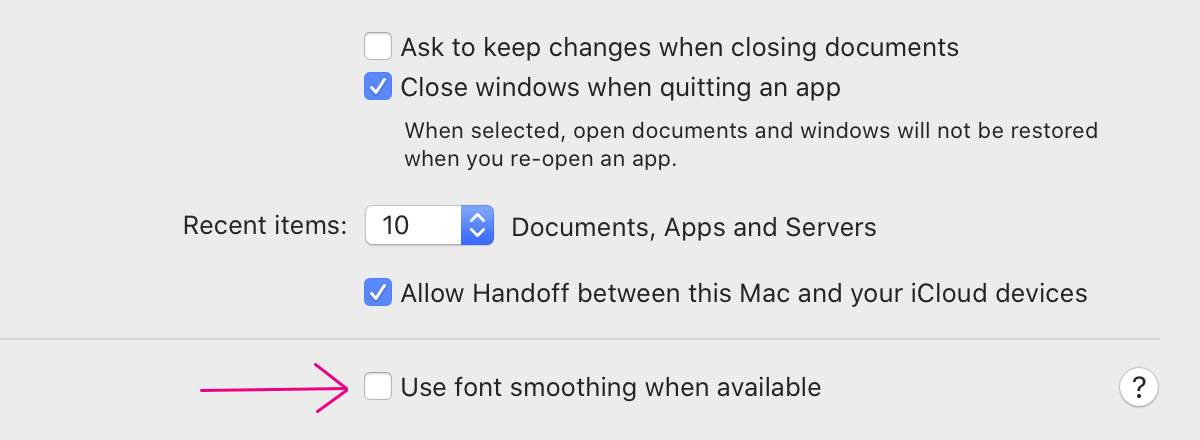
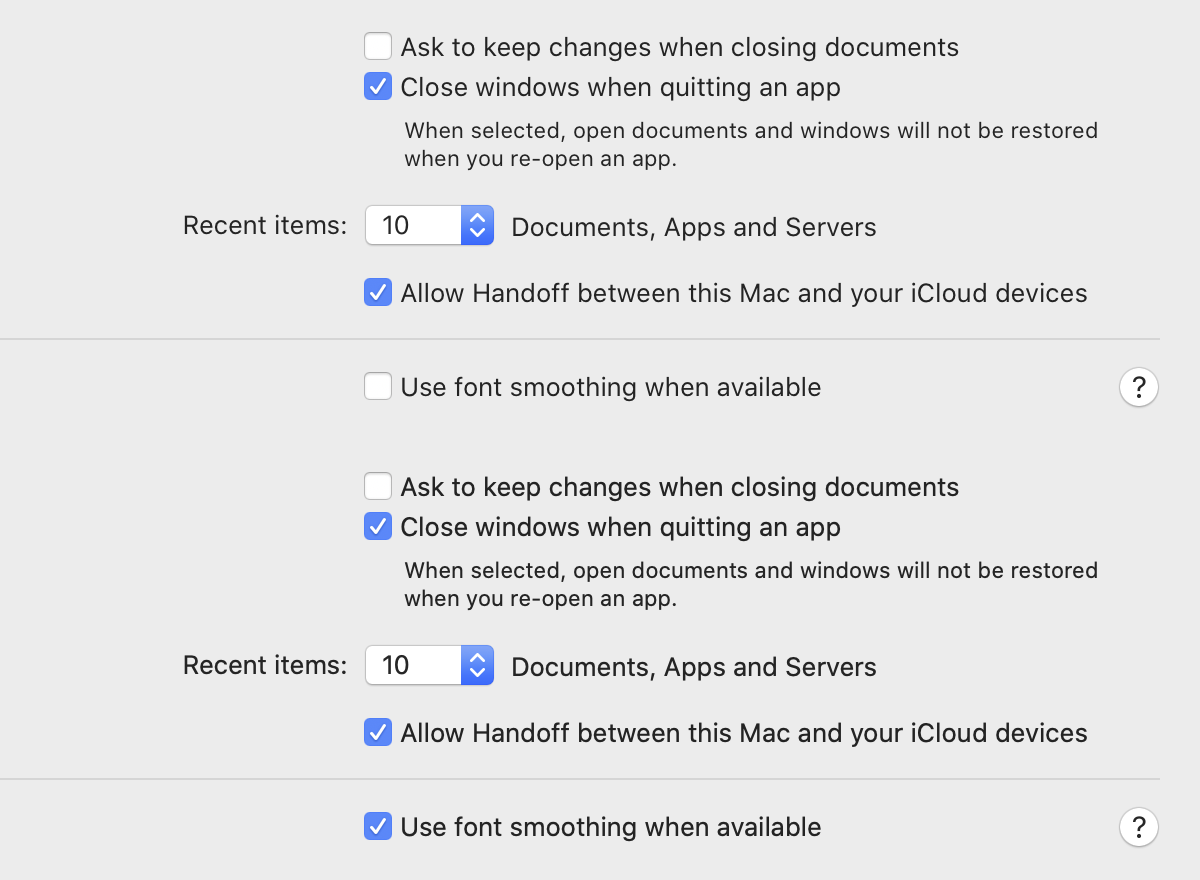
Primeiro, desative "Suavização de fonte" em Preferências do sistema -> Configurações gerais:

Não tenho certeza qual é o padrão hoje, mas verifique se ele está desativado de qualquer maneira.
UPD: A julgar pelos comentários, parece que o padrão está ativado. Certifique-se de desligá-lo!
Este nome da configuração é enganoso. Anteriormente, era chamado de suavização de fonte do LCD, o que implicava suavização de sub-pixel. Mas a Apple removeu o anti-aliasing de subpixel do macOS em 2018, no mesmo mês em que lançou seu último laptop não Retina.
Outra coisa é que o nome sugere que suas fontes talvez não sejam suavizadas. Este também não é o caso.
De fato, apenas torna a fonte um pouco mais gorda:

Então, por que desligá-lo? Porque não há uma maneira automatizada de tornar a fonte em negrito. Geralmente, cada peso de fonte é cuidadosamente projetado por um designer de tipo profissional. É um processo complexo que inclui milhões de restrições. Se você tentar simulá-lo, por exemplo, adicionando um esboço à carta, ficará horrível:

uma fonte em negrito real e uma fonte falsa que imita um esboço
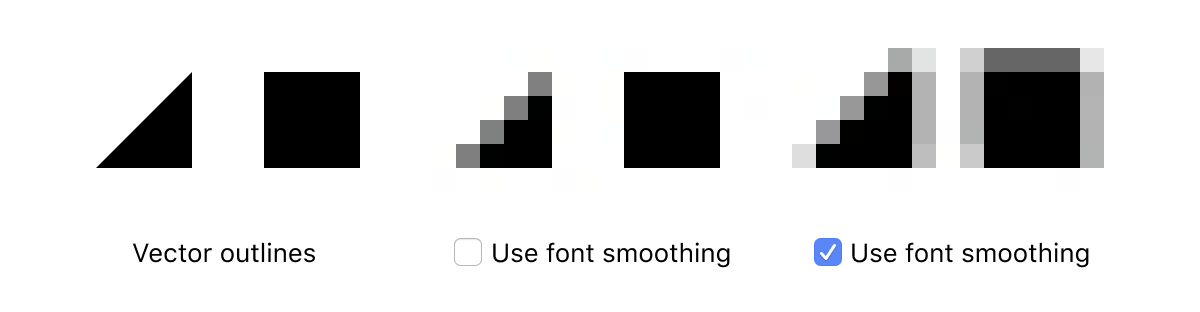
Mas é exatamente isso que a suavização de fonte faz no macOS! Aqui está outro exemplo. O MacOS desfoca os limites de pixel com "anti-aliasing de fonte":

imagine um designer de fonte equilibrando cuidadosamente todas as letras, posicionando cada ponto a 1/100 de pixel, apenas para ser ignorado por softwares idiotas que pensam que sabem melhor.
O que isso significa para nós, programadores? Se você usar uma fonte otimizada manualmente para um tamanho de pixel específico (que são muitas fontes de software, como Entrada em 11px ou Monoid em 12px ), ela parecerá borrada, apesar de todos os esforços.

E todas as outras fontes, incluindo fontes do sistema, ficarão um pouco mais embaçadas do que o necessário.
UPD: Chris Morgan mencionou em um comentário que essa configuração pode explicar por que tantos designers usam a
font-weight: 300 fonte da página da Web padrão . Eles compensam demais o tipo de letra do macOS!
Escala inteira
Quando comprei o meu primeiro (e o primeiro do mundo) Retina Macbook Pro em 2012, era exatamente o que anunciava: escala 2x, cada pixel lógico renderizado em uma tela 2x2. Uma tela de 2880x1800 é renderizada a partir de uma fonte lógica de 1440x900.
Infelizmente, a Apple deixou de pensar e, em algum momento, o MacBook começou a ter uma escala padrão estranha e não inteira. Por exemplo, uma tela 2880 × 1800 terá uma resolução lógica de 1680 × 1050. Esse é um fator de escala de 1.7142857143 ... ou 12/7.
Por quê? Acho que alguém da Apple decidiu que mais área de tela vendia melhor. O problema é que isso não é tanto crescimento: apenas 15%. Quero dizer que 15% é bom, mas não fundamentalmente. O pior é que isso tem o custo de perder qualquer chance de renderizar qualquer imagem nítida em pixels!
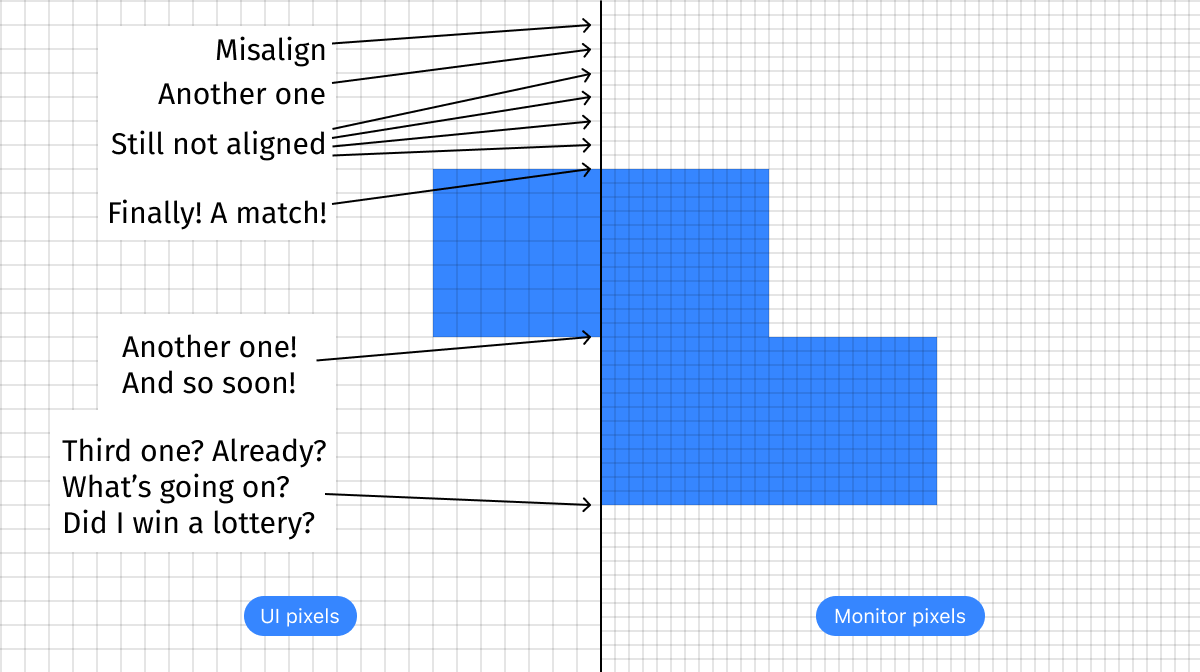
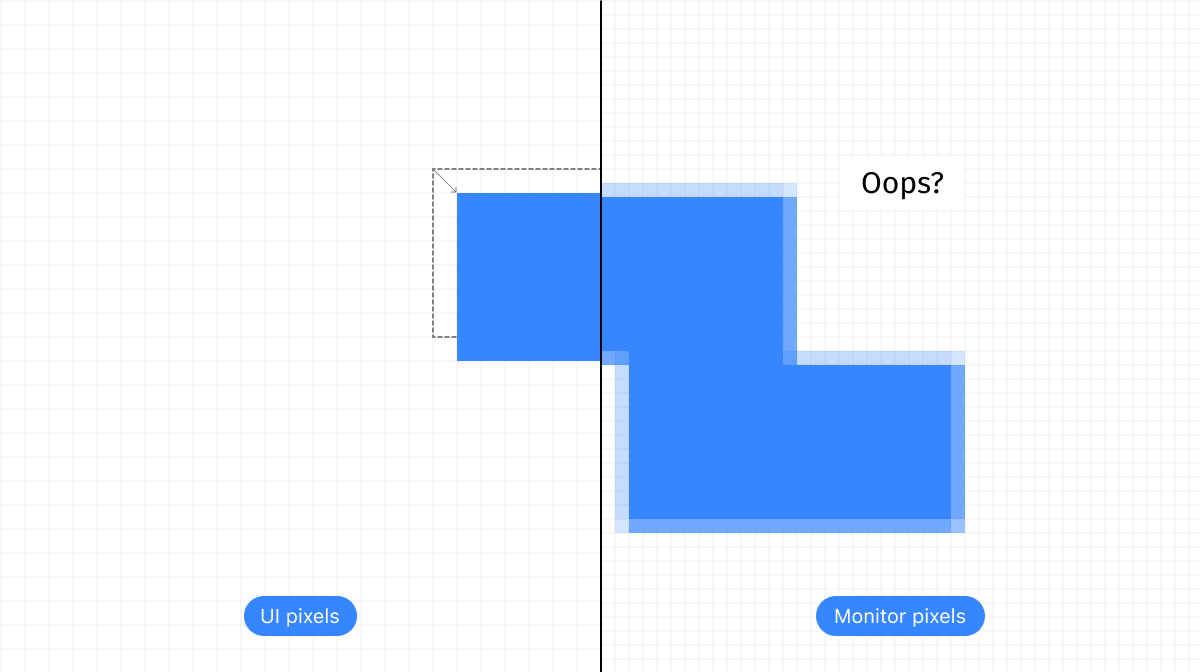
Vamos assistir. Um fator de escala de 12/7 significa que, para cada 7 pixels lógicos, existem 12 pixels de tela correspondentes. Isso significa que a cada 7 pixels você tem a chance de desenhar um retângulo com 7 pixels de altura e essa é sua única chance de alinhar-se à grade de pixels.

Mova 1 pixel para cima ou para baixo e você perde. Aumente 1px para mais ou para menos - você perderá.

Linha pixel perfeita? Desculpe, mas você não pode especificar 7/12 pixels como a largura da linha. Pior ainda, que cada linha de 1px aparência diferente dependendo de sua posição vertical:

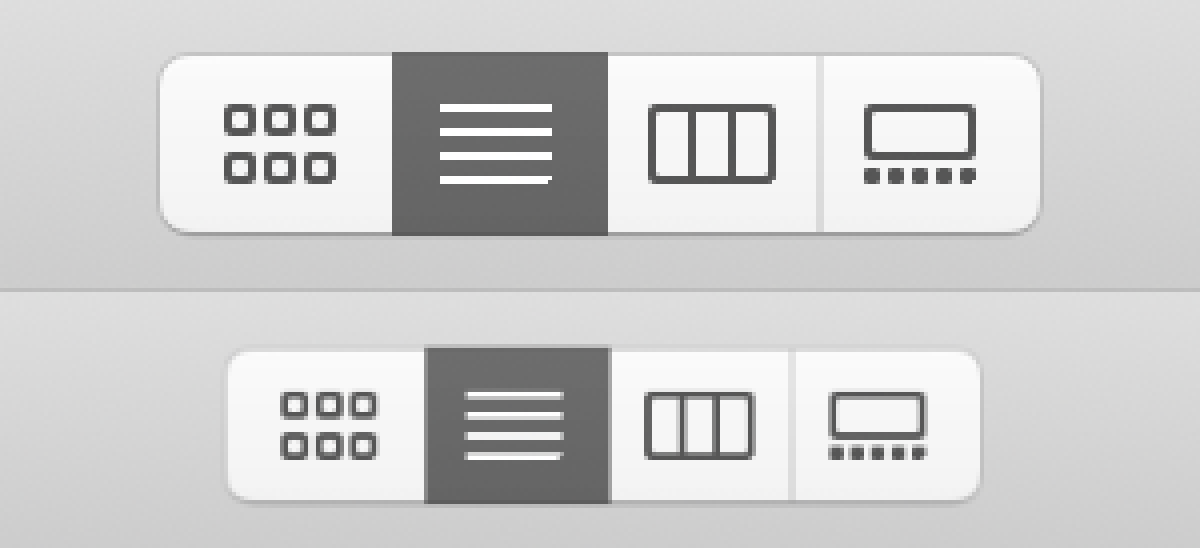
não surpreende que ícones modernos consistem principalmente de sulcos a largura de um pixel:

Top: Escala 2 ×, bottom: mesmo depois de 12/7 downsampling
Difícil imagine alguém que especificamente queira ver isso.
(Não faço ideia por que o pixel inferior direito está ausente em todos os ícones)
O que acontece com o texto? Nada bom. Primeiro, ele é visualizado claramente pixel por pixel com uma resolução de 2 × e, em seguida, é dimensionado para 85,7142857143 ...% para caber em pixels físicos:

Monóide por 12 px. Superior: escala 2x, inferior: o mesmo após o downscaling de 12/7
. Todo aplicativo para Mac pensa que está sendo renderizado em 2x, e somente então o SO o dimensiona para a resolução de destino. Devido a esse processo de redimensionamento em duas etapas, muita precisão e nuances são perdidas.
Na minha opinião, nada pode prejudicar mais a aparência da interface do usuário do que isso. As interfaces de usuário com DPI de baixa DPI ainda mais antigas são melhores, pois suas linhas correspondem pelo menos aos pixels!
E não se esqueça: este é o padrão. Todo Macbook vem com essas configurações. Milhões de pessoas trabalham sem saber que foram privadas da alegria de uma tela de retina.
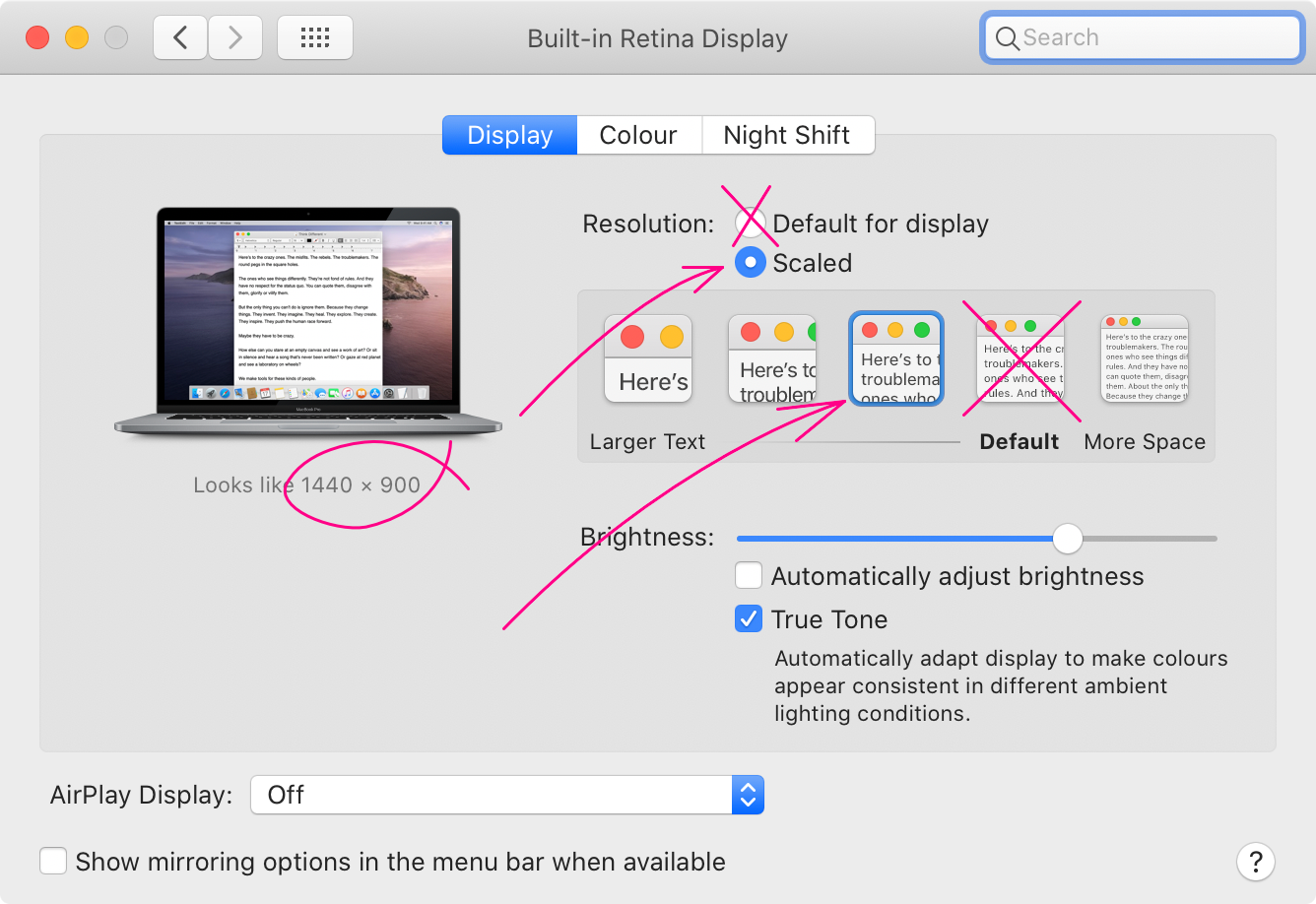
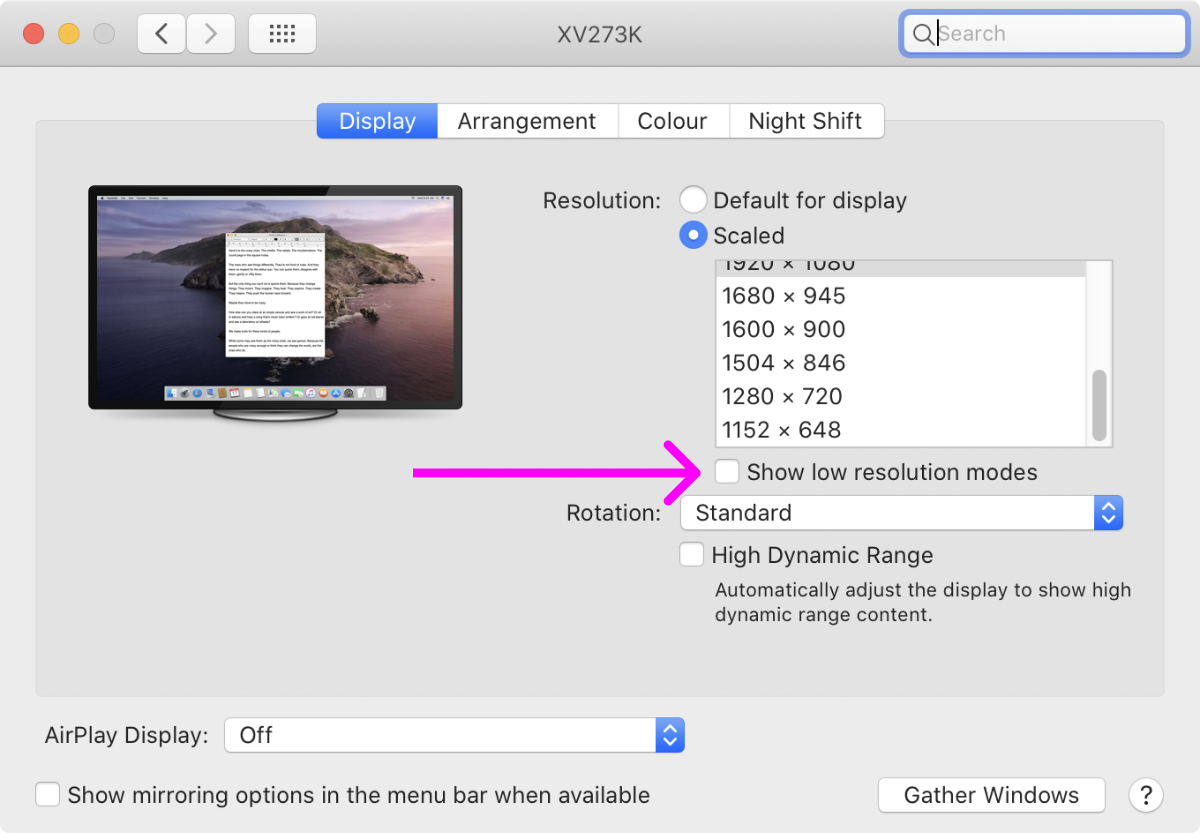
Felizmente para nós, isso é fácil de corrigir (pelo menos por enquanto). Vá para Preferências do sistema → Monitores, desmarque a caixa padrão e selecione 2 × resolução:

Isso fará com que tudo na tela seja um pouco maior, deixando menos espaço na tela (um pouco!). Isso é esperado. Minha opinião é que um laptop é um ambiente limitado por definição. Os 15% extras não o transformarão magicamente em uma área de trabalho enorme e confortável. Mas pelo menos você pode aproveitar essa tela linda e fontes pixeladas nítidas. Caso contrário, por que você compraria uma tela de retina?
ClearType no Windows
Dada toda essa conversa sobre as falhas do ClearType e o fato de ser simplesmente necessária em telas de baixa densidade de pixels, ela deve ser desativada na tela de 4k? Teoricamente, sim. Na prática, não.
Primeiro, o Windows nem sequer possui uma interface de usuário para desativá-lo. Quero dizer, existe esta caixa de seleção:

Mas, mesmo que você a desative, você ainda precisará passar pela configuração do ClearType. Simplesmente não há botão OK \ _ (ツ) _ /.
Se você desativá-lo dessa maneira, ele desaparecerá em alguns lugares, mas reaparecerá em outros. Estou assumindo que esses locais usam APIs diferentes e um leva essa configuração em consideração e o outro não.

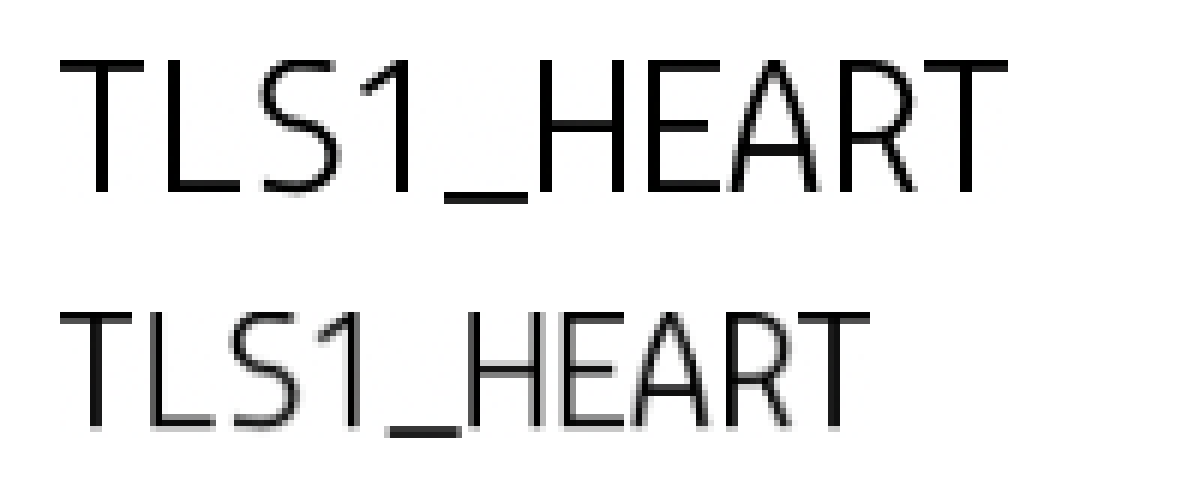
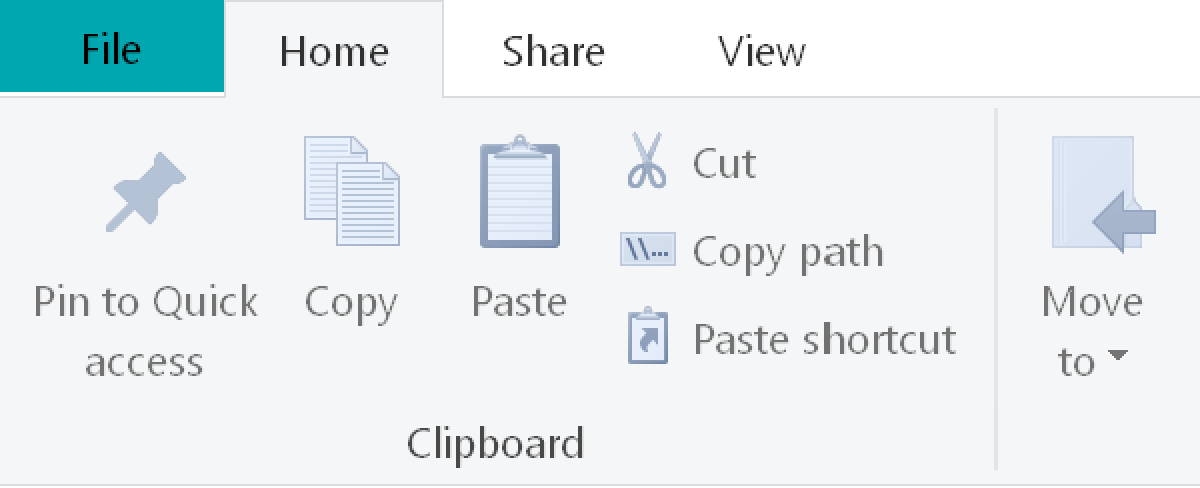
E o mais importante, o texto sem o ClearType parece uma merda. Não precisa ser assim (parece perfeito no macOS, por exemplo), mas principalmente no Windows é insuportável. Acho que eles nem marcam esta opção:

por diversão, reimprimi todos os rótulos de texto usando a mesma fonte, tamanho e cor, mas no macOS:

mas o texto ClearType no Windows ainda parece bom, mesmo na tela 4K. A única pena é que ainda não podemos desativar o ClearType.
Pegue um bom monitor
Deixe-me dar minha opinião. Afinal, este é o meu blog. Eu acho que laptops não são muito bons para o desenvolvimento. Eles são ótimos em termos de portabilidade e conveniência, e esse argumento pode exceder todo o resto para algumas pessoas. Eu aceito isso. Mas ainda assim um monitor de mesa + teclado externo é sempre melhor que um laptop. Pode haver outras razões para não comprar um monitor, mas com um, espero que ninguém discuta que este é um excelente ambiente de desenvolvimento.
Depois disso, surge a pergunta: de qual monitor você precisa? Pelo que já discutimos, duas coisas devem ficar claras:
- Deve ser pelo menos um monitor de 4k. Tanto o 5k quanto o 6k também são ótimos, é claro ( exceto o LG 5k ).
- Você precisa usar um fator de escala inteiro.
Isso significa que, se você tiver um monitor de 4k (3840 × 2160) e usar a escala 2 ×, obterá o equivalente a 1920 × 1080 pixels lógicos. Portanto, este é um monitor básico de 1080p em termos de quanto você pode caber, mas com uma interface de usuário e texto muito mais nítidos em todos os lugares.
Agora pode ser tentador usar, por exemplo, a escala 1.5x. Isso fornecerá o equivalente a 2560x1440 pixels lógicos, que você pode achar muito melhor. Isso é um mau uso! A idéia por trás de um monitor de 4k não é obter mais pixels, mas obter uma renderização perfeita com uma alta densidade de interface do usuário. Caso contrário, uma tela 1440p normal funcionará melhor. Uma regra simples de lembrar: o alinhamento de pixels supera todo o resto. Uma tela de 1440p exibe conteúdo de 1440p melhor que uma tela de 2160p.
Além disso, você pode executar uma tela de 4k com sua própria resolução de 3840 × 2160 pixels. É claro que depende do tamanho da tela, mas, na minha experiência, até as telas de 27 '' 4k são pequenas demais para funcionar em 1x. A interface do usuário será muito pequena.
Mito PPI da Apple
Alguns artigos sugerem que os computadores da Apple devem ser usados apenas com telas de 220 PPI (pixels por polegada), porque a Apple usa esse número em todos os MacBooks e iMacs. Às vezes, as pessoas chegam ao ponto de dizer que telas com outros PPIs não são adequadas para uso no macOS.
É isso que eu penso. O PPI define o tamanho físico de um pixel (220 PPI significa que existem 220 pixels por polegada ou 1 pixel tem 1/220 polegadas de largura). Dessa forma, a Apple garante que os pixels em todos os seus dispositivos tenham o mesmo tamanho. Isso significa que os controles do macOS têm o mesmo tamanho físico? Não mais, depois que a Apple começou a aplicar a escala não inteira por padrão nos MacBooks.
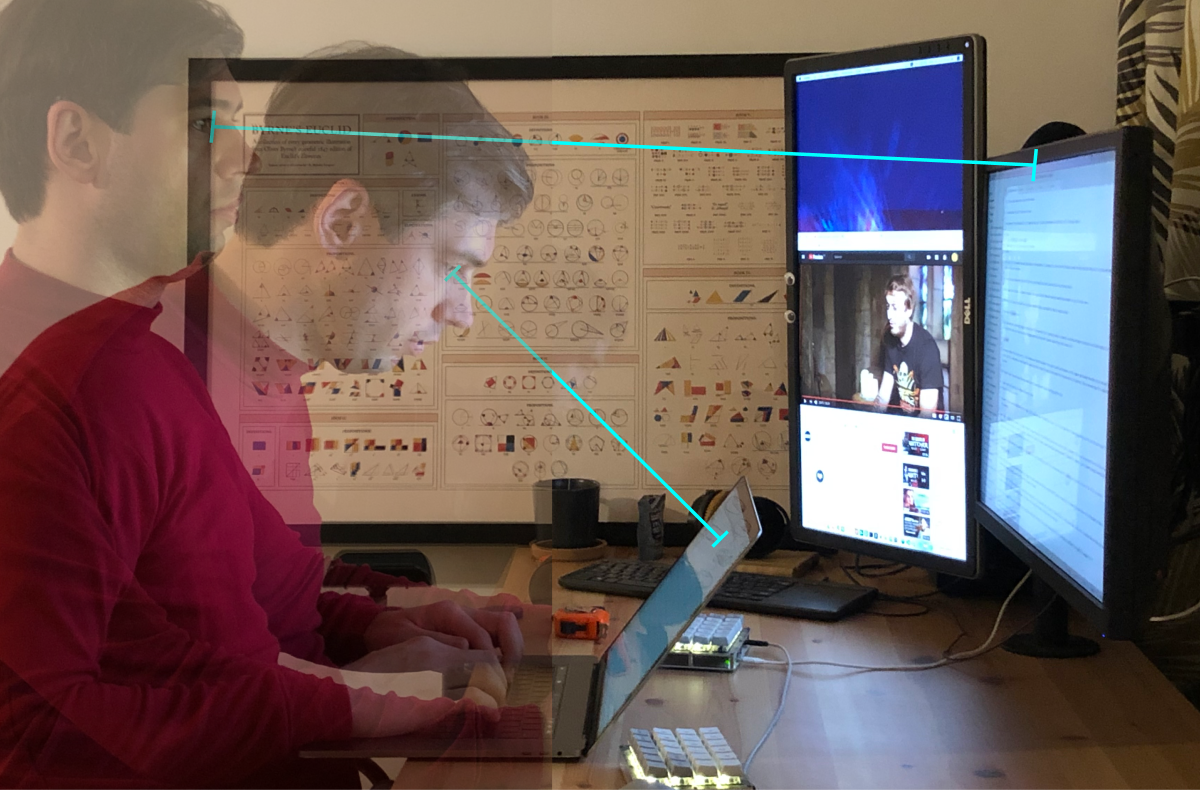
Então é quase impossível garantir que o tamanho percebido ou o tamanho que o usuário vê no controle seja o mesmo, porque a distância da tela é diferente. Por exemplo, a distância média entre meus olhos e a tela é de 33 cm com um laptop, mas 68 cm com um monitor. Esta é uma diferença dupla!

Isso significa que o tamanho do pixel angular do MacBook 1/220 é equivalente ao pixel do monitor 1/110. Na verdade, tenho menos pixels percebidos em um monitor de 27 "4k do que em um Macbook Pro de 15"!
Até a própria Apple entende isso! Seus iPhones têm um PPI mais alto que os MacBooks, porque geralmente são vistos a uma distância mais próxima.
Para resumir, não vejo problema em telas de 24 polegadas 4k ou mesmo em telas de 27 polegadas. Eu uso os dois com o macOS e amo os dois, nunca tive problemas. Claro, 5k ou 6k seria melhor, mas eles vão para a categoria "bom ter". 4K é o mínimo absoluto para quem trabalha com texto.
Vá para 120 Hz
O mundo costumava ser dividido em dois campos: telas de alta resolução e telas com alta taxa de quadros. O primeiro era bom para texto, o segundo era bom para jogos e não havia meio termo entre eles. Se você gosta de jogar jogos de ação, compre ambos (e uma mesa grande). Os jogadores não precisavam de telas em 4K, pois nenhum jogo sadio seria executado a 4k a 120Hz, e os profissionais de criação não usavam 120Hz para edição de fotos / texto. Obviamente, estou no campo de alta resolução desde 2014 e nunca trocaria a renderização de texto de retina por uma mudança sutil na taxa de atualização.

HP Z27 (4k) e LG 34GL750-B (120Hz)
Bem, a divisão não existe mais. Desde recentemente (sim, estou com preguiça de verificar) você pode obter os dois! Você pode encontrar um monitor 4K operando a uma frequência de 120 Hz. Na verdade, essa descoberta serviu como principal motivação para este artigo.
Por que 120 Hz?
Se você, como eu, trabalha com texto, pode pensar que não precisa de 120 Hz. E eles estariam certos. Isso é classificado como "bom ter", mas se você estiver procurando maneiras de melhorar sua experiência, é uma ótima maneira.
120Hz oferece várias melhorias significativas:
- A animação se torna mais suave, até o ponto em que começa a parecer um movimento contínuo, em vez de uma apresentação de slides muito rápida.
- Em particular, rolagem muito suave. Navegador, edição de código, entre outros.
- Todo o sistema parece muito mais responsivo.
- Você pode jogar e trabalhar em um monitor.
Claro, não posso mostrar o que é 120 Hz. Mas aqui está o que você pode fazer para entender a idéia: mude para 30 Hz e tente trabalhar dessa maneira por um tempo.
Você notará que tudo é pouco animado e menos responsivo. Isso ocorre porque o tempo entre as atualizações do monitor agora é de 32ms em vez de 16ms a 60Hz. Isso significa que, não importa o que você faça (pressione um botão, mova o mouse), o momento mais próximo em que o computador pode começar a exibir o resultado pode estar a 32ms de distância.
32 ms - é muito longo e claramente visível. A 60Hz, esse tempo é reduzido pela metade: a coisa mais longa que você precisa esperar é de apenas 16ms. a 120 Hz, esse tempo é reduzido novamente pela metade: de 16 ms a 8 ms. em números absolutos, você elimina os 8ms extras, o que significa que uma transição de 60Hz → 120Hz é cerca da metade da eficiência de uma transição de 30Hz → 60Hz. Mas ainda vale a pena, na minha opinião.
O que comprar?
Realmente não temos muita escolha. Pelo que pude encontrar, agora existem apenas quatro (sim, quatro!) 4k 120+ Hz no mercado! Acho que isso ocorre porque a demanda não é tão alta, mas estou feliz por termos pelo menos essa escolha!
O primeiro é o Asus ROG SWIFT PG27UQ : o

segundo é o Acer Predator X27 :

o terceiro é o Acer ConceptD CP7 :

Todos são monitores muito bons, tenho certeza. Mas o preço é um pouco caro (~ US $ 2000), especialmente para aqueles para quem 120Hz não é uma questão de vida ou morte.
Existem vários outros monitores com uma diagonal de 55 polegadas ou mais, o que seria difícil de usar em uma área de trabalho normal.
Finalmente, por alguma sorte incrível, temos um monitor de baixo custo e tamanho razoável, de 4k 120Hz. Este é o Acer Nitro XV273K :

E é a única coisa que tenho.
Pontos a observar (Windows)
No Windows, é fácil executar a resolução de 4k a 120Hz. Verifique se a sua placa gráfica possui o DisplayPort 1.4, use-o, é tudo. Sério, isso simplesmente funciona.

Pontos a observar (macOS)
O suporte ao MacOS é péssimo. Oficialmente, nenhum dos computadores da Apple suporta nada acima de 60Hz, mesmo em resoluções normais:

portanto, a compra dessa tela foi baseada em pura fé. Aqui está o que eu entendi:
- 4k a 120Hz requer 3840 x 2160 x 3 bpp x 120 Hz x 8 = 24 Gbps. Um pouco abaixo do DisplayPort 1.3 / 1.4 de 25,92 Gbps.
- O HDMI 2.0 fornece apenas 18.0 Gb / s, então você precisa usar o DisplayPort.
- O Thunderbolt 3 suporta o DisplayPort 1.4, portanto, se você encontrar um adaptador, ele deverá ficar bem.
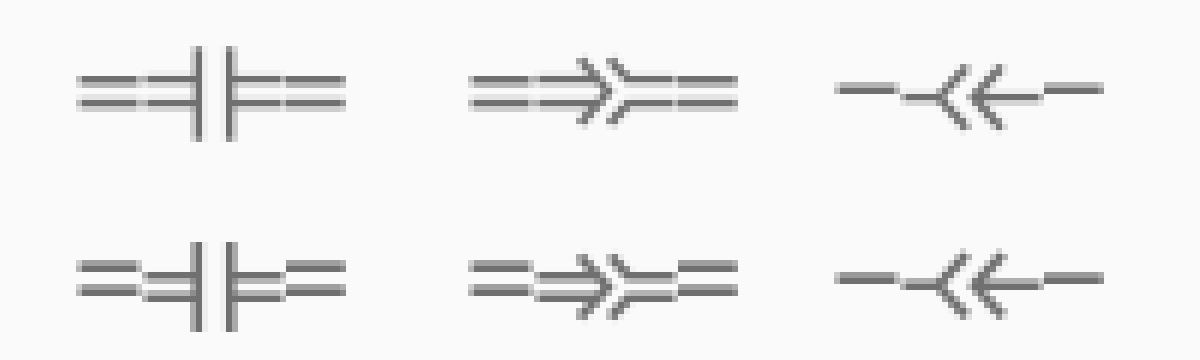
Como determinar qual porta meu Macbook possui? Fácil! Use este diagrama fornecido pela Apple:

Portanto, o raio significa Thunderbolt (não deve ser confundido com a porta de iluminação!), E a seta ferroviária significa USB-C. Agora, basta olhar para o seu Macbook:

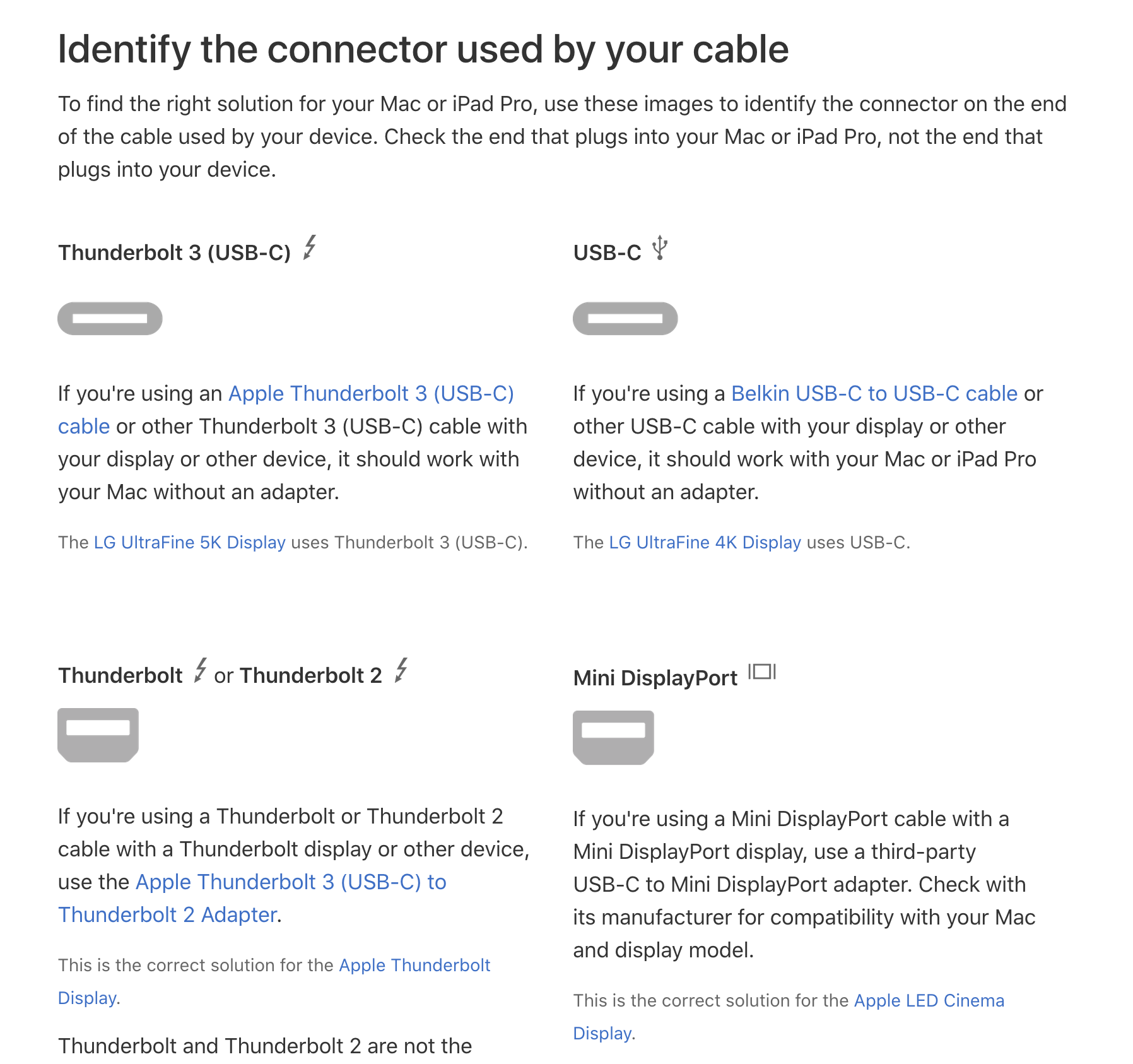
Eu acho que não é tão fácil descobrir isso \ _ (ツ) _ /. Como alternativa, veja a página SP794 , intuitivamente intitulada da Apple :


Então, primeiro, o que significa Thunderbolt 3 (USB-C)? É Thunderbolt 3 ou USB-C? Essa pode ser a diferença entre "funciona perfeitamente" e "não funciona":

Então, “DisplayPort sobre USB-C” é mencionado (mas temos o Thunderbolt 3, não USB-C!). A página não especifica a versão do DisplayPort e, sem ela, é inútil. Ela também diz que o USB 3.1 Gen 2 é limitado a 10 Gbps, mas acho que o USB 3 não se aplica ao USB-C? Além disso, qual é esse nome - USB 3.1 Gen 2? Já aceita USB 3.2?
Bem, Wikipedia para ajudar !
2016 Apple Macbook Pro Thunderbolt 3, . 2017 Apple iMac Thunderbolt 3, iMac Pro 2017 .
8 2018 Intel ( Titan Ridge) « » DisplayPort 1.4. USB sink ( USB-C).
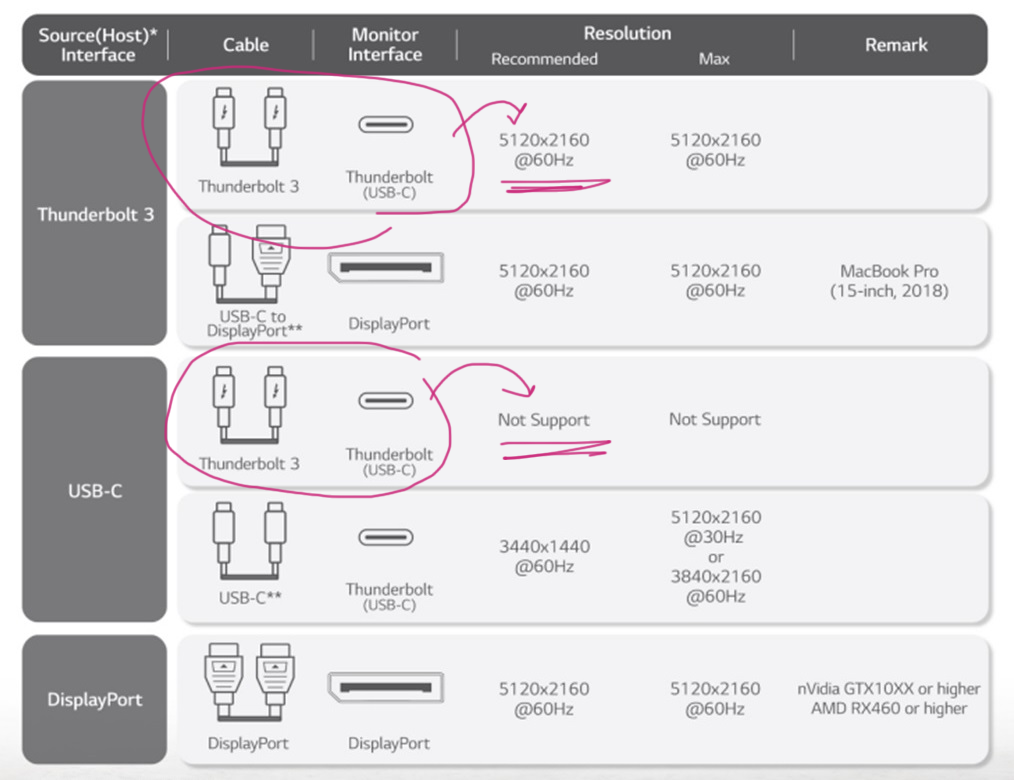
Acontece que o Thunderbolt 3 pode ou não ter o DisplayPort 1.4. Alguns deles só chegam ao DP 1.2. O artigo da Wikipedia pressupõe que tudo o que foi lançado antes de 2018 definitivamente não funcionará, mas depois de 2018 poderá ou não funcionar, dependendo da versão do Thunderbolt. Você se sente perdido? Use My Schematic:

Acho que todos podemos concordar que toda essa situação do Thunderbolt / USB-C é um forte candidato ao "padrão de porta mais confuso já feito pela humanidade".
Em suma, tive sorte. O meu Macbook Pro 2019 tinha a porta correta e funcionou com o adaptador Thunderbolt 3 (USB-C) para DisplayPort. Pelo que entendi, as versões de portas nos dispositivos são importantes, mas os cabos e os adaptadores não, desde que eles se encaixem fisicamente no orifício. No meu caso, era um conversor Xiaomi USB-C → miniDP e um cabo miniDP → DP.

Isso funcionará para você? Eu não faço ideia! Espero que seja. Tudo o que sei é que você precisa garantir que o Thunderbolt 3 possa carregar o DisplayPort 1.4. Esta é uma combinação mágica.
Pontos a observar (macOS) - Continuação
Se não foi suficientemente confuso até agora, há mais!
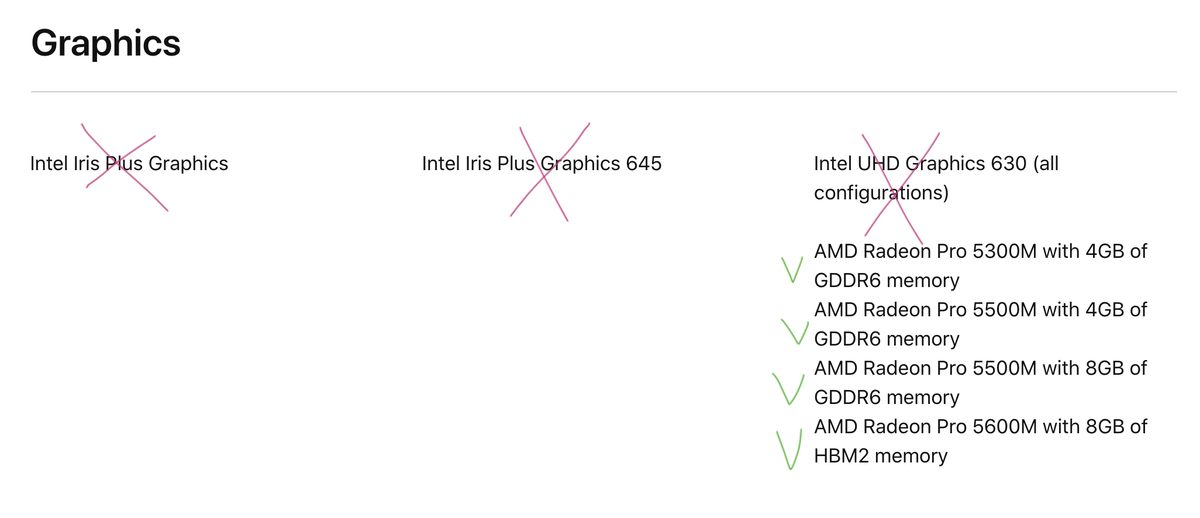
Acho que o seu Macbook deve ter uma placa gráfica discreta (pode haver outras razões, por exemplo, a revisão Thunderbolt. Eu tenho uma base de testes limitada, mas: o Macbook Pro 15 ”2019 funciona, Macbook Air 2018 - não, o Mac mini 2018 funciona apenas com eGPU ) Várias placas gráficas Intel UHD / Iris não funcionam. eGPU funciona.

Mas mesmo se você tiver um Mac compatível, com portas e cabos compatíveis, isso não será suficiente. Toda vez que eu inicializo o meu Mac, há um ritual que tenho que executar para que minha tela mude para o modo 120 Hz. Eu chamo de "dança de 120 Hz":
- Baixe o macOS completamente. Nesse ponto, a exibição geralmente está na frequência de 60 Hz.
- Vá para Preferências do sistema → Monitores.
- Alt/Option ( ⌥), Scaled «».

- , « ». — .

- « ». 60 .

- .
- .
- .
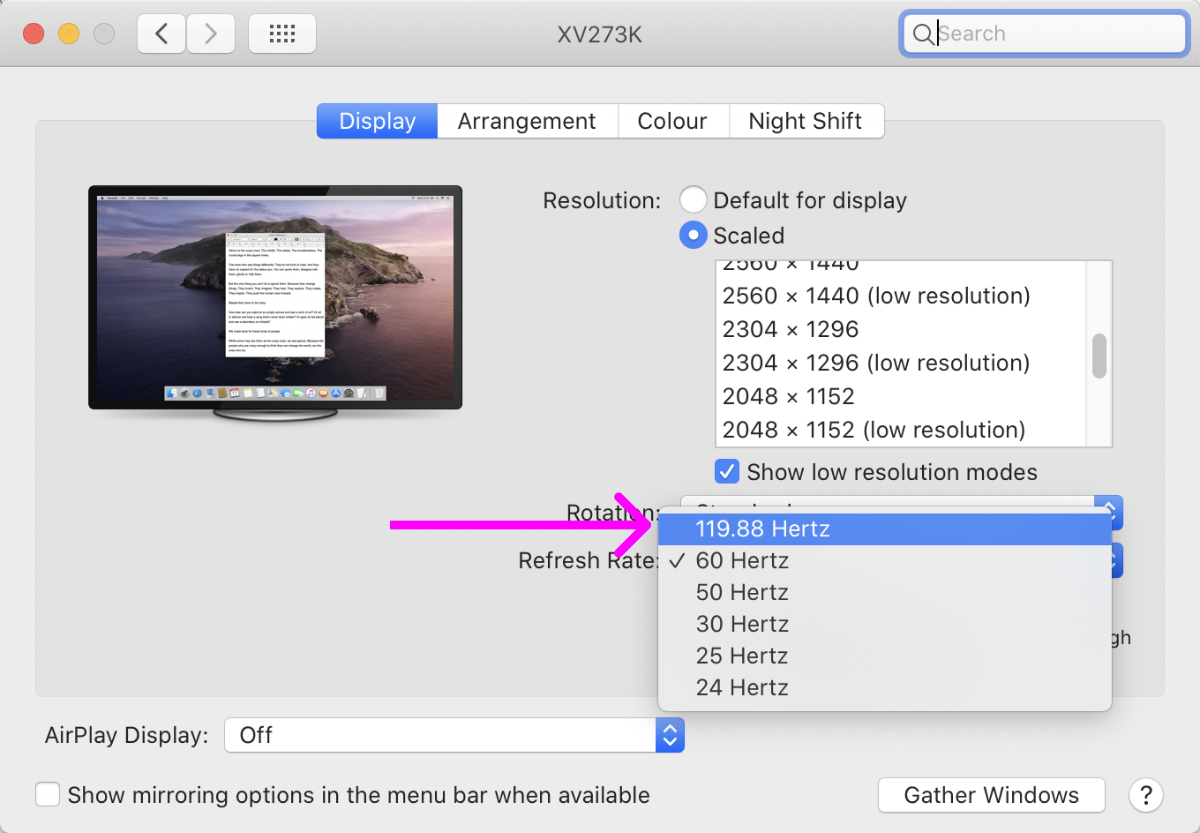
- « ». , «119,88 ».

- «119,88 » « ».
- .
Por que é 119,88 hertz e não 120 Hz? Nenhuma idéia. Parece que funciona da mesma maneira. Por que o macOS não consegue se lembrar? Eu não sei. Por que o macOS não vê 120 Hz como uma opção até eu desligar / ligar o monitor? Quem sabe! O principal argumento é que a opção de 120Hz nem sempre aparece, mas depois de um pouco de dança, pode aparecer e, se aparecer, realmente funciona, não importa o quê.
Toda essa situação me lembra de comprar uma tela 4K em 2014: existem apenas alguns modelos, as portas são confusas, o suporte da Apple é uma porcaria. Espero que em cinco anos 120 Hz se torne o padrão. Até lá, devemos agradecer que, com grande inconveniência, possamos pelo menos usar telas modernas com o macOS. Obrigado Apple!
Qual é o próximo?
Toda pessoa precisa de um sonho. Em algum momento, 4k a 120 Hz se tornará comum, e podemos até ver 5k a 120 Hz e mais. Também podemos ver telas de retina com proporções de 21: 9 e até 32: 9 (mais espaço horizontal), o que é sempre uma adição bem-vinda (de fato, há uma impressionante 34WK95U-W , mas você também pode encontrá-la como uma versão mais curta da versão mais tradicional). 27MD5KL-B ).
Mas ainda hoje, você pode vislumbrar o futuro se tiver US $ 4.000 para gastar. Este é o Dell UP3218K , o primeiro e único monitor de 8k do mundo:

mesmo na página promocional do monitor de 8k, a Dell publica apenas 1 ×
Sua densidade de pixels é tão alta (280 PPI) que provavelmente é melhor usada em 300% de escala (que, obviamente, não está no macOS, mas no Windows). Também requer dois cabos DisplayPort simultâneos para funcionar, o que novamente não é adequado para um Mac.
Mas, mesmo em 300%, ele ainda fornecerá uma resolução lógica efetiva de 2560 × 1440, que é significativamente maior que as telas modernas de 4k de 1920 × 1080. Mais densidade de pixels e mais resolução! Bem, você pode sonhar.
Conclusão
Para resumir, aqui está a melhor configuração para programadores:
- O texto pode não parecer bom em monitores de baixa resolução.
- Os monitores de alto PPI não são mais exóticos, é hora de mudar.
- Os laptops são bons, mas um monitor independente é sempre melhor.
- Um monitor de 4k faz sentido apenas na escala de 2x / 200%.
- Se você quiser ir além, agora existem opções de 4k a 120 Hz disponíveis.
Feliz codificação!