O serviço Sentry permite monitorar remotamente bugs em aplicativos front-end escritos em JavaScript .

Tentar solucionar problemas nos aplicativos de front-end JavaScript pode ser complicado, porque eles ocorrem no navegador do usuário ao qual você frequentemente não tem acesso. No entanto, o Sentry permite monitorar remotamente os erros.
Aqui você pode baixar as soluções discutidas neste artigo.
O que é necessário
Se você quiser usar estes exemplos, precisará de:
- Node.js : uma ferramenta de desenvolvimento multifuncional que não faz parte do aplicativo. Fizemos o download da versão mais recente do LTS (8.12.0)
- Sentry : Uma conta no serviço Sentry (você pode gravar até 10 mil bugs por mês gratuitamente) ou um Sentry local instalado - https://github.com/getsentry/onpremise
Instalação no seu servidor
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
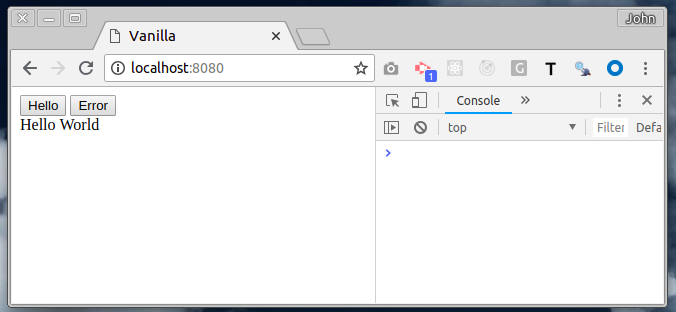
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
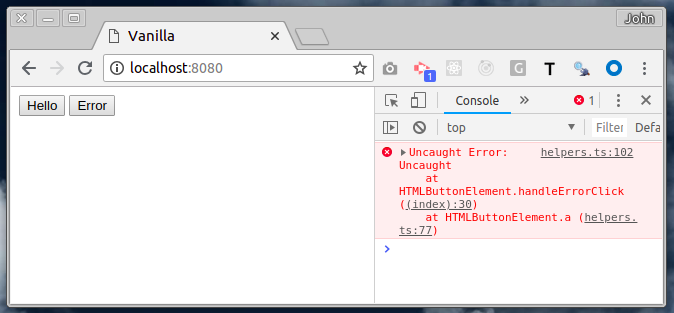
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
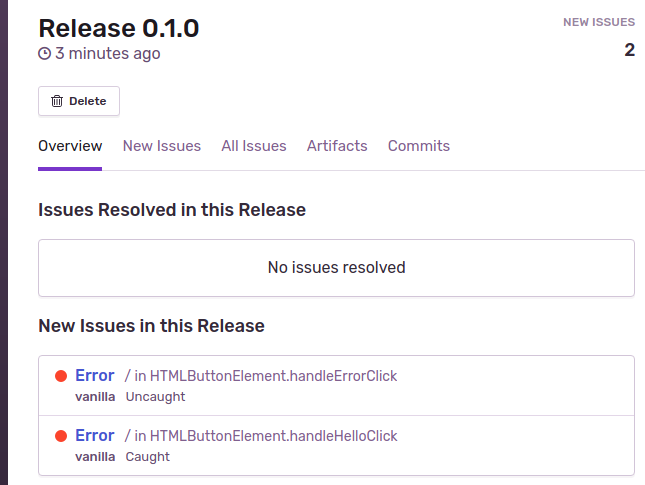
...release (0.1.0), .

:
- O Sentry permite o uso mais complexo do seu uso , que está intimamente ligado ao GitHub . Esse recurso permite rastrear erros antes de executar determinadas operações.
PS A segunda parte é mais longa, portanto estará em um post separado.
Sentinela de bate-papo do PS Telegram https://t.me/sentry_ru
PS Esqueceu de indicar que esta é uma tradução da postagem https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556