Nós nos esforçamos para lançar dois lançamentos importantes a cada ano. Isso é feito por vários motivos. Primeiro, para manter o Angular atualizado e atualizado com o ecossistema JavaScript. Em segundo lugar, para que o Angular tenha um cronograma de lançamento previsível. Planejamos lançar o Angular 11 neste outono. Vamos falar sobre o que há de novo no Angular 10.

Novo componente para selecionar períodos
O material angular agora inclui um novo componente para a seleção de períodos.

Novo componente
Para usá-lo, você precisa dos componentes
mat-date-range-inputemat-date-range-picker.
Aqui está um exemplo de sua aplicação.
Aqui você pode aprender mais sobre isso.
Avisos de importação do CommonJS
Ao usar dependências empacotadas no formato CommonJS, ele pode aumentar o tamanho do aplicativo e diminuir seu desempenho.
Começando com o Angular 10, o sistema emitirá avisos se esses pacotes forem usados em montagens. Se você encontrar esses avisos sobre suas dependências, reconfigure o projeto, indicando que você prefere o pacote ESM (módulo ECMAScript).

Dependências CommonJS ou AMD podem levar à necessidade de tomar medidas para ajudar a otimizar o projeto
Um modo especial que aplica configurações de projeto mais rigorosas
O Angular 10 oferece ao desenvolvedor uma versão mais rigorosa das configurações do projeto, usada ao criar uma nova equipe do espaço de trabalho
ng new. Isto é o que parece:
ng new --strict
Usando o sinalizador, um
--strictnovo projeto é inicializado usando vários novos parâmetros que melhoram a manutenção do projeto, ajudam a detectar erros mais cedo e permitem que as ferramentas de linha de comando otimizem melhor o aplicativo. Ou seja, graças a esse sinalizador, ocorre o seguinte:
- Ativa o modo estrito no TypeScript.
- O modo estrito é ativado ao verificar os tipos nos modelos.
- Os limites de tamanho padrão para as várias partes do pacote são cerca de 75% mais rigorosos.
- O uso de regras lint para impedir a declaração de entidades do tipo está incluído
any. - O aplicativo é configurado para que seu código fique livre de efeitos colaterais, o que permite um uso mais eficiente do mecanismo de abalação de árvores.
Mantendo os recursos angulares atualizados
Como geralmente é feito em novos lançamentos do Angular, desta vez fizemos algumas alterações, dependendo. Isso permite que a Angular use as soluções mais atualizadas do ecossistema JavaScript.
- A versão usada do TypeScript foi aumentada para 3.9.
- Biblioteca TSLib atualizada para a versão 2.0.
- Atualizado para a versão 6, TSLint linter.
Além disso, alteramos a estrutura do projeto. Começando com o Angular 10, você pode trabalhar com o arquivo
tsconfig.base.json. Esse arquivo tsconfig.json adicional suporta melhor os mecanismos de resolução de tipo e pacote usados pelo IDE e ferramentas para criar projetos.
Nova configuração padrão do navegador
Alteramos a configuração do navegador usada em novos projetos, excluindo navegadores desatualizados e navegadores raramente usados.
Aqui estão as opções padrão do navegador no Angular 9.

Opções do navegador usadas no Angular 9
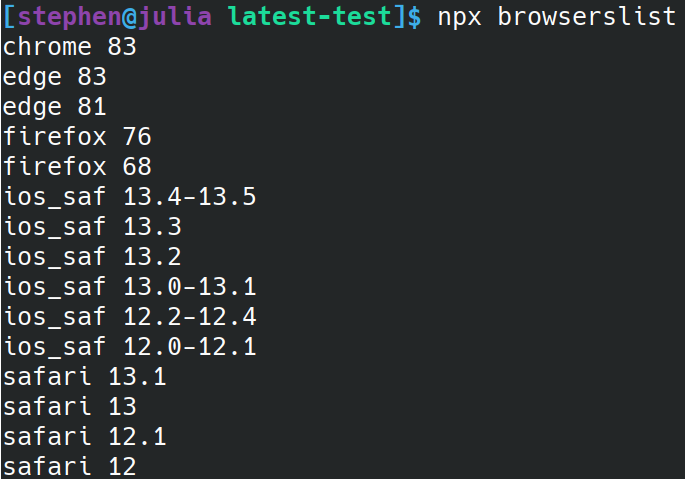
É isso que o Angular 10 usa.

Opções do navegador usadas no Angular 10
Esta etapa tem um efeito colateral que agora as compilações do ES5 estão desativadas por padrão em novos projetos. Para ativar as compilações do ES5 e o carregamento diferencial para navegadores que precisam dele (como IE ou UC), basta adicionar
.browserslistrc os navegadores que você deseja oferecer suporteao arquivo.
Melhorando o engajamento com a comunidade Angular
Estamos trabalhando seriamente para melhorar o trabalho com a comunidade Angular. Portanto, nas últimas três semanas, a lista de tarefas abertas nos rastreadores diminuiu em cerca de 700 entradas. Estamos falando de tarefas relacionadas à estrutura , ferramentas de linha de comando e componentes . De uma forma ou de outra, trabalhamos em duas mil tarefas e planejamos aumentar o ritmo nos próximos meses. E interagir com as comunidades nos permitirá fazer coisas ainda mais úteis.
Recursos remotos e não recomendados
No Angular 10, removemos algumas coisas e alguns recursos foram classificados como planejados para remoção.
Portanto, agora o formato de pacote angular não inclui mais os pacotes ESM5 ou FESM5. Isso economiza cerca de 119 MB de largura de banda ao executar comandos
yarnou npm installpara pacotes e bibliotecas Angular. Esses formatos não são mais necessários, pois as transformações necessárias para dar suporte ao ES5 são feitas no final do processo de construção.
Com base em uma discussão séria com a comunidade, decidimos abandonar o suporte a navegadores desatualizados, incluindo IE 9, 10 e Internet Explorer Mobile .
Leia mais sobre o que foi removido do Angular 10 e o que foi descontinuado aqui .
Atualização para o Angular 10
Para obter detalhes sobre a atualização do Angular - visite o recurso update.angular.io . Para que tudo corra bem durante a atualização, recomendamos que você sempre atualize para apenas uma versão principal em uma etapa da atualização.
Se descrevermos o processo de atualização literalmente em poucas palavras, ele ficará assim:
ng update @angular/cli @angular/core
Aqui você pode encontrar informações detalhadas sobre a atualização do Angular para a versão 10.
Você já atualizou para o Angular 10?

